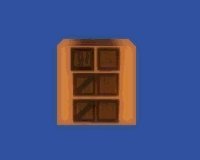
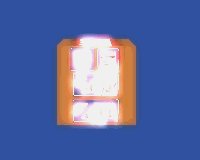
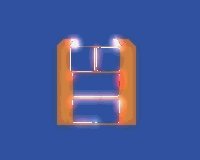
效果

BurnToFadeOut.shader代码
Shader "BurnToFadeOut" {
Properties {
_StartColor ("Start Color", Color) = (1,1,1,1)
_EndColor ("End Color", Color) = (1,1,1,1)
_MainTex ("Base (RGB) Trans (A)", 2D) = "white" {}
_Cutoff ("Alpha cutoff", Range(0,1)) = 0.5
_Emit ("Emit level", Range(1,100)) = 0
_Range ("Range", Range(0,1)) = 0
}
SubShader {
Tags {"Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="TransparentCutout"}
LOD 100
Lighting Off
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata_t {
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
};
struct v2f {
float4 vertex : SV_POSITION;
half2 texcoord : TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _StartColor;
fixed4 _EndColor;
fixed _Cutoff;
half _Emit;
half _Range;
v2f vert (appdata_t v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex);
return o;
}
fixed4 frag (v2f i) : COLOR
{
fixed4 col = tex2D(_MainTex, i.texcoord);
fixed a = dot(col.xyz, fixed3(0.3, 0.59, 0.11));
col.a = a;
clip(a - _Cutoff);
if(a < _Cutoff + _Range)
col.xyz = lerp(_StartColor.xyz, _EndColor.xyz, (saturate(a - _Cutoff) / _Range)) * _Emit;
return col;
}
ENDCG
}
}
SubShader {
Tags {"Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="TransparentCutout"}
LOD 100
Pass {
Lighting Off
Alphatest Greater [_Cutoff]
SetTexture [_MainTex] { combine texture }
}
}
}
光晕效果需要把摄像机HDR打开并挂上这个脚本(Pro版导入Standard Asset里的)
//Bloom.js
#pragma strict
@script ExecuteInEditMode
@script RequireComponent (Camera)
@script AddComponentMenu ("Image Effects/Bloom and Glow/Bloom (Optimized)")
class FastBloom extends PostEffectsBase {
public enum Resolution {
Low = 0,
High = 1,
}
public enum BlurType {
Standard = 0,
Sgx = 1,
}
@Range(0.0f, 1.5f)
public var threshhold : float = 0.25f;
@Range(0.0f, 2.5f)
public var intensity : float = 0.75f;
@Range(0.25f, 5.5f)
public var blurSize : float = 1.0f;
var resolution : Resolution = Resolution.Low;
@Range(1, 4)
public var blurIterations : int = 1;
public var blurType = BlurType.Standard;
public var fastBloomShader : Shader;
private var fastBloomMaterial : Material = null;
function CheckResources () : boolean {
CheckSupport (false);
fastBloomMaterial = CheckShaderAndCreateMaterial (fastBloomShader, fastBloomMaterial);
if(!isSupported)
ReportAutoDisable ();
return isSupported;
}
function OnDisable() {
if(fastBloomMaterial)
DestroyImmediate (fastBloomMaterial);
}
function OnRenderImage (source : RenderTexture, destination : RenderTexture) {
if(CheckResources() == false) {
Graphics.Blit (source, destination);
return;
}
var divider : int = resolution == Resolution.Low ? 4 : 2;
var widthMod : float = resolution == Resolution.Low ? 0.5f : 1.0f;
fastBloomMaterial.SetVector ("_Parameter", Vector4 (blurSize * widthMod, 0.0f, threshhold, intensity));
source.filterMode = FilterMode.Bilinear;
var rtW = source.width/divider;
var rtH = source.height/divider;
// downsample
var rt : RenderTexture = RenderTexture.GetTemporary (rtW, rtH, 0, source.format);
rt.filterMode = FilterMode.Bilinear;
Graphics.Blit (source, rt, fastBloomMaterial, 1);
var passOffs = blurType == BlurType.Standard ? 0 : 2;
for(var i : int = 0; i < blurIterations; i++) {
fastBloomMaterial.SetVector ("_Parameter", Vector4 (blurSize * widthMod + (i*1.0f), 0.0f, threshhold, intensity));
// vertical blur
var rt2 : RenderTexture = RenderTexture.GetTemporary (rtW, rtH, 0, source.format);
rt2.filterMode = FilterMode.Bilinear;
Graphics.Blit (rt, rt2, fastBloomMaterial, 2 + passOffs);
RenderTexture.ReleaseTemporary (rt);
rt = rt2;
// horizontal blur
rt2 = RenderTexture.GetTemporary (rtW, rtH, 0, source.format);
rt2.filterMode = FilterMode.Bilinear;
Graphics.Blit (rt, rt2, fastBloomMaterial, 3 + passOffs);
RenderTexture.ReleaseTemporary (rt);
rt = rt2;
}
fastBloomMaterial.SetTexture ("_Bloom", rt);
Graphics.Blit (source, destination, fastBloomMaterial, 0);
RenderTexture.ReleaseTemporary (rt);
}
}