Egret 小游戏分包
分包加载包大小的限制
目前微信小游戏分包大小有以下限制:
- 整个小游戏所有分包大小不超过 20M
- 单个分包不限制大小,主包不超过 4M
一般游戏稍微有点儿功能就突破4M,开发期间就要考虑资源的处理:
经验总结:
(大项目: size > 50):
一般打包成App资源,可以一次性加载;原生大小没有限制的话,这样最简单,不用考虑太多。
如果打包成小程序,就要考虑分场景加载了,游戏内的公共资源整理到一块,和游戏最初场景资源最先加载。保证玩家先进入游戏,随后打开其他界面,判断当前的资源是否加载到了,如若没有就加载,用到哪个就加载哪个(前提是在default.res.json分好组),加载的时候最好做一个加载页。当然资源肯定要放在服务器上远程加载。
(小项目)
很小的项目,总包没到4M,那不用考虑,这里介绍大于4M
-
- 资源放到服务器上,远程方式加载资源;
- 不想放,或者独立开发没有服务器,要保证总包小于20M,可以采用分包的方式;
egret分包准备工作
步骤一:下载示例项目
egret官网有对应的介绍:传送门
下载示例项目: https://github.com/himuil/subPackageDemo
步骤二:将该项目移植进您的游戏
- 将 scripts/wxgame/subpackage.ts 拷贝进您的项目
- 修改 config.wxgame.ts,将 ManifestPlugin 替换为 SubPackagePlugin (注意,您需要修改 build 和 publish)
- 看清楚是config.wxgame.ts这个文件,把第一步的subpackage.ts引入文件中。

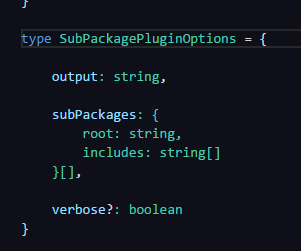
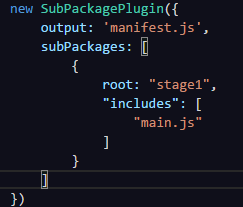
build 下的new ManifestPlugin替换成SubPackagePlugin ,SubPackagePlugin 的格式按照第二张图片,换成第三张图



同理 publish 同上;参考官网项目,需要注意的一点 “includes” 是main.min.js,min表示正式版(压缩了);
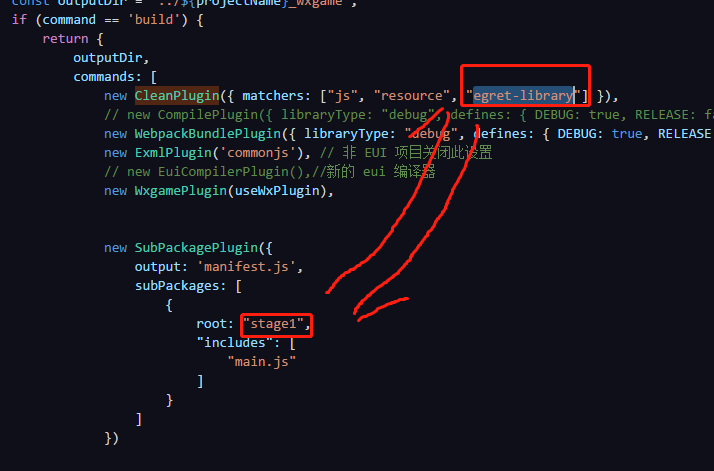
- 修改 config.wxgame.ts 中的 CleanPlugin,将 subpackage 对应的目录清除 ,将egret-library替换成stage1;就是分包的文件夹

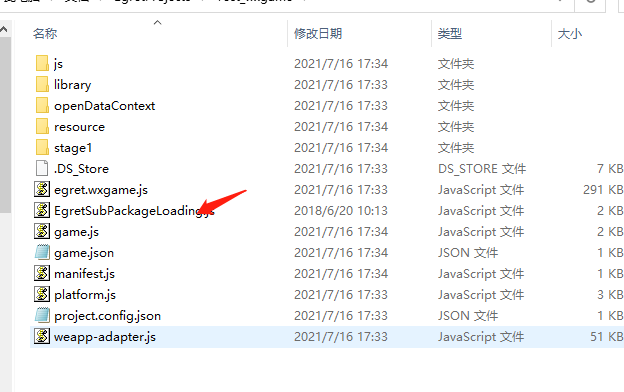
- 将示例项目的 EgretSubpackageLoading.js 拷贝进您的微信小游戏项目(打包后的项目)

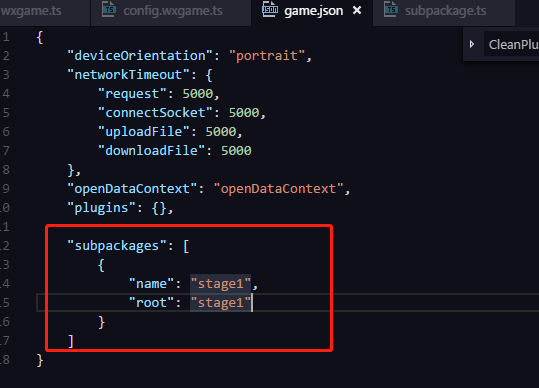
- 修改微信小游戏项目的 game.json,参考示例项目,引入 subpackages 属性

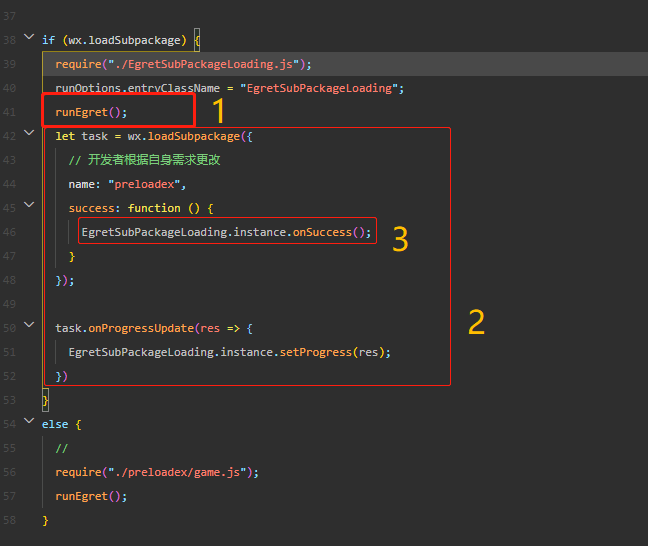
- 修改微信小游戏项目的 game.js,参考示例项目,重点是添加调用 wx.loadSubPackage 的逻辑

game.js 是微信的启动文件,上图,第一步启动白鹭,第二步加载分包,第三步分包加载完成;
官方提供的
https://blog-static.cnblogs.com/files/mqflive81/EgretSubPackageLoading.js
官网的内容介绍完了,但是还有容易出错的地方;
上面我们一直在做分包的配置,不看官网 的项目一定会懵逼的,上面的stage1,就是在微信项目里新建一个stage1文件夹,把这个stage1作为分包,给分出去
这个stage1里面可以放你的资源
假设我当前的资源很多,就可以吧资源分成两份,一份还是放在resource里面,另一份就可以放在stage1里面,
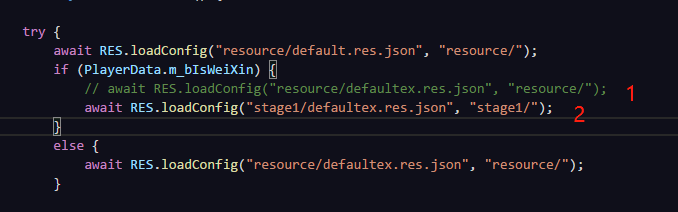
分好不算好,还要看一下代码中加载的路径,这里我是踩过坑的,注意;

因为我是把defaultex管理的资源打算全部放在stage1,作为分包的,所以一开始没注意用的是第一个,报错找不到资源,我就想到是因为这个原因
那个文件夹作为分包,就把对应的想分出去的资源放进去。