1 简介
参考视频:https://www.bilibili.com/video/BV1XW411x7NU?p=89
说明:Qt可使用QSqlTableModel来进行数据库的可视化操作,将mode/view与数据库结合起来使用,本文主要介绍使用QSqlTableModel来显示数据库的方法。
mode/view你就当作对象的可视化,这里我们操作的对象就是数据库。
2 测试及说明
我们需要使用的数据库已有一些数据,数据库如下:

需要使用到Qt的Table View组件:

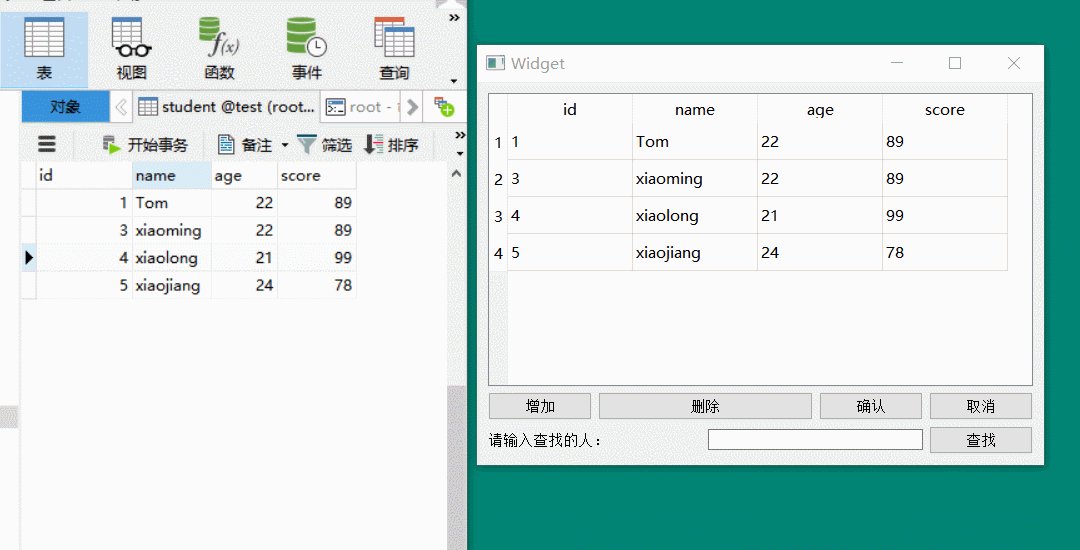
创建的界面如下:

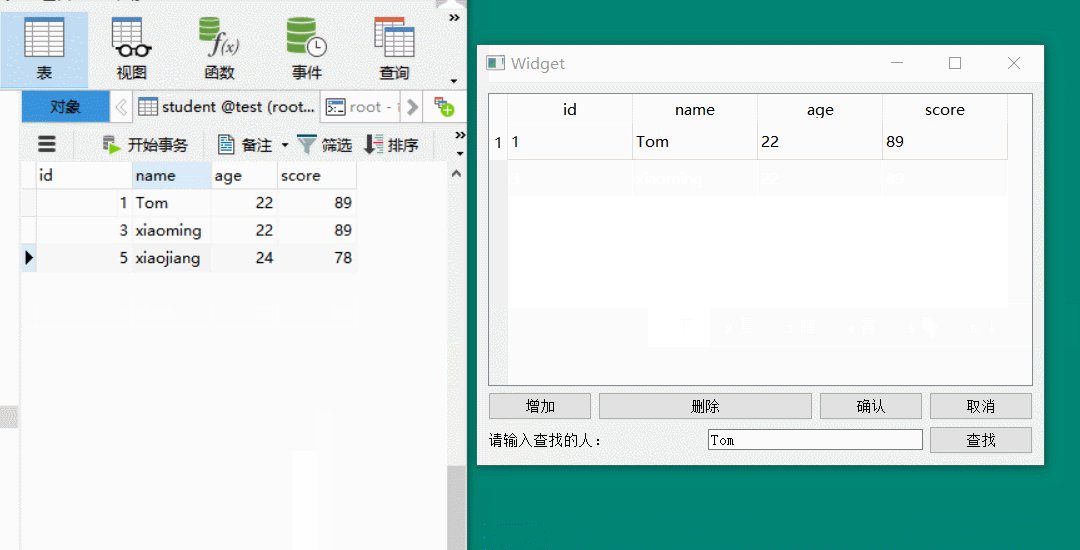
可使用增加、删除、确认、取消、查找(已name进行查找)按钮来对数据库进行相应的操作。
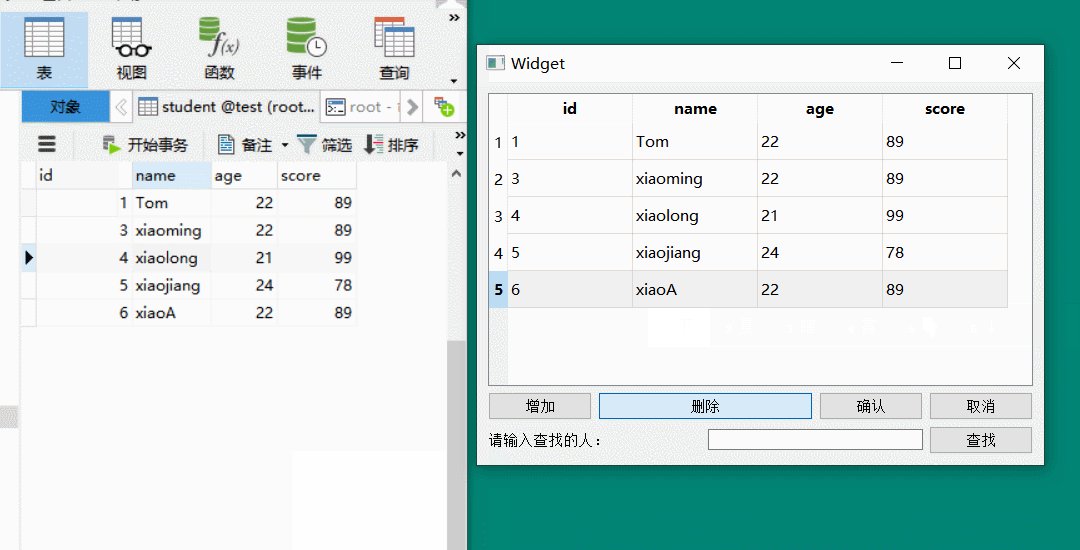
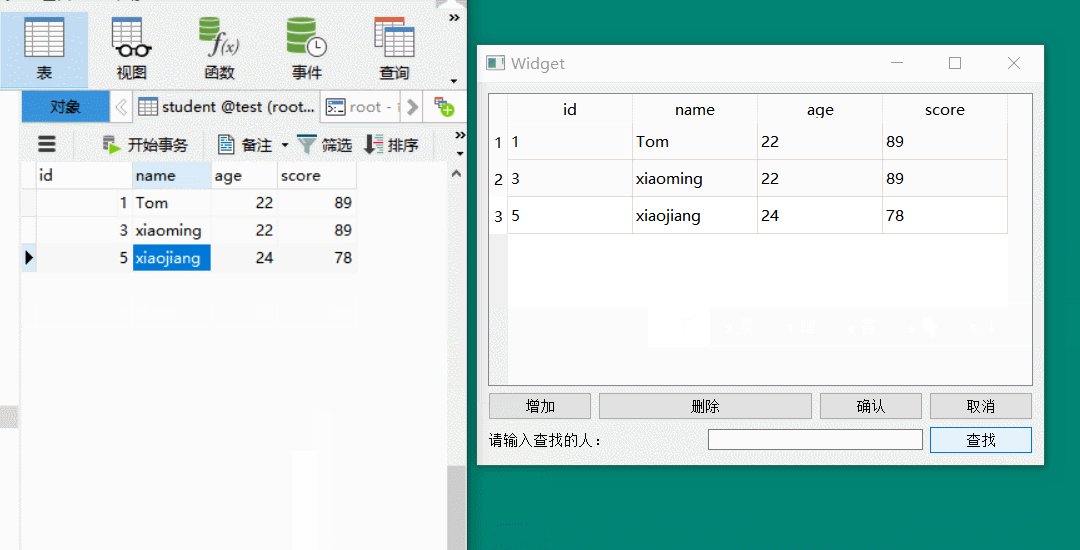
先给出运行测试的效果:

代码步骤说明:
(1)添加数据库、打开数据库、连接数据库
这个步骤,之前的博客有介绍,就直接给出代码:
1 //添加MySql数据库 2 QSqlDatabase db = QSqlDatabase::addDatabase("QMYSQL"); 3 //连接数据库 4 db.setHostName("127.0.0.1"); //数据库服务器IP 5 db.setUserName("root"); //数据库用户名 6 db.setPassword("123456"); //密码 7 db.setDatabaseName("test"); //使用哪个数据库 8 //打开数据库 9 if (db.open() == false) { 10 QMessageBox::warning(this, "错误", db.lastError().text()); 11 return; 12 }
(2)设置模型
1 //设置模型 2 model = new QSqlTableModel(this);
(3)指定使用哪张表
1 //指定使用哪个表 2 model->setTable("student");
(4)把model放置到View里面
1 //把model放置到view里面 2 ui->tableView->setModel(model);
(5)显示mode的数据
1 //显示model里的数据 2 model->select();
(6)设置mode的编辑模式为手动提交修改
1 //设置model的编辑模式,手动提交修改 2 model->setEditStrategy(QSqlTableModel::OnManualSubmit);
(7)增加
1 void Widget::on_pushButton_add_clicked() 2 { 3 //添加空记录 4 QSqlRecord record = model->record(); //获取空记录 5 //获取行号 6 int row = model->rowCount(); 7 //添加空行 8 model->insertRecord(row, record); 9 }
(8)删除
1 void Widget::on_pushButton_delete_clicked() 2 { 3 //获取选中的模型 4 QItemSelectionModel *sModel = ui->tableView->selectionModel(); 5 //取出模型中的索引 6 QModelIndexList list = sModel->selectedRows(); 7 //删除所有选中的行 8 for (int i = 0; i < list.size(); i++) { 9 model->removeRow(list.at(i).row()); 10 } 11 }
(9)确认
1 void Widget::on_pushButton_sure_clicked() 2 { 3 //提交所有动作 4 model->submitAll(); 5 }
(10)取消
1 void Widget::on_pushButton_cancel_clicked() 2 { 3 //取下所有动作 4 model->revertAll(); 5 //提交所有动作 6 model->submitAll(); 7 }
(11)查找
1 void Widget::on_pushButton_find_clicked() 2 { 3 //以name进行查找 4 QString key = ui->lineEdit->text(); 5 QString str = QString("name = '%1'").arg(key); 6 //过滤条件 7 model->setFilter(str); 8 model->select(); 9 }
完整代码如下:

1 #include "widget.h" 2 #include "ui_widget.h" 3 #include <QDebug> 4 #include <QSqlDatabase> 5 #include <QMessageBox> 6 #include <QSqlError> 7 #include <QSqlQuery> 8 #include <QSqlTableModel> 9 #include <QSqlRecord> 10 #include <QItemSelectionModel> 11 12 Widget::Widget(QWidget *parent) : 13 QWidget(parent), 14 ui(new Ui::Widget) 15 { 16 ui->setupUi(this); 17 18 //打印qt支持的数据库驱动 19 qDebug() << QSqlDatabase::drivers(); 20 21 //添加MySql数据库 22 QSqlDatabase db = QSqlDatabase::addDatabase("QMYSQL"); 23 //连接数据库 24 db.setHostName("127.0.0.1"); //数据库服务器IP 25 db.setUserName("root"); //数据库用户名 26 db.setPassword("123456"); //密码 27 db.setDatabaseName("test"); //使用哪个数据库 28 //打开数据库 29 if (db.open() == false) { 30 QMessageBox::warning(this, "错误", db.lastError().text()); 31 return; 32 } 33 //设置模型 34 model = new QSqlTableModel(this); 35 //指定使用哪个表 36 model->setTable("student"); 37 //把model放置到view里面 38 ui->tableView->setModel(model); 39 //显示model里的数据 40 model->select(); 41 42 // model->setHeaderData(0, Qt::Horizontal, "学号"); 43 44 //设置model的编辑模式,手动提交修改 45 model->setEditStrategy(QSqlTableModel::OnManualSubmit); 46 //设置数据库不允许修改 47 // ui->tableView->setEditTriggers(QAbstractItemView::NoEditTriggers); 48 } 49 50 Widget::~Widget() 51 { 52 delete ui; 53 } 54 55 void Widget::on_pushButton_add_clicked() 56 { 57 //添加空记录 58 QSqlRecord record = model->record(); //获取空记录 59 //获取行号 60 int row = model->rowCount(); 61 //添加空行 62 model->insertRecord(row, record); 63 } 64 65 void Widget::on_pushButton_delete_clicked() 66 { 67 //获取选中的模型 68 QItemSelectionModel *sModel = ui->tableView->selectionModel(); 69 //取出模型中的索引 70 QModelIndexList list = sModel->selectedRows(); 71 //删除所有选中的行 72 for (int i = 0; i < list.size(); i++) { 73 model->removeRow(list.at(i).row()); 74 } 75 } 76 77 void Widget::on_pushButton_sure_clicked() 78 { 79 //提交所有动作 80 model->submitAll(); 81 } 82 83 void Widget::on_pushButton_cancel_clicked() 84 { 85 //取下所有动作 86 model->revertAll(); 87 //提交所有动作 88 model->submitAll(); 89 } 90 91 void Widget::on_pushButton_find_clicked() 92 { 93 //以name进行查找 94 QString key = ui->lineEdit->text(); 95 QString str = QString("name = '%1'").arg(key); 96 //过滤条件 97 model->setFilter(str); 98 model->select(); 99 }
