版权声明:本文为博主chszs的原创文章,未经博主同意不得转载。 https://blog.csdn.net/chszs/article/details/24374105
《Backbone.js的集合具体解释(上)》
作者:chszs,转载需注明。
博客主页:http://blog.csdn.net/chszs
Backbone.js的集合仅仅是一个简单的有序集的模型。通过适应模型和集合。我们能够避免数据处理逻辑放到了我们的视图层。
此外,模型和集合还提供了便利的与后端一起工作的方法。当数据发生变化时,能够自己主动化地标记Backbone.js视图。这样,它能够用于例如以下的情况:
Model: Animal, Collection: Zoo通常情况下你的集合仅仅适应一种模型,但模型本身并不局限于集合的类型。
Model: person, Collection: Office
Model: person, Collection: Home以下是常见的模型/集合的样例:
var Music = Backbone.Model.extend({
initialize: function(){
console.log("Welcome to the music world");
}
});
var Album = Backbone.Collection.extend({
model: Music
});上面的代码告诉我们怎样创建集合。可是它没有告诉我们用数据操纵集合的过程。因此,让我们探索这个过程:
var Music = Backbone.Model.extend({
defaults: {
name: "Not specified",
artist: "Not specified"
},
initialize: function(){
console.log("Welcome to the music world "); }
});
var Album = Backbone.Collection.extend({
model: Music
});
var music1 = new Music ({ id: 1 ,name: "How Bizarre", artist: "OMC" });
var music 2 = new Music ({id: 2, name: "What Hurts the Most", artist: “Rascal Flatts" });
var myAlbum = new Album([music 1, music 2]);
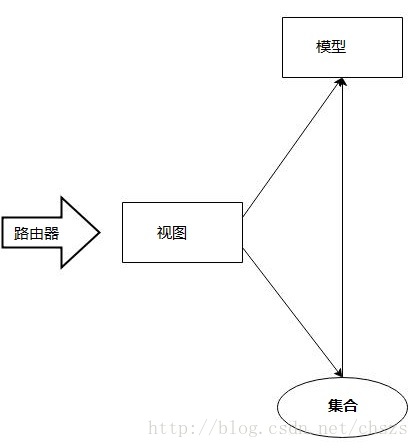
console.log( myAlbum.models ); 以下我们来看看Backbone.js的集合和其他组件的关系:
一、加入模型到集合
正如我们所知的那样,集合是模型的集合。
因此,我们能够在集合上加入模型。要加入模型到集合。我们能够使用add方法。我们还能够加入模型到集合的開始——通过使用unshift方法。
var music3 = new Music({ id: 3, name: "Yes I Do",artist:“Rascal Flatts" });
Music.add(music3);
console.log('New Song Added');
console.log(JSON.stringify(Music));二、从集合中移除模型
非常多时候,我们会有从集合中移除一些指定的数据这种需求。
要从集合中移除模型,我们须要提供模型的id。假设我们想用一个完整的新数据集替换原集合,我们能够使用reset方法。
Music.remove(1);
console.log('How Bizarre removed...');
console.log(JSON.stringify(Music));三、Get和Set
假设我们须要从代码其他地方的集合中获取一个值,那么能够直接使用get方法。此时,我们向带检索的模型传递ID值。
console.log(JSON.stringify(Music.get(2)));集合的set方法有一个有趣的实现。set方法通过传递模型列表。运行集合的“智能”更新。假设列表中的模型还不在集合中,那么会加入到集合。假设模型已经在集合中,那么它的属性会被合并。假设集合包括了不属于列表的随意模型,那么这项模型会被移除。
var Music = Backbone.Model.extend({
// This attribute should be set as a default
defaults: {
Name: ''
},
// Set the id attribute so that the collection
idAttribute: 'id'
});
var song = Backbone.Collection.extend({
model: Music
});
var models = [{
Name: 'OMC',
id: 1
}, {
Name: 'Flatts',
id: 2
}];
var collection = new song(models);
collection.bind('add', function (model) {
alert('addb')
});
collection.bind('remove', function () {
alert('add')
});
models = [{
Name: 'OMC',
id :1
}, {
Name: 'Flatts',
id: 2
}, {
Name: ' Jackson ',
id: 3
}];
collection.add(models);
});正如我们在上面所示那样。事前我们已经有2个模型了,当我们加入第3个模型时。早先的模型保持不变。