今天把图像资源剩余的几个知识梳理一下。淡入淡出资源同图像状态和图像级别资源一样能够切换两个图像(眼下仅仅支持两个图像的切换),而且使这两个图像以淡入淡出效果进行切换。如上一篇博文介绍的开关电灯一样。假设加上淡入淡出效果会更好。
以下在res/drawable文件夹中建立一个cross_fade.xml文件。该文件内容例如以下:
<?xml version="1.0" encoding="UTF-8"?>
<!-- transition标签中仅仅能有两个item标签 -->
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/lamp_off"></item>
<item android:drawable="@drawable/lamp_on"></item>
</transition>在main_layout文件里引用该资源文件,代码例如以下:
<ImageView
android:id="@+id/imageview_lamp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/cross_fade"
/>
public class MainActivity extends Activity { private ImageView ivLamp; @SuppressLint("NewApi") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //Resources res=getResources(); //Drawable drawable=res.getDrawable(R.drawable.bitmap_test); //TextView txt=(TextView)findViewById(R.id.textView); //txt.setBackground(drawable); ivLamp=(ImageView)findViewById(R.id.imageview_lamp); //设置level为8,显示lamp_off.png //ivLamp.setImageLevel(8); } //"开灯"button的单击事件方法 public void onClick_LampOn(View view) { //设置level为15,显示lamp_on.png //ivLamp.setImageLevel(15); TransitionDrawable drawable=(TransitionDrawable)ivLamp.getDrawable(); //从第一个图像切换到第2个图像。
当中使用1秒(1000毫秒)时间完毕淡入淡出效果 drawable.startTransition(1000); } //"关灯"button的单击事件方法 public void onClick_LampOff(View view) { //设置level为6。显示lamp_off.png //ivLamp.setImageLevel(6); TransitionDrawable drawable=(TransitionDrawable)ivLamp.getDrawable(); //从第2个图像切换到第1个图像。当中使用1秒(1000毫秒)时间完毕淡入淡出效果 drawable.reverseTransition(1000); } }
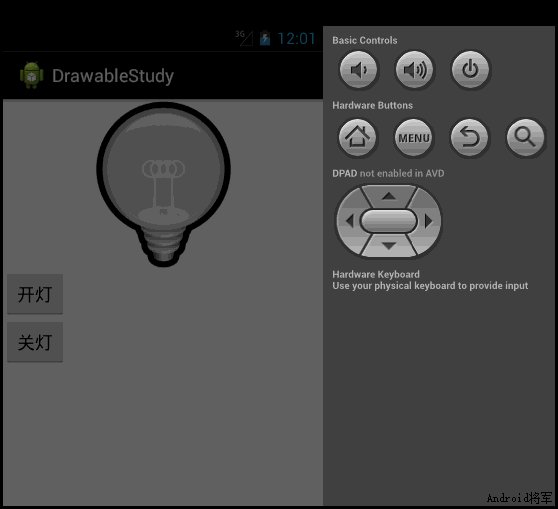
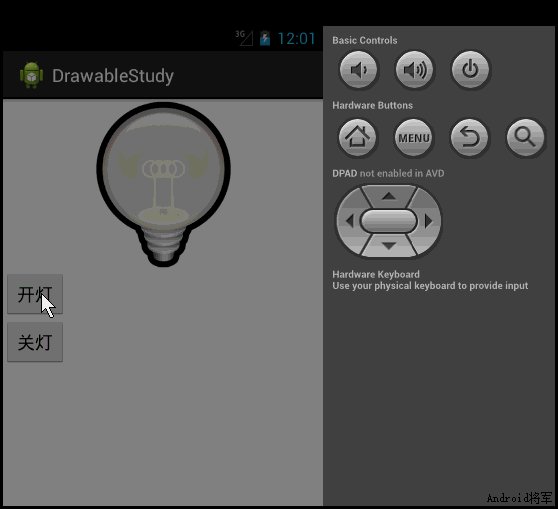
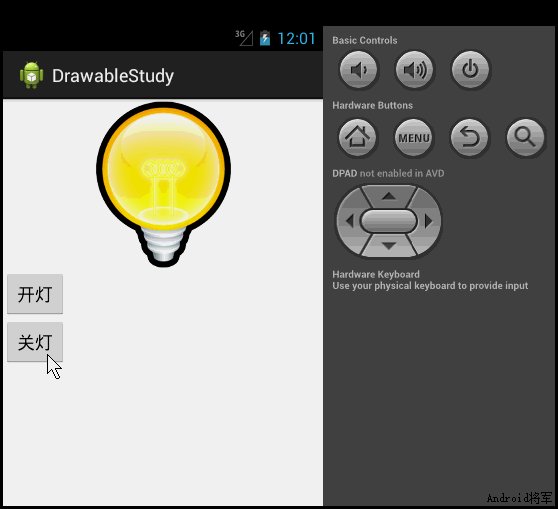
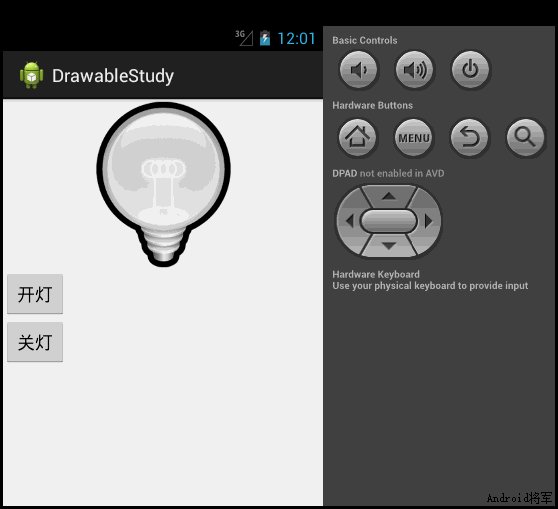
淡入淡出的效果例如以下图所看到的:

假设显示的图像要求小于装载图像的视图。能够考虑使用嵌入图像资源。嵌入图像资源是XML格式的文件,仅仅有一个<inset>标签。
使用例如以下的4个属性设置图像距离上下左右4个方向的距离。
android:insetTop:图像距离上边的距离。
android:insetRight:图像距离右側的距离。
android:insetBottom:图像距离底边的距离。
android:insetLeft:图像距离左側的距离。
这个嵌入图像资源非常好理解。故在此就不给出样例了。
转载请注明出处:http://blog.csdn.net/android_jiangjun/article/details/33360661