滑动菜单是一个很流行的IOS控件
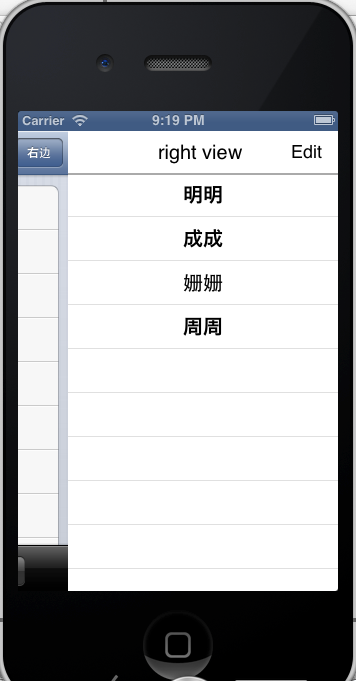
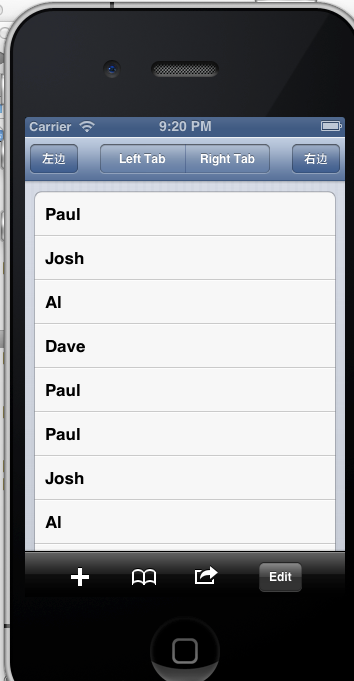
先上效果图:

这里使用github的JTReveal框架来开发,链接是https://github.com/agassiyzh/JTRevealSidebarDemo/commit/ac03d9d7be4f1392020627e5fe8c22b972de4704
我们的ViewController要实现protocol JTRevealSidebarV2Delegate的两个optional方法
@optional
- (UIView *)viewForLeftSidebar;
- (UIView *)viewForRightSidebar;- (UIView *)viewForLeftSidebar {
CGRect mainFrame = [[UIScreen mainScreen] applicationFrame];
UITableView *view = self.leftSidebarView;
if ( ! view) {
view = self.leftSidebarView = [[UITableView alloc] initWithFrame:CGRectMake(0, mainFrame.origin.y, 270, mainFrame.size.height) style:UITableViewStylePlain];
view.dataSource = self;
view.delegate = self;
view.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleHeight;
view.backgroundColor = [UIColor whiteColor];
UIView* rightHeaderView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 250, 42)];
rightHeaderView.backgroundColor = [UIColor whiteColor];
rightHeaderView.opaque = NO;
UILabel* lable = [[UILabel alloc] initWithFrame:CGRectMake(90, 2, 100, 38)];
[lable setText:@"left view"];
UIFont* font = [UIFont systemFontOfSize:20];
lable.font = font;
[rightHeaderView addSubview:lable];
UIView* lines = [[UIView alloc] initWithFrame:CGRectMake(0, 42, 300, 2)];
lines.backgroundColor = [UIColor lightGrayColor];
[rightHeaderView addSubview:lines];
UIButton* button = [[UIButton alloc] initWithFrame:CGRectMake(213, 2, 53, 38)];
[button setTitle:@"Edit" forState:UIControlStateNormal];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[button addTarget:self action:@selector(leftButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
[rightHeaderView addSubview:button];
view.tableHeaderView = rightHeaderView;
}
return view;
}
在ViewController先初始化title
-(void) addTilteBar{
UIBarButtonItem *back = [[UIBarButtonItem alloc] initWithTitle:@"左边" style:UIBarButtonItemStylePlain target:self action:@selector(showLeftSidebar:)];
self.navigationItem.leftBarButtonItem = back;
[back release];
NSArray* array = [[NSArray alloc] initWithObjects:@"Left Tab",@"Right Tab",nil];
UISegmentedControl* segment = [[UISegmentedControl alloc] initWithItems:array];
CGRect rect = CGRectMake(80.0f, 8.0f, 170.0f, 30.0f);
segment.frame = rect;
segment.segmentedControlStyle = UISegmentedControlStyleBar;
segment.selectedSegmentIndex = -1;
[segment addTarget:self action:@selector(segmentAction:) forControlEvents:UIControlEventValueChanged];
self.navigationItem.titleView = segment;
[segment release];
UIBarButtonItem *mapButton = [[UIBarButtonItem alloc]
initWithTitle:@"右边"
style:UIBarButtonItemStyleBordered
target:self
action:@selector(revealRightSidebar:)];
// [button2 addTarget:self action:@selector(revealRightSidebar:) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.rightBarButtonItem = mapButton;
self.navigationItem.revealSidebarDelegate = self;
[mapButton release];
点击左边的事件是
- (void)showLeftSidebar:(id)sender {
JTRevealedState state = JTRevealedStateLeft;
if (self.navigationController.revealedState == JTRevealedStateLeft) {
state = JTRevealedStateNo;
}
[self.navigationController setRevealedState:state];
}界面中这些tableview的Delegate和dataSource共用一个
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (tableView == self.rightSidebarView) {
return [RightArray count];
}else if(tableView == self.leftSidebarView) {
return [leftArray count];
}else{
return [names count];
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (tableView == self.rightSidebarView) {
static NSString *CellIdentifier = @"rightcell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
// Configure the cell...
NSUInteger row = [indexPath row];
// NSUInteger section = [indexPath section];
// cell.textLabel.textAlignment = UITextAlignmentCenter;
cell.textLabel.textAlignment = NSTextAlignmentCenter;
cell.textLabel.text = [RightArray objectAtIndex:row];
return cell;
} else if(tableView == self.leftSidebarView) {
static NSString *CellIdentifier = @"left_cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
// Configure the cell...
NSUInteger row = [indexPath row];
// NSUInteger section = [indexPath section];
// cell.textLabel.textAlignment = UITextAlignmentCenter;
cell.textLabel.textAlignment = NSTextAlignmentCenter;
cell.textLabel.text = [leftArray objectAtIndex:row];
return cell;
}else {
static NSString *TableSampleIdentifier = @"TableSampleIdentifier";
// UITableViewCell *cell = [[[UITableViewCell alloc] initWithFrame:CGRectZero reuseIdentifier:nil] autorelease];
UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:TableSampleIdentifier];
cell.textLabel.text = [names objectAtIndex:indexPath.row];
return cell;
}
}
代码能够在http://download.csdn.net/detail/baidu_nod/7541417下载