1. 圆形音量button
事实上作者的本意应该是叫做“电位计button”。可是我觉得它和我们的圆形音量button非常像,所以就这么叫它吧~先看效果:

好了,不多解释,本篇到此为止。
(旁白: 噗。就这样结束了?)
啊才怪~我们来看看代码:
- CCControlPotentiometer* potentiometer = CCControlPotentiometer::create(
- "potentiometerTrack.png",
- "potentiometerProgress.png",
- "potentiometerButton.png");
- potentiometer->setPosition(ccp(100, 200));
- this->addChild(potentiometer);
一个音量button由三部分构成:底座、进度条、控制button



然后我觉得上面这段代码就不须要解释了~
创建好音量button之后。它就具备了调节音量的功能,把鼠标放在控制button上拖动一下。粉红色的进度条就会改变显示范围。也就是音量大小。
而游戏的音量也会随之添加或减小...啊个屁啊!
才不会改变音量呢。开开玩笑而已,想改变音量?也能够,button肯定少不了监听事件的。少了监听事件那它就不可能被承认是一个button。(旁白:你好烦...)
- void HelloWorld::controlPotentiometerTest()
- {
- CCControlPotentiometer* potentiometer = CCControlPotentiometer::create(
- "potentiometerTrack.png",
- "potentiometerProgress.png",
- "potentiometerButton.png");
- potentiometer->setPosition(ccp(100, 200));
- this->addChild(potentiometer);
- /* 监听进度值改变事件 */
- potentiometer->addTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::onValueChange), CCControlEventValueChanged);
- }
- void HelloWorld::onValueChange( CCObject* pSender, CCControlEvent event )
- {
- CCControlPotentiometer* potentiometer = (CCControlPotentiometer* )pSender;
- CCString* valueStr = CCString::createWithFormat("%f", potentiometer->getValue());
- CCLOG(valueStr->getCString());
- }
太好了,加入监听事件的方式和CCControlButton是一样的,仅仅只是事件类型变成了CCControlEventValueChanged。
我们仅仅须要在监听事件的回调函数里调用CCControlPotentiometer的getValue函数就能够获得当前音量button的音量值了~OK,不多说了~
2. 另外
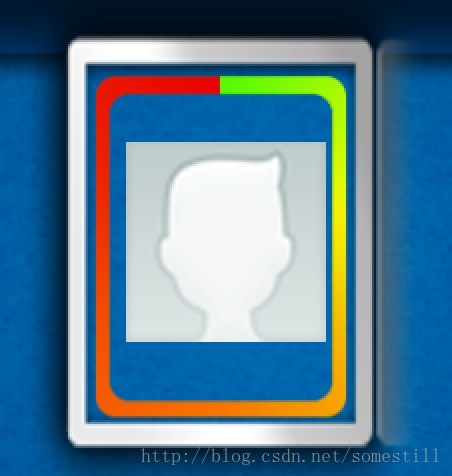
通过拉动可旋转的button,从而改变所代表的值,这个效果的确是非常棒的,但。和我的需求有一些区别,先贴上我实现的效果吧

先看先第一张图。头像围绕的进度条从0開始,直到最后显示效果如第二张图所看到的,整个过程採用定时器来完毕,和演示样例中的通过手拖动旋转button表面上不同(头像没有旋转),事实上,原理是一样的。那张头像只是是放到上面的,头像以下仍有一个旋转的图片。仅仅是我们看不到而已,来看下代码吧
声明文件:
- #ifndef __loading__Potentiometer__
- #define __loading__Potentiometer__
- #include <iostream>
- #include "cocos-ext.h"
- #include "cocos2d.h"
- USING_NS_CC;
- class Potentiometer :public cocos2d::extension::CCControlPotentiometer
- {
- public:
- bool init();
- static CCScene *scene();
- CREATE_FUNC(Potentiometer);
- void valueChange(CCObject* pSender, cocos2d::extension::CCControlEvent event );
- CCControlPotentiometer *poten;
- };
- #endif
定义部分:
- #include "Potentiometer.h"
- #include "cocos2d.h"
- bool Potentiometer::init()
- {
- if(!CCControlPotentiometer::init())
- {
- return false;
- }
- CCSize size=CCDirector::sharedDirector()->getWinSize();
- CCSprite *bg=CCSprite::create("fullbg.png");
- this->addChild(bg);
- bg->setPosition(ccp(size.width/2, size.height/2)); //參数为:整个背景框,头像周围的进度条,以及旋转button
- poten=CCControlPotentiometer::create("turn_bg.png", "turn_timer.png", "switch-thumb.png");
- this->addChild(poten,1);
- CCSprite *head=CCSprite::create("default_head_pic.png"); //加入头像,使其遮挡旋转button
- this->addChild(head,1);
- head->setPosition(ccp(size.width/2, size.width/2));
- poten->setPosition(ccp(size.width/2, size.width/2));
- // poten->setMaximumValue(1.0f); //设置可旋转的最大值。默觉得1
- // poten->setMinimumValue(0.0f); // 设置可旋转的最小值。默觉得0
- //poten->setValue(0.1f);
- schedule(schedule_selector(Potentiometer::valueChange),1); //加入回调事件。和以下屏蔽的一行效果同样,每隔一秒调用一次指定函数
- //CCDirector::sharedDirector()->getScheduler()->scheduleSelector(SEL_SCHEDULE(&Potentiometer::valueChange), this, 1, false);
- return true;
- }
- CCScene *Potentiometer::scene()
- {
- CCScene *scene=CCScene::create();
- Potentiometer *layer=Potentiometer::create();
- scene->addChild(layer);
- return scene;
- }
- void Potentiometer::valueChange(CCObject *pSender, cocos2d::extension::CCControlEvent event)
- {
- float tmp=poten->getValue()+0.1f; //获得当前值(浮点型)并加0.1
- poten->setValue(tmp);
- if(tmp>=1) //假设值达到最大,则停止定时器
- {
- //CCDirector::sharedDirector()->getScheduler()->unscheduleSelector(SEL_SCHEDULE(&Potentiometer::valueChange), this);
- unschedule(schedule_selector(Potentiometer::valueChange)); // 效果和上面一行同样
- }
- }