1.margin-top 属性设置元素的上外边距。
注意:允许使用负值。
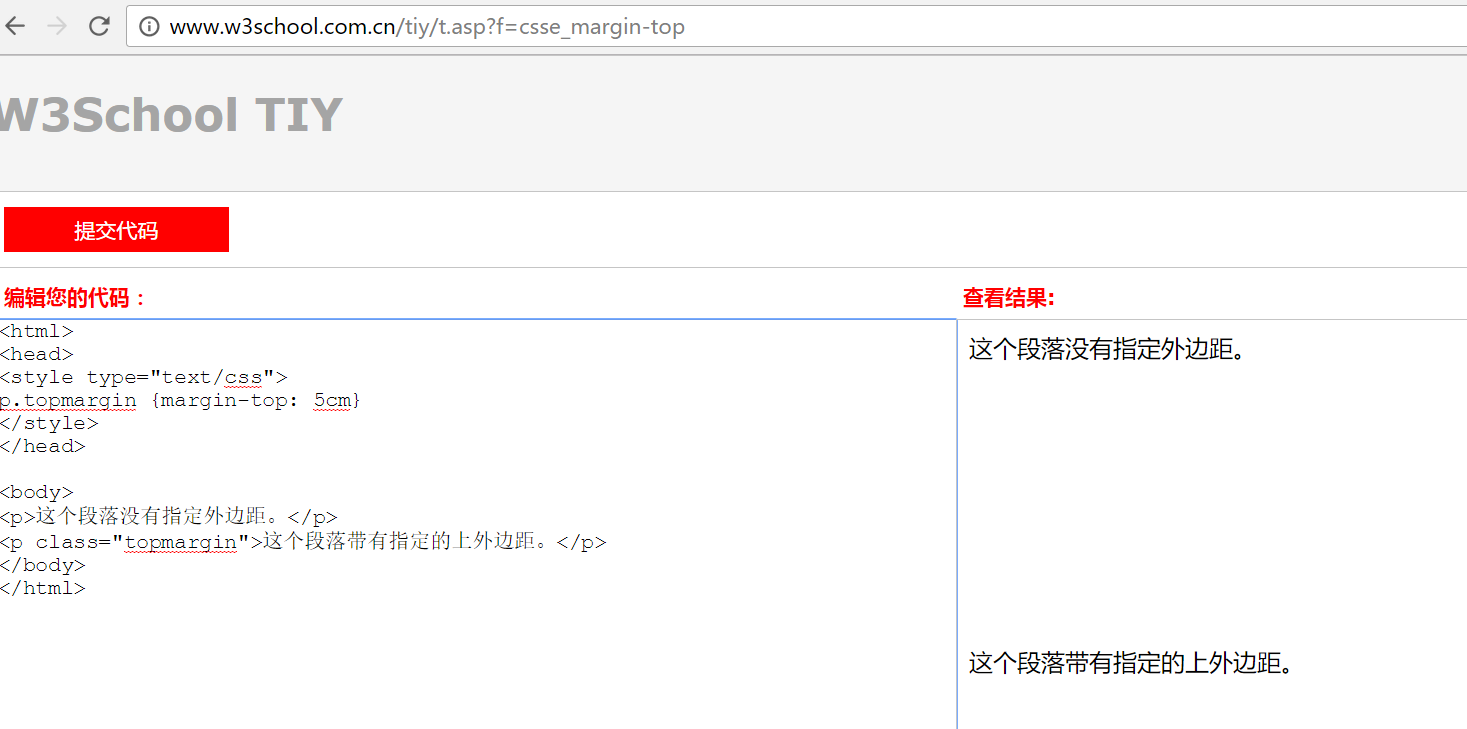
2.html 文件
<html> <head> <style type="text/css"> p.topmargin {margin-top: 5cm} </style> </head> <body> <p>这个段落没有指定外边距。</p> <p class="topmargin">这个段落带有指定的上外边距。</p> </body> </html>
3.效果图

1.margin-top 属性设置元素的上外边距。
注意:允许使用负值。
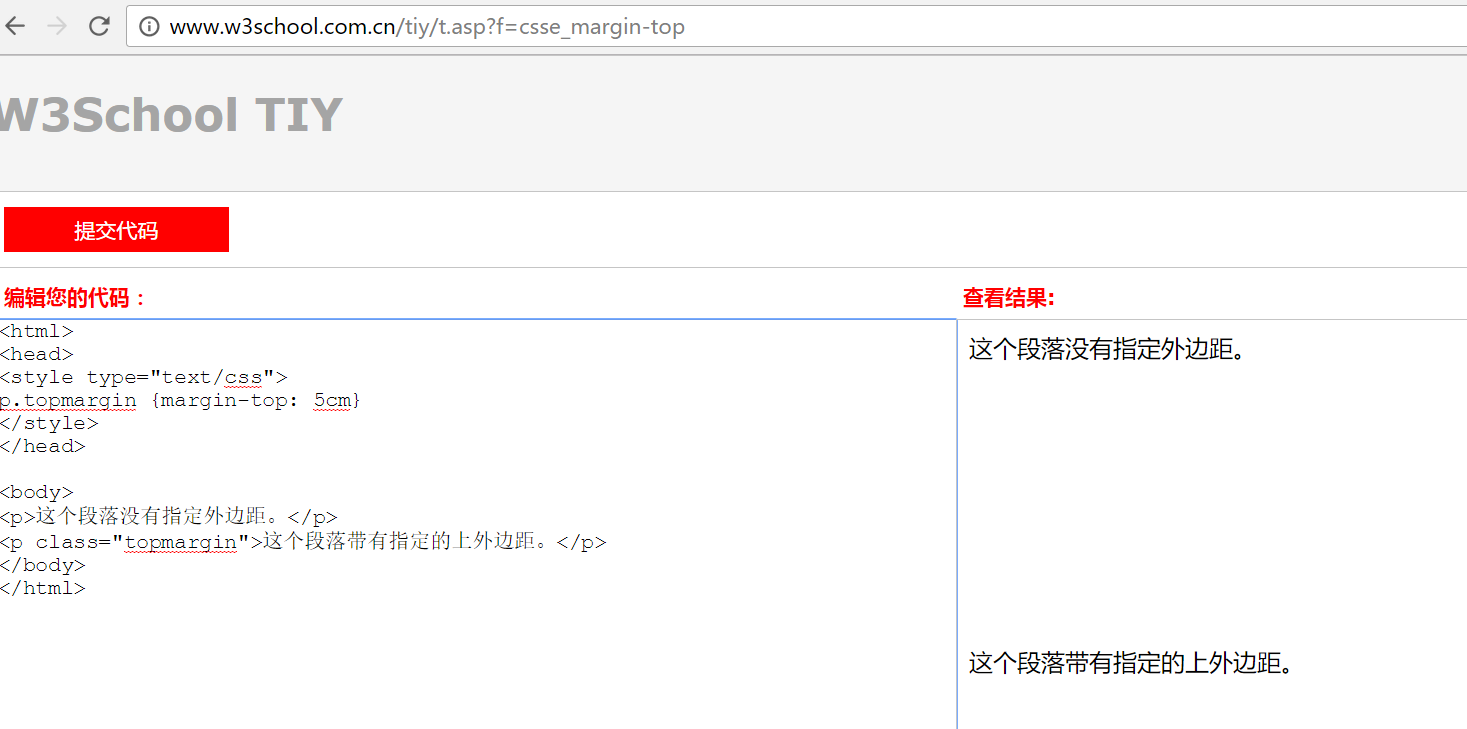
2.html 文件
<html> <head> <style type="text/css"> p.topmargin {margin-top: 5cm} </style> </head> <body> <p>这个段落没有指定外边距。</p> <p class="topmargin">这个段落带有指定的上外边距。</p> </body> </html>
3.效果图