Web service是一个基于可编程的web的应用程序,用于开发分布式的互操作的应用程序,也是一种web服务
WebService的特性有以下几点:
1.使用XML(标准通用标记语言)来作为数据交互的格式。
2.跨平台性,因为使用XML所以只要本地应用可以连接网络解析XML就可以实现数据交换,比如安卓、IOS、WindowsPhone等都可以实现对Web service的数据交互。
3.基于HTTP协议,直接跨越防火墙,通用型强;
下面使用Visual Studio 2013(其他VS版本亦是如此)来创建一个简单Web service服务。
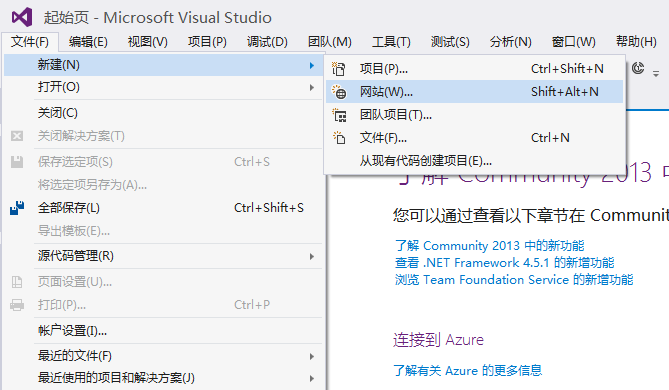
一、打开Visual Studio->文件->新建->网站

二、之后选择ASP.NET空网站,再点击“确定”

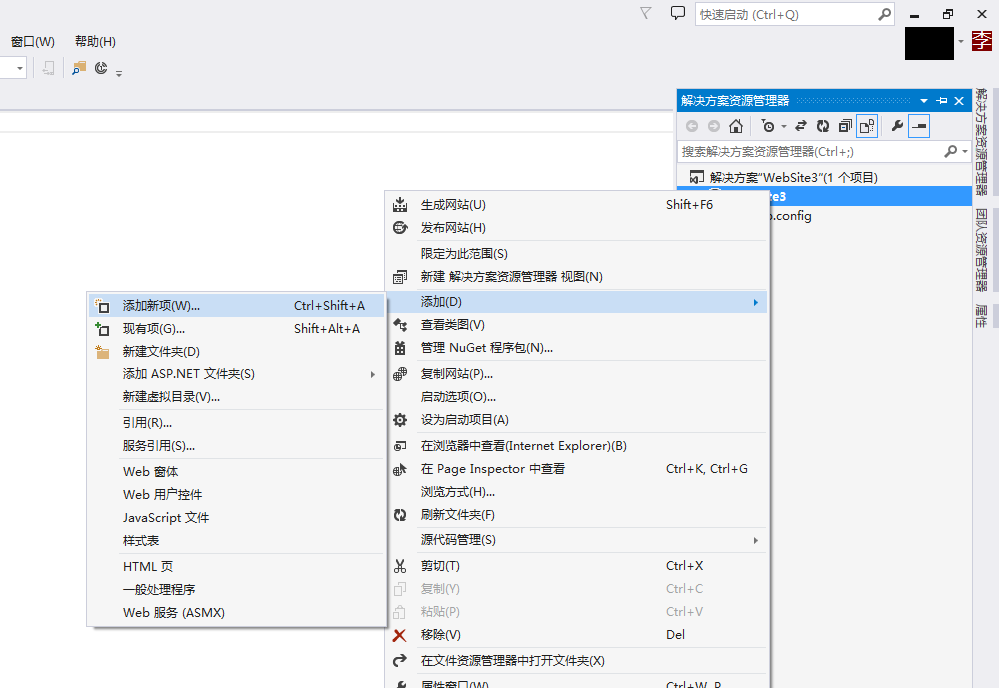
三、新建网站后你会看到解决方案管理器中看到一个web.config,待会我们可以通过配置这个文件来实现浏览器对WebService的远程调用。现在,右键解决方案中的项目名添加一个WebService项目。

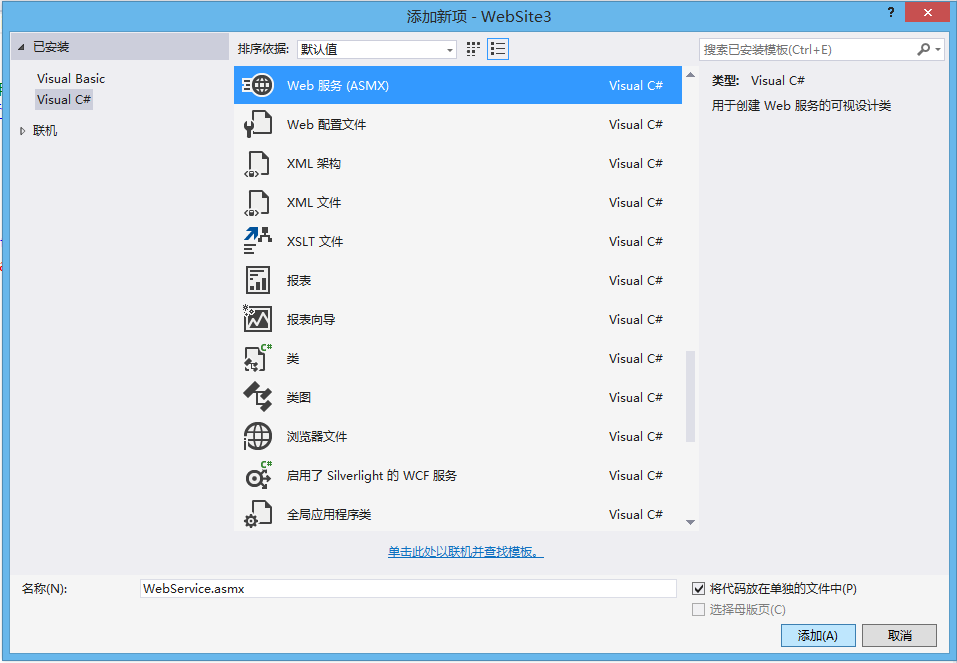
四、之后,你可以在项目模版中找到Web服务(ASMX),添加它!

五、创建之后在APP_Code文件夹中创建一个WebService.cs文件
在网站根目录下会同时创建一个WebService.asmx文件
这两个文件中WebService.cs负责逻辑部分,WebService.asmx提供服务部分。将来引用WebService服务时将直接引用WebService.asmx文件来调用WebService服务,服务的执行部分就是WebService.cs文件
现在打开WebService.cs文件来编辑逻辑部分实行一个简单的《客户端调用web服务实现一个简单的加法运算,并返回以字符串给客户端运算结果》
1 /*
2 Web.Services.cs文件
3 */
4 using System;
5 using System.Collections.Generic;
6 using System.Linq;
7 using System.Web;
8 using System.Web.Services;
9
10 /// <summary>
11 /// WebService 的摘要说明
12 /// </summary>
13 [WebService(Namespace = "http://tempuri.org/")]
14 [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
15 // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
16 // [System.Web.Script.Services.ScriptService]
17 public class WebService : System.Web.Services.WebService {
18
19 public WebService () {
20
21 //如果使用设计的组件,请取消注释以下行
22 //InitializeComponent();
23 }
24
25 /// <summary>
26 /// 方法上头的[WebMethod]是声明一个web服务方法,如果你想写个方法能让客户端调用并返回结果就必须在方法上头标注[WebMethod]
27 /// 如果是只负责逻辑运算或私有方法,并不打算给客户端结果,只给类方法内部调用就无需声明[WebMethod]
28 /// </summary>
29 /// <param name="a"></param>
30 /// <param name="b"></param>
31 /// <returns>将运算结果转换成字符串返回</returns>
32 [WebMethod]
33 public string HelloWorld(int a, int b) {
34 int result =