不同的浏览器默认的select的选项图标是不同的,例如:
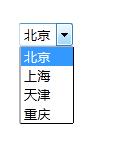
在chrome中,是这样的:
未点击时  点击时
点击时 
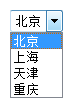
在Firefox中是这样的:
未点击时  点击时
点击时 
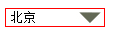
在IE9中是这样的:
未点击时  点击时
点击时 
其它浏览器大家可以自己尝试看看select的默认样式
下面开始正式介绍怎么替换:
这是我的html代码:
<div>
<select id="mySelect">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="tj">天津</option>
<option value="cq">重庆</option>
</select>
</div>
1、 首先,在css文件中,如果想改变select的默认边框,可以直接对其进行设置 注意:对IE不起作用
#mySelect{
border:1px solid red; /*将select的边框设置成红色*/
/*border:0; 或者border:none 如果不想要边框,可以这样设置 */
}
设置完后
在chrome中是这样的

在Firefox中是这样的

2、去除select默认的下拉图片 注意:对IE不起作用
#mySelect{
border:1px solid red;
appearance: none;
-webkit-appearance: none; /*去除chrome浏览器的默认下拉图片*/
-moz-appearance: none; /*去除Firefox浏览器的默认下拉图片*/
}
在chrome和Firefox中都是下面图片的效果:

3、添加自己的图片 注意:对IE不起作用
#mySelect{
border:1px solid red;
appearance: none;
-webkit-appearance: none; /*去除chrome浏览器的默认下拉图片*/
-moz-appearance: none; /*去除Firefox浏览器的默认下拉图片*/
background:url('tir.jpg') no-repeat right center;
/*background:url('自己的图片路径') no-repeat right center; 将自己的图片放在select的最右边的中部,图片的位置可以通过background-position属性
自己设置进行位置的微调*/
}
设置后的样式是这样的:chrome和Firefox都是一样的

4、想让三角图片过去,给select设置宽度即可
#mySelect{
border:1px solid red;
appearance: none;
-webkit-appearance: none; /*去除chrome浏览器的默认下拉图片*/
-moz-appearance: none; /*去除Firefox浏览器的默认下拉图片*/
background:url('tir.jpg') no-repeat right center;
/*background:url('自己的图片路径') no-repeat right center; 将自己的图片放在select的最右边的中部,图片的位置可以通过background-position属性
自己设置进行位置的微调*/
width:100px;
}
实现效果如下:chrome 和Firefox一样


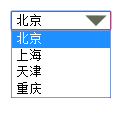
注意:在某些老的Firefox版本中,可能设置完这些后,Firefox中的默认小三角还是在,如下图:

此时,在select选择器中添加
text-indent:0.01px;
text-overflow:"";
两个属性即可
#mySelect{
border:1px solid red;
appearance: none;
-webkit-appearance: none; /*去除chrome浏览器的默认下拉图片*/
-moz-appearance: none; /*去除Firefox浏览器的默认下拉图片*/
background:url('tir.jpg') no-repeat right center;
width:100px;
text-indent:0.01px;
text-overflow:"";
}