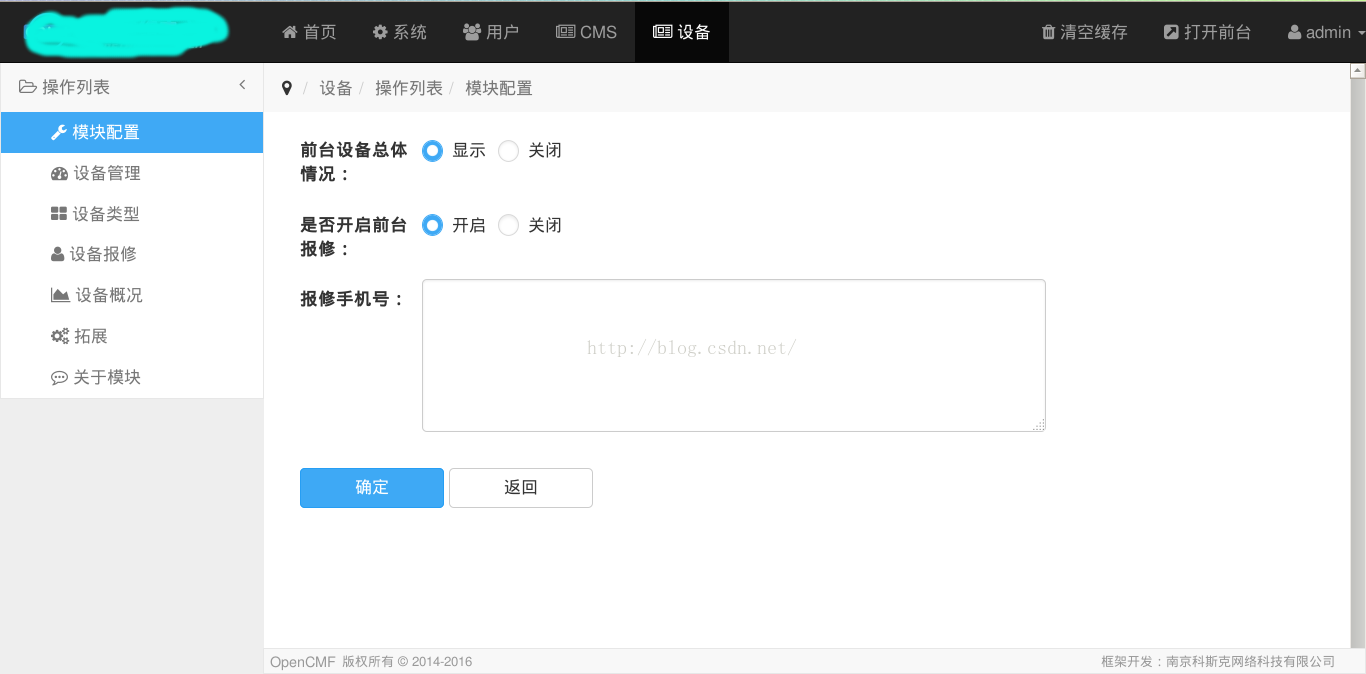
上图:

主要就是两点。
1.在opencmf.php中填写好配置页面的按钮还是文本域
Equip/opencmf.php只需要注意主要的配置数组的内容
<?php
// 模块信息配置
return array(
// 模块信息
'info' => array(
'name' => 'Equip',
'title' => '设备',
'icon' => 'fa fa-newspaper-o',
'icon_color' => '#9933FF',
'description' => 'BZU网络设备模块',
'developer' => 'pangPython',
'website' => 'http://www.bzu.edu.cn',
'version' => '1.0.0',
'dependences' => array(
'Admin' => '1.1.0',
),
),
// 用户中心导航
'user_nav' => array(
),
//标红!!!!!!!!!!!!!!!!
// 模块配置
'config' => array(
'show_equip' => array(
'title' => '前台设备总体情况',
'type' => 'radio',
'options' => array(
'1' => '显示',
'0' => '关闭',
),
'value' => '1',
),
'show_repaire' => array(
'title' => '是否开启前台报修',
'type' => 'radio',
'options' => array(
'1' => '开启',
'0' => '关闭',
),
'value' => '1',
),
'show_repaire_phone_num' => array(
'title' => '报修手机号',
'type' =>'textarea',
'value' => '',
),
),
//标红!!!!!!!!!!!!!!!!
// 后台菜单及权限节点配置
'admin_menu' => array(
'1' => array(
'id' => '1',
'pid' => '0',
'title' => '设备',
'icon' => 'fa fa-newspaper-o',
),
'2' => array(
'pid' => '1',
'title' => '操作列表',
'icon' => 'fa fa-folder-open-o',
),
//标红!!!!!!!!!!!!!!!!
'3' => array(
'pid' => '2',
'title' => '模块配置',
'icon' => 'fa fa-wrench',
'url' => 'Equip/Index/module_config',
),
//标红!!!!!!!!!!!!!!!!
'4' => array(
'pid' => '2',
'title' => '设备管理',
'icon' => 'fa fa-dashboard',
'url' => 'Equip/DeviceManage/index',
),
'5' => array(
'pid' => '4',
'title' => 'add',
'url' => 'Equip/DeviceManage/add',
),
'6' => array(
'pid' => '2',
'title' => '设备类型',
'icon' => 'fa fa-th-large',
'url' => 'Equip/DeviceManage/index',
),
'7' => array(
'pid' => '2',
'title' => '设备报修',
'icon' => 'fa fa-user',
),
'8' => array(
'pid' => '2',
'title' => '设备概况',
'icon' => 'fa fa-area-chart',
),
'9' => array(
'pid' => '2',
'title' => '拓展',
'icon' => 'fa fa-cogs',
),
'10' => array(
'pid' => '2',
'title' => '关于模块',
'icon' => 'fa fa-commenting-o',
),
),
);
2.填写好后台列表的url,已经在上段代码中标红
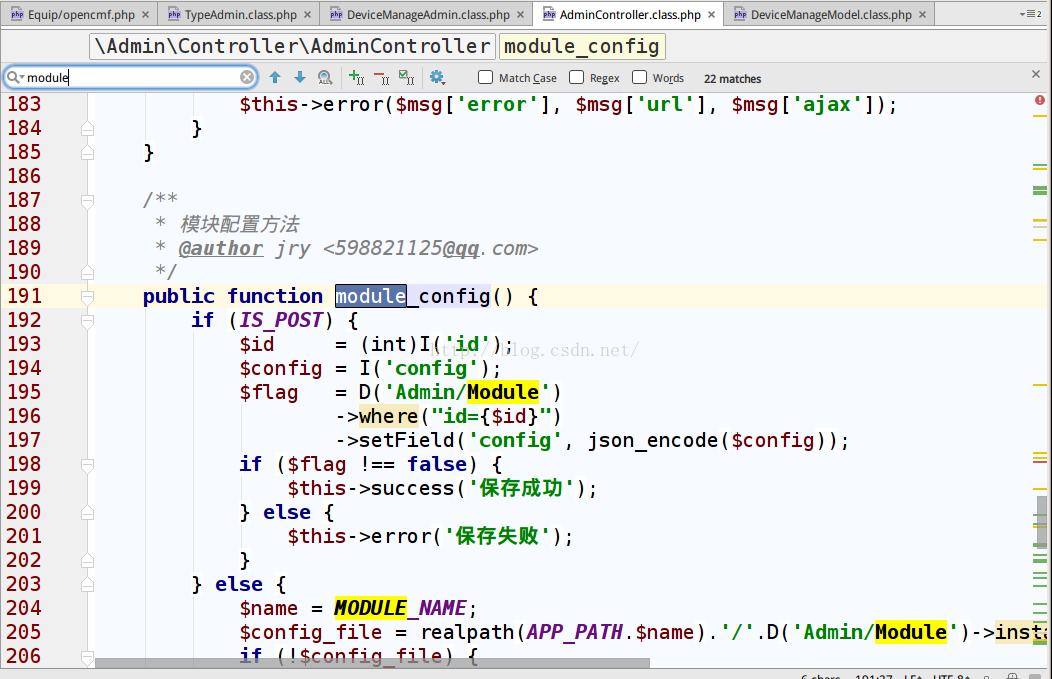
模块继承AdminController在这里就能体现出作用来了,AdminController中实现了module_config方法