架构:LNMP
wiki系统:dokuwiki
插件:Imgpaste(图片粘贴插件)、Indexmenu(导航插件)
导航创建(新建页面):
{{indexmenu>.:#1 | js navbar dsort nocookie id#random }}
1、Dokuwiki 特点:
① 开源,免费,适合要求不高的小企业部署;
② 无须数据库,所有都是txt文本存储;
③ 使用简单,管理方便;
④ 解压即可使用
2、文件说明
① 主配置文件:/dokuwiki/conf/dokuwiki.php // 默认不需修改
② 安装文件:/dokuwiki/install.php // 访问方式: 地址:端口/install.php 80端口可省略不写端口号 ,安装完即可删除
3、虚拟机配置{由于我喜欢单独在 nginx/conf/server_conf/ 单独配置虚拟机,方便管理,所以在 nginx/conf/server_conf/ 建了 dokuwiki.conf 文件
如果你也喜欢和我一样,不喜欢直接在nginx 主配置文件上做修改,以免配置太多不方便管理
需要把 “include /usr/local/nginx/conf/server_conf/*.conf;” 写入 nginx.conf 的 http {}模块下
}
server { listen 8081; #监听端口 server_name dokuwiki; charset utf-8; #access_log logs/host.access.log main; root /usr/local/nginx/html/dokuwiki; # dokuwiki 路径 index index.html index.htm index.php; # 主页类型 # php 解析配置 location ~ .php$ { fastcgi_pass unix:/var/run/php-fpm.sock; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_index index.php; include fastcgi_params; } }
4、插件安装
① 直接把插件下载后长传到目录 /dokuwiki/lib/plugins 下,并解压
② 需要重新命名,如果不知道怎么命名文件可以看dokuwiki配置报错(插件加载不成功会报错)

[root@localhost plugins]# mv imgpaste1/ imgpaste # 按要求重命名文件 [root@localhost plugins]# /usr/local/nginx/sbin/nginx -s reload # 重新加载nginx配置,无需重启nginx
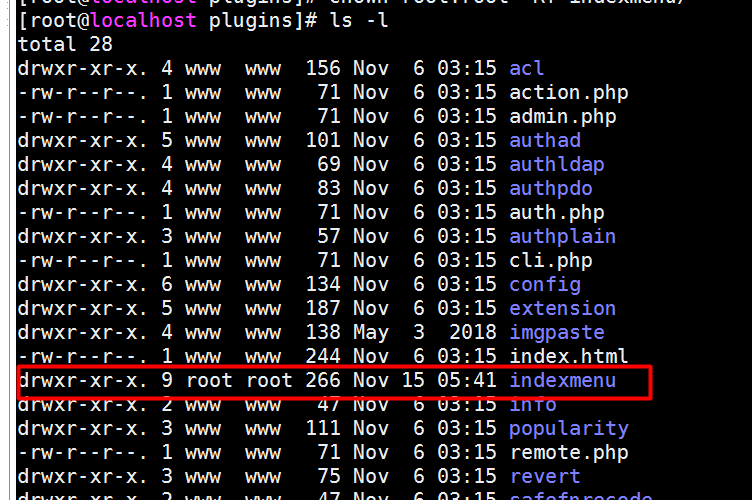
② 解压并按要求重新命名插件文件后,还需要修改目录权限,否则也会报错;


[root@localhost plugins]# chown www:www -Rf indexmenu/ [root@localhost plugins]# /usr/local/nginx/sbin/nginx -s reload
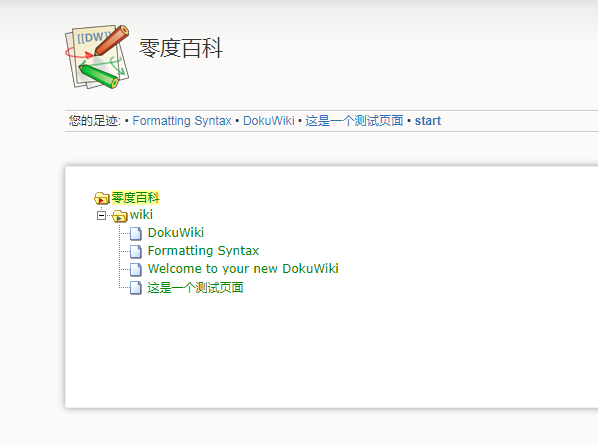
5、当所有配置好后,主页面应该是这样的;

6、其它说明:
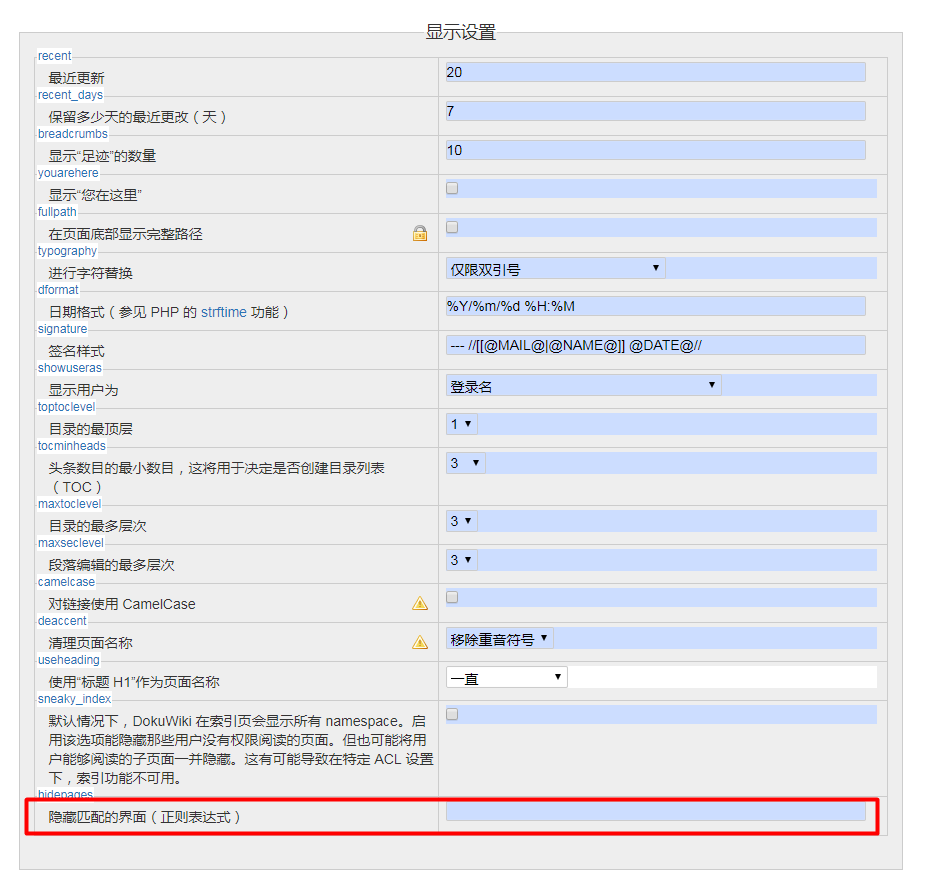
① 如果想在导航目录隐藏目录,可以在配置管理 → 显示配置,输入目录名称即可;

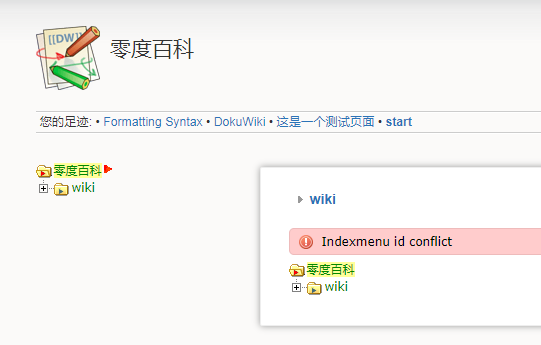
② 假使侧边栏你写成和开始页面名称一样,就会出现如图,不太好看,所以我都是空着(暂时找不到处理方法)


7、语法说明,更多请参照 Dokuwiki 格式语法说明
① 标题段落{
====== H1标题 ====== ===== H2标题 ===== ==== H3标题 ==== === H4标题 === == H5标题 == ----- #4个或以上连续-,水平分割线
}
② 多媒体文件{
{{wiki:dokuwiki-128.png}} #原始大小
{{wiki:dokuwiki-128.png?50}} #指定宽度50
{{wiki:dokuwiki-128.png?200*50}} #指定宽度200和高度50
{{http://php.net/images/php.gif?200x50}} #外部图片指定宽度和高度
{{ wiki:dokuwiki-128.png}} #右侧对齐
{{wiki:dokuwiki-128.png }} #左侧对齐
{{ wiki:dokuwiki-128.png }} #中间对齐
{{ wiki:dokuwiki-128.png |这是图像的名字}} #中间对齐,定义图片名称
}
8、日常使用小记
001:表格居中问题:
方法:修改 lib/styles/all.css 的 .centeralign 参数,增加 vertical-align: middle ,即把 ".centeralign { text-align:center;}" 修改为 ".centeralign { text-align:center;vertical-align: middle;}" >>>> 参考 DokuWiki表格项垂直居中的方法