@转载请保留:iOS界一迷糊小书童--->专注于iOS开发!!谢谢合作
/*****************************************1************************************************/
/*****************************************2************************************************/
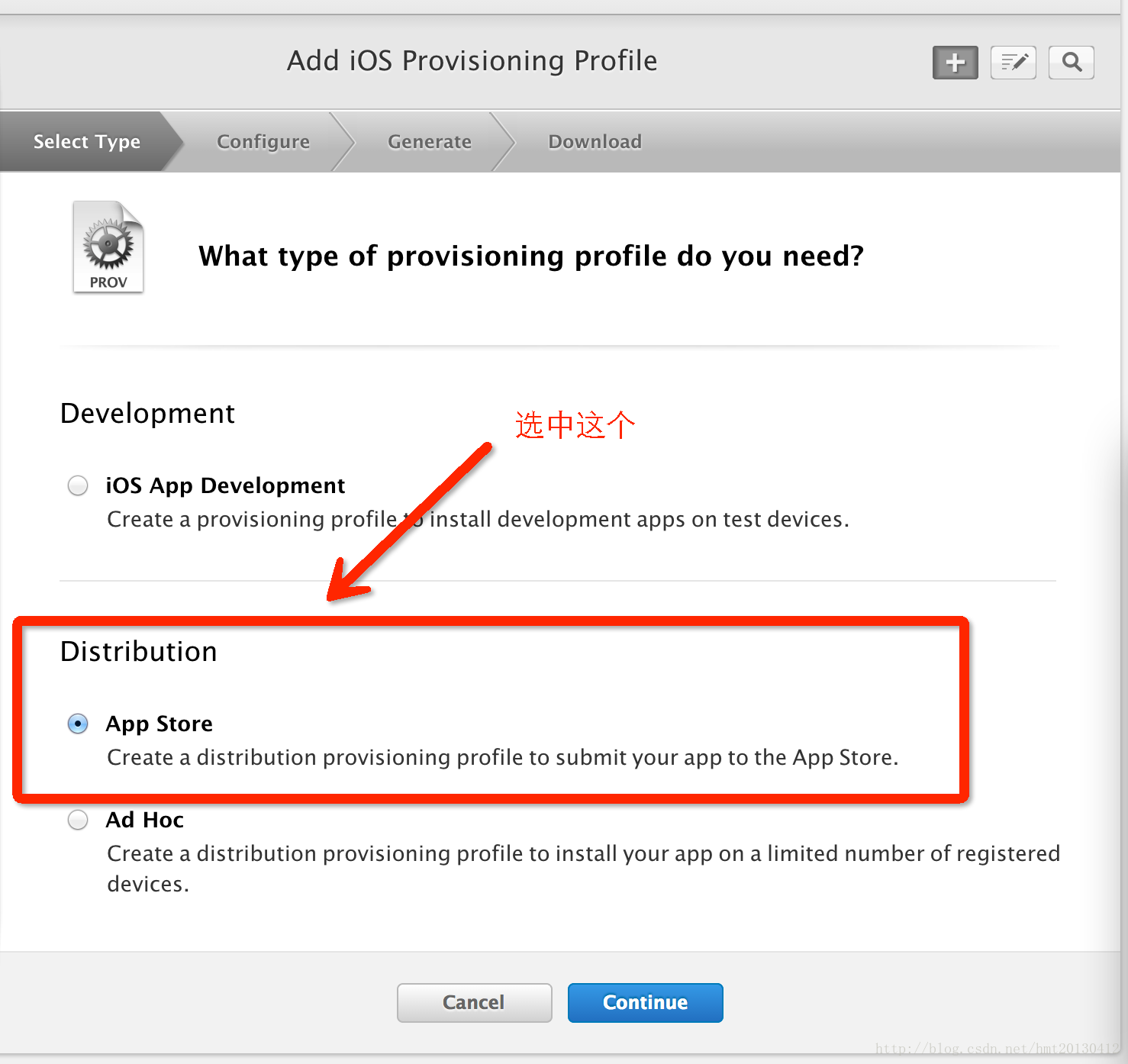
/*3(我这里省了创建证书,创建证书和真机调试里面区别不大,选择以下的"Production"中AppStore)*******/
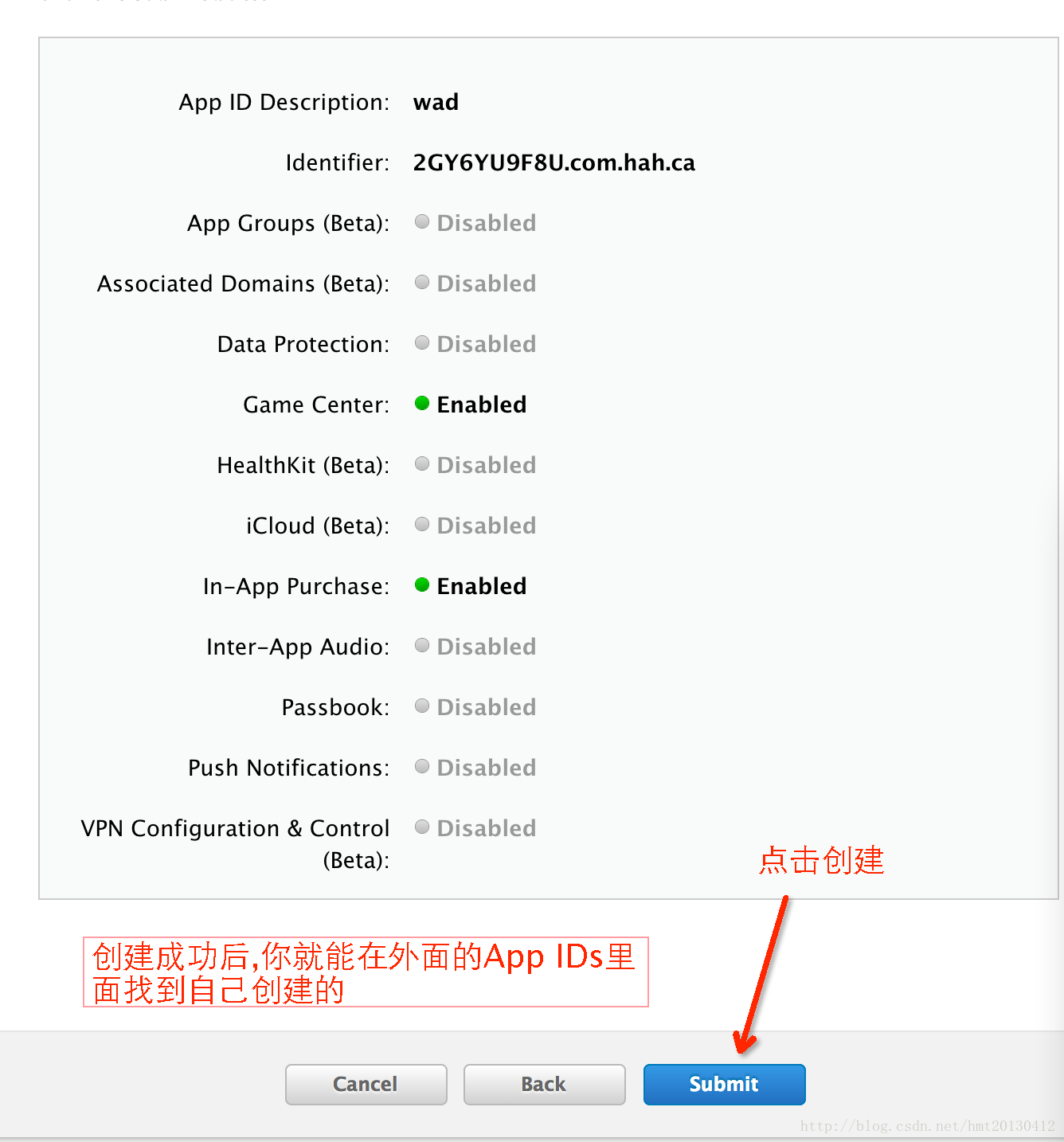
/*************4(假设有远程推送APNS,那里就不是默认了,记得勾选"Push
Notifications")*****************/
/*****************************************5************************************************/
/*****************************************6************************************************/
/*****************************************7************************************************/
/*****************************************8************************************************/
/*****************************************9************************************************/
/*****************************************10************************************************/
/*****************************************11************************************************/
/*****************************************12************************************************/
/*****************************************13************************************************/
/*****************************************14************************************************/
/*****************************************15************************************************/
/*****************************************16************************************************/
/*****************************************17************************************************/
/*****************************************18************************************************/
/*****************************************19************************************************/
/*****************************************20***********************************************/
/*****************************************21************************************************/
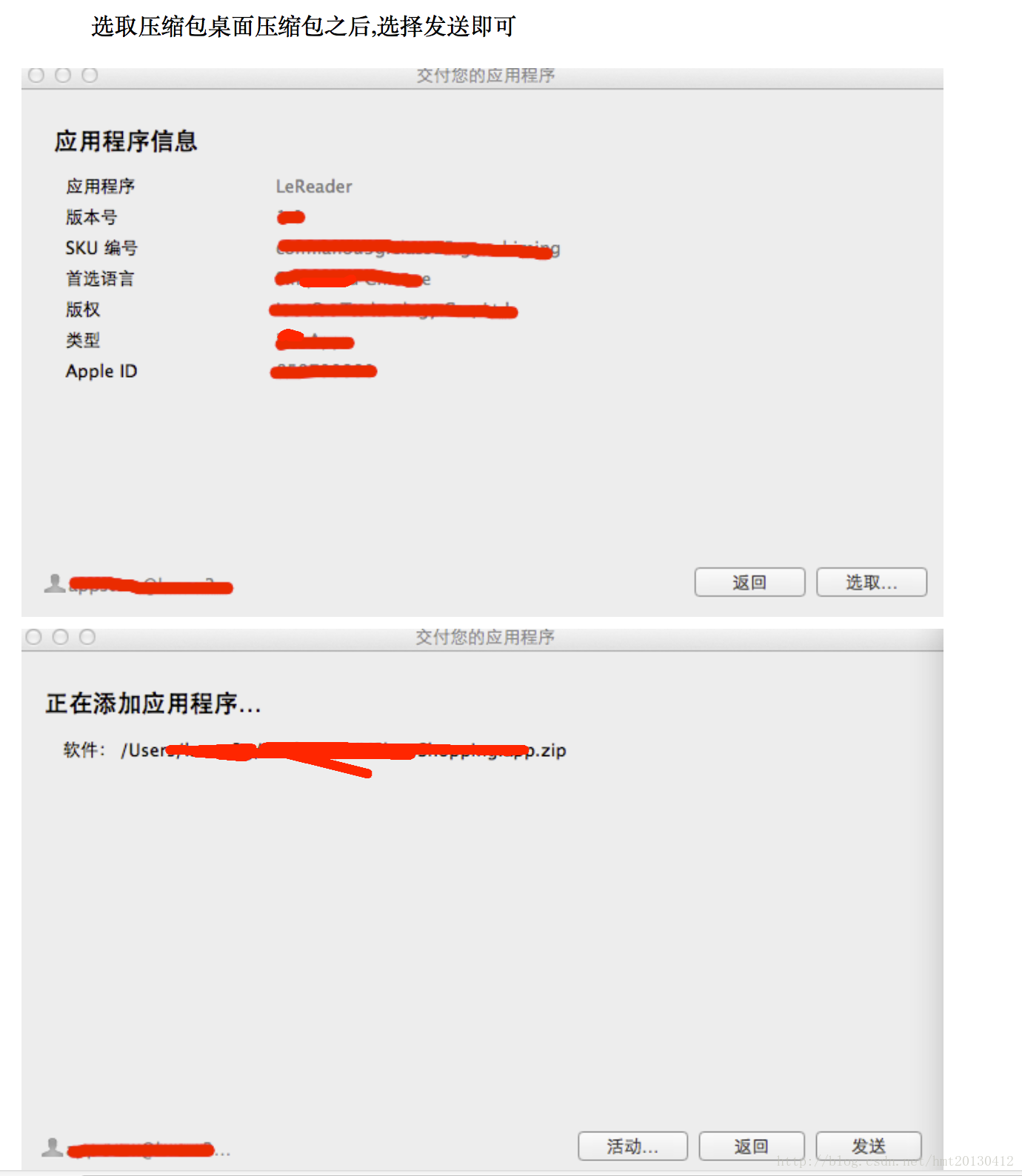
/******************************22(第一种上传方式)*************************************/
/*****************************************23***********************************************/
/*****************************************24***********************************************/
/*****************************************25***********************************************/
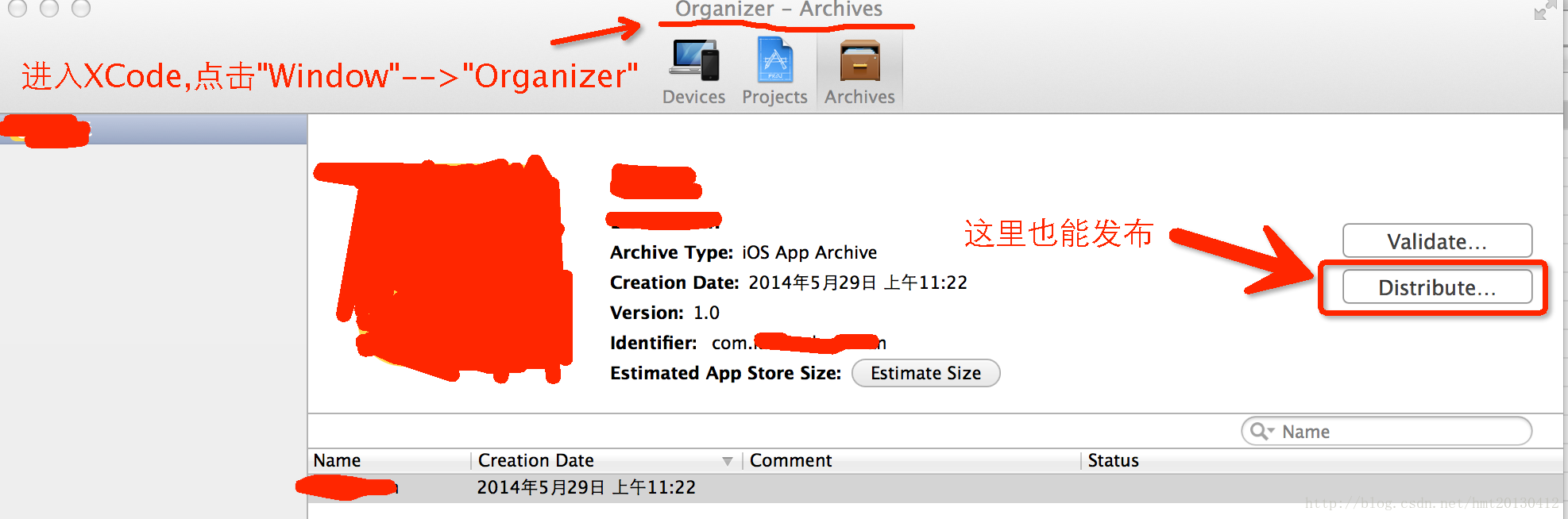
/*******************************26(另外一种提交方式)**************************************/