阅读目录
- 一、时间组件
- 二、自增器组件
- 三、加载效果
- 四、流程图小插件
- 五、按钮提示组件bootstrap-confirmation
- 六、图片分类、过滤组件MuxitUp
- 七、多值输入组件manifest
- 八、文本框搜索组件bootstrap-typeahead
- 九、bootstrap步骤组件
- 十、按钮加载组件ladda-bootstrap
- 十一、开关组件bootstrap-switch
- 十二、评分组件bootstrap-star-rating
- 十三、总结
正文
前言:之前分享过很多bootstrap常用组件,包括表格、表单验证、文件上传、复选下拉框、弹出框等。这段时间,博主又收藏了一些好用的组件(有些在项目中已经用起来了),经过两天的时间,已经整理出了一部分,本着“好东西要与人分享”的原则,今天还是来点福利,将博主收藏的东西分享出来,供需要的园友参考。组件大部分都是些开源组件,也有部分是博主自己在网上找到然后改写出来的效果,可能不尽如人意,有兴趣的且看看吧。
一、时间组件
bootstrap风格的时间组件非常多,你可以在github上面随便搜索“datepicker”关键字,可以找到很多的时间组件。博主原来也用过其中的两个,发现都会有一些大大小小的问题。经过一番筛选,找到一个效果不错、能适用各种场景的时间组件,下面就来一睹它的风采吧。
1、效果展示
初始效果

组件中文化和日期格式自定义:只显示日期

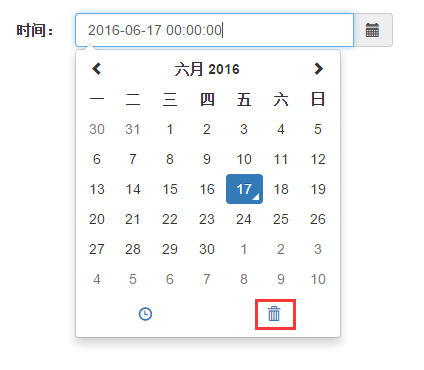
显示日期和时间(手机、平板类设备可能体验会更好)

2、源码说明
初初看了下组件效果,还是给出 源码地址
3、代码示例
首先引用需要的文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/bootstrap-datetimepicker-master/build/css/bootstrap-datetimepicker.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment-with-locales.js"></script> <script src="~/Content/bootstrap-datetimepicker-master/build/js/bootstrap-datetimepicker.min.js"></script>
JQuery和bootstrap是必须的。除此之外,还得引用 moment-with-locales.js 这个文件,当然,你也可以不用这种cdn的方式,完全可以下载这个js文件到你的本地,然后添加本地引用。
(1)初始效果
<label class="control-label col-xs-3">日期:</label> <div class='input-group date' id='datetimepicker1'> <input type='text' class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div>
<script type="text/javascript"> $(function () { $('#datetimepicker1').datetimepicker(); }); </script>
这样就能出现如上图一效果。
(2)中文化和日期格式化
html部分不变。js初始化的时候增加参数即可。
<script type="text/javascript"> $(function () { $('#datetimepicker1').datetimepicker({ format: 'YYYY-MM-DD',//日期格式化,只显示日期 locale: 'zh-CN' //中文化 }); }); </script>
(3)显示时间
<label class="control-label col-xs-3">时间:</label> <div class='input-group date' id='datetimepicker2'> <input type='text' class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div>
<script type="text/javascript"> $(function () { $('#datetimepicker2').datetimepicker({ format: 'YYYY-MM-DD HH:mm:ss', locale: 'zh-CN' }); }); </script>
(4)最大日期、最小日期
$('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',//日期格式化,只显示日期
locale: 'zh-CN', //中文化
maxDate: '2017-01-01',//最大日期
minDate: '2010-01-01' //最小日期
});

(5)启用删除按钮
showClear: true

(6)View Mode属性。设置浏览器选中模式
viewMode: 'years'

(7)其他
更多强大的功能可以参看API,这里就不一一列举。里面有大量的属性、事件、方法来满足你各种特殊的需求。
二、自增器组件
关于bootstrap自增器,可能并非每一个项目里面都需要用到。有一些特殊场景,比如:某一个文本框需要数据数字、数组的大小需要微调等一些情况。说了半天,可能有园友都不知道它长啥样,上点图吧。
1、效果展示

其实效果很简单,但它可以自动设置最大值、最小值、自增值还是挺方便的,并且可以自动做数字校验。最最方便的是它不需要使用JavaScript去做初始化,只需要在html里面初始化即可。
2、源码说明
3、代码示例
首先需要引用的文件如下:
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css"> <link href="~/Content/jquery.spinner-master/dist/css/bootstrap-spinner.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/jquery.spinner-master/dist/js/jquery.spinner.js"></script>
font-aweaome.min.css文件是一个cdn引用的文件,你也可以它引用到你的本地。
(1)初始化
<div class="input-group spinner" data-trigger="spinner"> <input type="text" class="form-control text-center" value="1" data-rule="quantity"> <span class="input-group-addon"> <a href="javascript:;" class="spin-up" data-spin="up"><i class="fa fa-caret-up"></i></a> <a href="javascript:;" class="spin-down" data-spin="down"><i class="fa fa-caret-down"></i></a> </span> </div>
就这么一段简单的html就能看到如上图的效果,有没有很easy~~
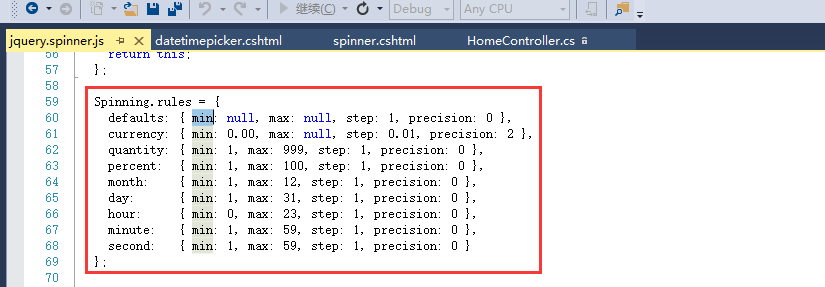
(2)自增类型
查看组件的源码,可以看到在它里面为我们定义了多种自增类型:

可以定义data-rule属性为这些类型,比如:
data-rule="month" 可以控制自增组件的规则是按照月的规则来进行。
(3)设置最大值、最小值、自增值
除了上面的几种特定类型,组件还支持自定义最大值、最小值、自增值
<div class="input-group spinner" data-trigger="spinner"> <input type="text" class="form-control text-center" value="1" data-min="-10" data-max="10" data-step="2" data-rule="quantity"> <span class="input-group-addon"> <a href="javascript:;" class="spin-up" data-spin="up"><i class="fa fa-caret-up"></i></a> <a href="javascript:;" class="spin-down" data-spin="down"><i class="fa fa-caret-down"></i></a> </span> </div>
- data-min="-10":最小值
- data-max="10":最大值
- data-step="2":自增值
这个很好理解,不做过多说明。效果:

(4)事件捕捉
组件提供了两个事件changed、changing,分别对应数值变化中和变化后的事件回调。
$('#id').spinner('changed', function(e, newVal, oldVal) {
});
$('[data-trigger="spinner"]').spinner('changing', function(e, newVal, oldVal) {
});
三、加载效果
前几天,有群友在问bootstrap的加载效果用什么组件。其实百度搜索一下,也能找到很多的结果。在此,博主根据自己的使用经历分享下几个加载的小组件,希望大家用得着。主要分为实用型和炫酷型两种。实用型效果一般,但能适用各种浏览器;炫酷型使用最新的css3和html5写出来的,效果很炫,但基本上低版本的IE(10以下)都不能兼容。
一、实用型
1、PerfectLoading组件
这个组件是博主在网上找到的一个js,但下载下来之后发现一些大大小小的问题,于是,博主改写了下,命名为bootstrap-loading组件。它的原理就是在组件启动的时候弹出一个覆盖层,然后组件关闭时,将覆盖层的dom移除,加载效果使用了一张gif的图片。
PerfectLoad.js文件内容:
/******************************************* * * Plug-in:友好的页面加载效果 * Author:sqinyang (sqinyang@sina.com) * Time:2015/04/20 * Explanation:随着HTML5的流行,页面效果越来越炫,同时也需要加载大量的插件及素材,万恶的网速,特别对于挂在国外服务器的网站,一打开一堆素材缓缓加载,位置错乱不齐,故编写此方法,方便大家使用 * *********************************************/ jQuery.bootstrapLoading = { start: function (options) { var defaults = { opacity: 1, //loading页面透明度 backgroundColor: "#fff", //loading页面背景色 borderColor: "#bbb", //提示边框颜色 borderWidth: 1, //提示边框宽度 borderStyle: "solid", //提示边框样式 loadingTips: "Loading, please wait...", //提示文本 TipsColor: "#666", //提示颜色 delayTime: 1000, //页面加载完成后,加载页面渐出速度 zindex: 999, //loading页面层次 sleep: 0 //设置挂起,等于0时则无需挂起 } var options = $.extend(defaults, options); //获取页面宽高 var _PageHeight = document.documentElement.clientHeight, _PageWidth = document.documentElement.clientWidth; //在页面未加载完毕之前显示的loading Html自定义内容 var _LoadingHtml = '<div id="loadingPage" style="position:fixed;left:0;top:0;_position: absolute;100%;height:' + _PageHeight + 'px;background:' + options.backgroundColor + ';opacity:' + options.opacity + ';filter:alpha(opacity=' + options.opacity * 100 + ');z-index:' + options.zindex + ';"><div id="loadingTips" style="position: absolute; cursor1: wait; auto;border-color:' + options.borderColor + ';border-style:' + options.borderStyle + ';border-' + options.borderWidth + 'px; height:80px; line-height:80px; padding-left:80px; padding-right: 5px;border-radius:10px; background: ' + options.backgroundColor + ' url(/Content/bootstrap-loading/images/loading.gif) no-repeat 5px center; color:' + options.TipsColor + ';font-size:20px;">' + options.loadingTips + '</div></div>'; //呈现loading效果 $("body").append(_LoadingHtml); //获取loading提示框宽高 var _LoadingTipsH = document.getElementById("loadingTips").clientHeight, _LoadingTipsW = document.getElementById("loadingTips").clientWidth; //计算距离,让loading提示框保持在屏幕上下左右居中 var _LoadingTop = _PageHeight > _LoadingTipsH ? (_PageHeight - _LoadingTipsH) / 2 : 0, _LoadingLeft = _PageWidth > _LoadingTipsW ? (_PageWidth - _LoadingTipsW) / 2 : 0; $("#loadingTips").css({ "left": _LoadingLeft + "px", "top": _LoadingTop + "px" }); //监听页面加载状态 document.onreadystatechange = PageLoaded; //当页面加载完成后执行 function PageLoaded() { if (document.readyState == "complete") { var loadingMask = $('#loadingPage'); setTimeout(function () { loadingMask.animate({ "opacity": 0 }, options.delayTime, function () { $(this).hide(); }); }, options.sleep); } } }, end: function () { $("#loadingPage").remove(); } }
这个js基本上是网上down下来的,只是在此基础上博主加了一个end的方法。
来看看组件如何使用,下面是测试代码:
<html> <head> <meta name="viewport" content="width=device-width" /> <title>loading</title> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/bootstrap-loading/PerfectLoad.js"></script> <script type="text/javascript"> $(function () { $("#btn_submit").on("click", function () { $.bootstrapLoading.start({ loadingTips: "正在处理数据,请稍候..." }); $.ajax({ type: 'get', url: '/Home/TestLoading', data: {}, success: function (data, statu) { debugger; }, complete: function () { $.bootstrapLoading.end(); } }); }) }); </script> </head> <body> <div class="panel-body" style="padding:0px"> <div class="panel panel-default" style="height:450px;"> <div class="panel-heading">查询条件</div> <div class="panel-body"> <form id="formSearch" class="form-horizontal"> <div class="form-group"> <div class="col-xs-4"> <button type="button" id="btn_submit" class="btn btn-primary"><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>加载测试</button> </div> </div> </form> </div> </div> </div> </body> </html>
使用说明:组件不需要任何的html代码,只需要在执行loading的时候调用组件的start方法即可。 start()方法启动弹出层,并可设置defaults 变量里面的所有参数。当loading结束后再调用组件的end方法,自动将弹出层移除。来看看效果:

如果对效果不满意,可自己设置defaults里面的参数,注释写得很详细,在此就不一一列举了。
2、菊花加载组件spin.js
使用图片显示加载效果有它天生的弊端,所以现在很多的加载组件都使用css+js去实现动画效果。spin.js就是其中一个例子,spin.js是一个开源组件,开源地址。
下载源码后,初始化发现组件不带遮罩的效果,只能这样:

找了半天它的参数,硬是没找到,亦或是哪里有“机关”没发现。没办法,博主只能自己加上遮罩的效果了。于是新建了一个css样式文件暂且命名为spin.css,里面只有一个样式:
.fade { position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 9999; opacity: 1; background-color: grey; }
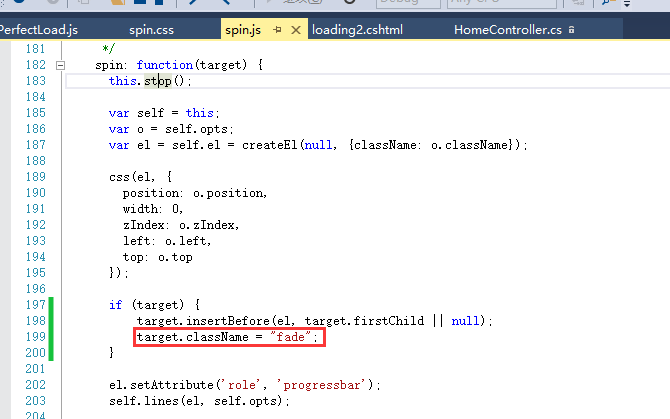
然后将spin.js改写了两个地方,改写后的内容如下:

/** * Copyright (c) 2011-2014 Felix Gnass * Licensed under the MIT license * http://spin.js.org/ * * Example: var opts = { lines: 12, // The number of lines to draw length: 7, // The length of each line 5, // The line thickness radius: 10, // The radius of the inner circle scale: 1.0, // Scales overall size of the spinner corners: 1, // Roundness (0..1) color: '#000', // #rgb or #rrggbb opacity: 1/4, // Opacity of the lines rotate: 0, // Rotation offset direction: 1, // 1: clockwise, -1: counterclockwise speed: 1, // Rounds per second trail: 100, // Afterglow percentage fps: 20, // Frames per second when using setTimeout() zIndex: 2e9, // Use a high z-index by default className: 'spinner', // CSS class to assign to the element top: '50%', // center vertically left: '50%', // center horizontally shadow: false, // Whether to render a shadow hwaccel: false, // Whether to use hardware acceleration (might be buggy) position: 'absolute' // Element positioning }; var target = document.getElementById('foo'); var spinner = new Spinner(opts).spin(target); */ ;(function(root, factory) { if (typeof module == 'object' && module.exports) module.exports = factory(); // CommonJS else if (typeof define == 'function' && define.amd) define(factory); // AMD module else root.Spinner = factory(); // Browser global } (this, function() { 'use strict'; var prefixes = ['webkit', 'Moz', 'ms', 'O']; // Vendor prefixes var animations = {}; // Animation rules keyed by their name var useCssAnimations; // Whether to use CSS animations or setTimeout var sheet; // A stylesheet to hold the @keyframe or VML rules /** * Utility function to create elements. If no tag name is given, * a DIV is created. Optionally properties can be passed. */ function createEl(tag, prop) { var el = document.createElement(tag || 'div'); var n; for (n in prop) el[n] = prop[n]; return el; } /** * Appends children and returns the parent. */ function ins(parent /* child1, child2, ...*/) { for (var i = 1, n = arguments.length; i < n; i++) { parent.appendChild(arguments[i]); } return parent; } /** * Creates an opacity keyframe animation rule and returns its name. * Since most mobile Webkits have timing issues with animation-delay, * we create separate rules for each line/segment. */ function addAnimation(alpha, trail, i, lines) { var name = ['opacity', trail, ~~(alpha * 100), i, lines].join('-'); var start = 0.01 + i/lines * 100; var z = Math.max(1 - (1-alpha) / trail * (100-start), alpha); var prefix = useCssAnimations.substring(0, useCssAnimations.indexOf('Animation')).toLowerCase(); var pre = prefix && '-' + prefix + '-' || ''; if (!animations[name]) { sheet.insertRule( '@' + pre + 'keyframes ' + name + '{' + '0%{opacity:' + z + '}' + start + '%{opacity:' + alpha + '}' + (start+0.01) + '%{opacity:1}' + (start+trail) % 100 + '%{opacity:' + alpha + '}' + '100%{opacity:' + z + '}' + '}', sheet.cssRules.length); animations[name] = 1; } return name; } /** * Tries various vendor prefixes and returns the first supported property. */ function vendor(el, prop) { var s = el.style; var pp; var i; prop = prop.charAt(0).toUpperCase() + prop.slice(1); if (s[prop] !== undefined) return prop; for (i = 0; i < prefixes.length; i++) { pp = prefixes[i]+prop; if (s[pp] !== undefined) return pp; } } /** * Sets multiple style properties at once. */ function css(el, prop) { for (var n in prop) { el.style[vendor(el, n) || n] = prop[n]; } return el; } /** * Fills in default values. */ function merge(obj) { for (var i = 1; i < arguments.length; i++) { var def = arguments[i]; for (var n in def) { if (obj[n] === undefined) obj[n] = def[n]; } } return obj; } /** * Returns the line color from the given string or array. */ function getColor(color, idx) { return typeof color == 'string' ? color : color[idx % color.length]; } // Built-in defaults var defaults = { lines: 12, // The number of lines to draw length: 7, // The length of each line 5, // The line thickness radius: 10, // The radius of the inner circle scale: 1.0, // Scales overall size of the spinner corners: 1, // Roundness (0..1) color: '#000', // #rgb or #rrggbb opacity: 1/4, // Opacity of the lines rotate: 0, // Rotation offset direction: 1, // 1: clockwise, -1: counterclockwise speed: 1, // Rounds per second trail: 100, // Afterglow percentage fps: 20, // Frames per second when using setTimeout() zIndex: 2e9, // Use a high z-index by default className: 'spinner', // CSS class to assign to the element top: '50%', // center vertically left: '50%', // center horizontally shadow: false, // Whether to render a shadow hwaccel: false, // Whether to use hardware acceleration position: 'absolute' // Element positioning }; /** The constructor */ function Spinner(o) { this.opts = merge(o || {}, Spinner.defaults, defaults); } // Global defaults that override the built-ins: Spinner.defaults = {}; merge(Spinner.prototype, { /** * Adds the spinner to the given target element. If this instance is already * spinning, it is automatically removed from its previous target b calling * stop() internally. */ spin: function(target) { this.stop(); var self = this; var o = self.opts; var el = self.el = createEl(null, {className: o.className}); css(el, { position: o.position, 0, zIndex: o.zIndex, left: o.left, top: o.top }); if (target) { target.insertBefore(el, target.firstChild || null); target.className = "fade"; } el.setAttribute('role', 'progressbar'); self.lines(el, self.opts); if (!useCssAnimations) { // No CSS animation support, use setTimeout() instead var i = 0; var start = (o.lines - 1) * (1 - o.direction) / 2; var alpha; var fps = o.fps; var f = fps / o.speed; var ostep = (1 - o.opacity) / (f * o.trail / 100); var astep = f / o.lines; (function anim() { i++; for (var j = 0; j < o.lines; j++) { alpha = Math.max(1 - (i + (o.lines - j) * astep) % f * ostep, o.opacity); self.opacity(el, j * o.direction + start, alpha, o); } self.timeout = self.el && setTimeout(anim, ~~(1000 / fps)); })(); } return self; }, /** * Stops and removes the Spinner. */ stop: function() { var el = this.el; if (el) { clearTimeout(this.timeout); if (el.parentNode) { var reg = new RegExp('(\s|^)fade(\s|$)'); el.parentNode.className = el.parentNode.className.replace(reg, ' '); el.parentNode.removeChild(el); } this.el = undefined; } return this; }, /** * Internal method that draws the individual lines. Will be overwritten * in VML fallback mode below. */ lines: function(el, o) { var i = 0; var start = (o.lines - 1) * (1 - o.direction) / 2; var seg; function fill(color, shadow) { return css(createEl(), { position: 'absolute', o.scale * (o.length + o.width) + 'px', height: o.scale * o.width + 'px', background: color, boxShadow: shadow, transformOrigin: 'left', transform: 'rotate(' + ~~(360/o.lines*i + o.rotate) + 'deg) translate(' + o.scale*o.radius + 'px' + ',0)', borderRadius: (o.corners * o.scale * o.width >> 1) + 'px' }); } for (; i < o.lines; i++) { seg = css(createEl(), { position: 'absolute', top: 1 + ~(o.scale * o.width / 2) + 'px', transform: o.hwaccel ? 'translate3d(0,0,0)' : '', opacity: o.opacity, animation: useCssAnimations && addAnimation(o.opacity, o.trail, start + i * o.direction, o.lines) + ' ' + 1 / o.speed + 's linear infinite' }); if (o.shadow) ins(seg, css(fill('#000', '0 0 4px #000'), {top: '2px'})); ins(el, ins(seg, fill(getColor(o.color, i), '0 0 1px rgba(0,0,0,.1)'))); } return el; }, /** * Internal method that adjusts the opacity of a single line. * Will be overwritten in VML fallback mode below. */ opacity: function(el, i, val) { if (i < el.childNodes.length) el.childNodes[i].style.opacity = val; } }); function initVML() { /* Utility function to create a VML tag */ function vml(tag, attr) { return createEl('<' + tag + ' xmlns="urn:schemas-microsoft.com:vml" class="spin-vml">', attr); } // No CSS transforms but VML support, add a CSS rule for VML elements: sheet.addRule('.spin-vml', 'behavior:url(#default#VML)'); Spinner.prototype.lines = function(el, o) { var r = o.scale * (o.length + o.width); var s = o.scale * 2 * r; function grp() { return css( vml('group', { coordsize: s + ' ' + s, coordorigin: -r + ' ' + -r }), { s, height: s } ); } var margin = -(o.width + o.length) * o.scale * 2 + 'px'; var g = css(grp(), {position: 'absolute', top: margin, left: margin}); var i; function seg(i, dx, filter) { ins( g, ins( css(grp(), {rotation: 360 / o.lines * i + 'deg', left: ~~dx}), ins( css( vml('roundrect', {arcsize: o.corners}), { r, height: o.scale * o.width, left: o.scale * o.radius, top: -o.scale * o.width >> 1, filter: filter } ), vml('fill', {color: getColor(o.color, i), opacity: o.opacity}), vml('stroke', {opacity: 0}) // transparent stroke to fix color bleeding upon opacity change ) ) ); } if (o.shadow) for (i = 1; i <= o.lines; i++) { seg(i, -2, 'progid:DXImageTransform.Microsoft.Blur(pixelradius=2,makeshadow=1,shadowopacity=.3)'); } for (i = 1; i <= o.lines; i++) seg(i); return ins(el, g); }; Spinner.prototype.opacity = function(el, i, val, o) { var c = el.firstChild; o = o.shadow && o.lines || 0; if (c && i + o < c.childNodes.length) { c = c.childNodes[i + o]; c = c && c.firstChild; c = c && c.firstChild; if (c) c.opacity = val; } }; } if (typeof document !== 'undefined') { sheet = (function() { var el = createEl('style', {type : 'text/css'}); ins(document.getElementsByTagName('head')[0], el); return el.sheet || el.styleSheet; }()); var probe = css(createEl('group'), {behavior: 'url(#default#VML)'}); if (!vendor(probe, 'transform') && probe.adj) initVML(); else useCssAnimations = vendor(probe, 'animation'); } return Spinner; }));
改动的两个地方:
(1)初始化的时候,如果是显示,则给对应的标签加上fade样式

(2)、每次都将fade样式删除掉。

改好之后,就是测试界面了。

<html> <head> <meta name="viewport" content="width=device-width" /> <title>loading2</title> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/spin.js-master/css/spin.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/spin.js-master/js/spin.js"></script> <script type="text/javascript"> $(function () { $("#btn_submit").on("click", function () { //var opts = { // lines: 9, // 花瓣数目 // length: 1, // 花瓣长度 // 10, // 花瓣宽度 // radius: 15, // 花瓣距中心半径 // corners: 1, // 花瓣圆滑度 (0-1) // rotate: 0, // 花瓣旋转角度 // direction: 1, // 花瓣旋转方向 1: 顺时针, -1: 逆时针 // color: '#000', // 花瓣颜色 // speed: 1, // 花瓣旋转速度 // trail: 60, // 花瓣旋转时的拖影(百分比) // shadow: false, // 花瓣是否显示阴影 // hwaccel: false, //spinner 是否启用硬件加速及高速旋转 // className: 'spinner', // spinner css 样式名称 // zIndex: 2e9, // spinner的z轴 (默认是2000000000) // top: 'auto', // spinner 相对父容器Top定位 单位 px // left: 'auto'// spinner 相对父容器Left定位 单位 px //}; //var target = document.getElementById('foo'); //var spinner = new Spinner({}).spin(target); var spinner = undefined; $.ajax({ type: 'get', url: '/Home/TestLoading', data: {}, beforeSend: function () { var option = { lines: 9, // 花瓣数目 length: 1, // 花瓣长度 10, // 花瓣宽度 radius: 15, // 花瓣距中心半径 shadow: true, opacity:1/8 }; var target = document.getElementById('foo'); spinner = new Spinner(option).spin(target);//显示加载 }, success: function (data, statu) { //debugger; }, complete: function () { spinner.spin();//移除加载 } }); }) }); </script> </head> <body> <div class="panel-body" style="padding:0px"> <div class="panel panel-default" style="height:450px;"> <div class="panel-heading">查询条件</div> <div class="panel-body"> <form id="formSearch" class="form-horizontal"> <div class="form-group"> <div class="col-xs-4"> <button type="button" id="btn_submit" class="btn btn-primary"><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>加载测试</button> </div> </div> </form> </div> </div> </div> <div id="foo"></div> </body> </html>
使用说明:如果你的页面不使用jQuery,引用spin.js这个文件,这个文件不需要jquery的支持;如果想要使用jQuery,则引用jquery.spin.js文件。上面的代码是不使用jQuery的情况。组件需要定义一个空的div,然后在此div上面做初始化。得到的效果如下:

当然,如果你对此效果不满意,你还可以设置遮罩层的透明度,以及整个遮罩的样式。还有旋转的各个参数,都可以通过初始化的时候自定义,上述代码里面有详细注释。
二、炫酷型
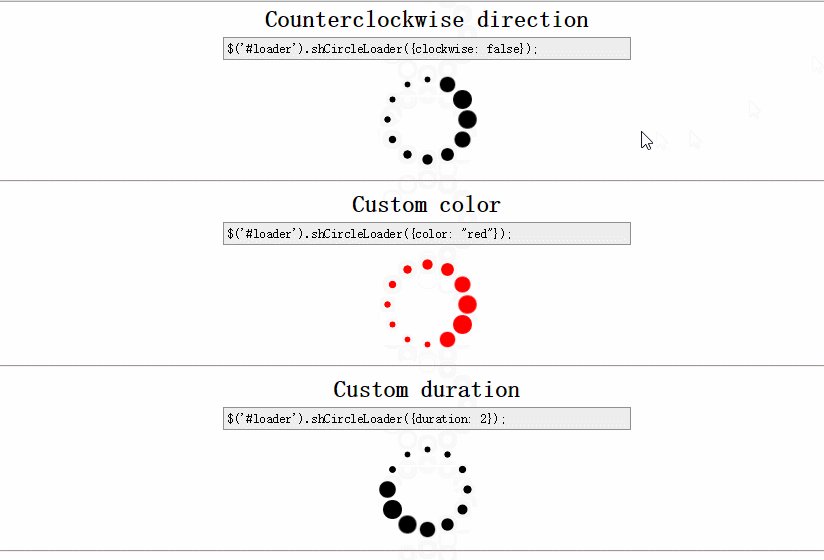
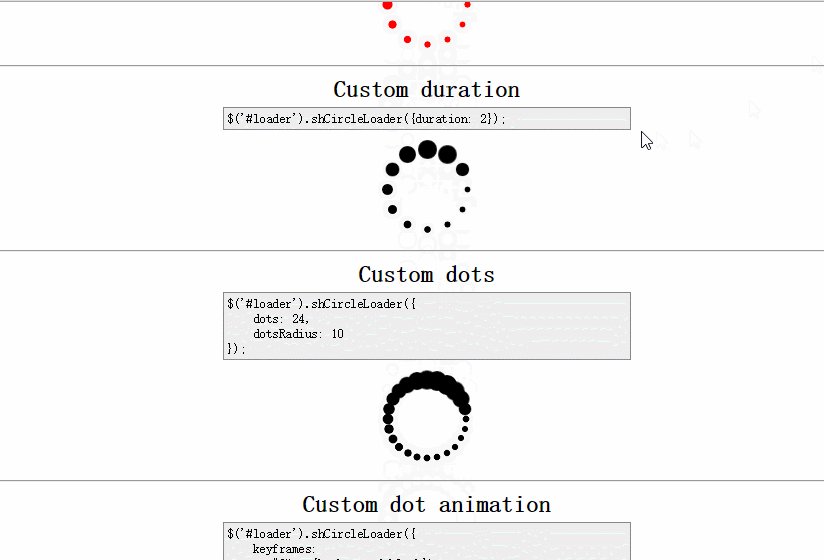
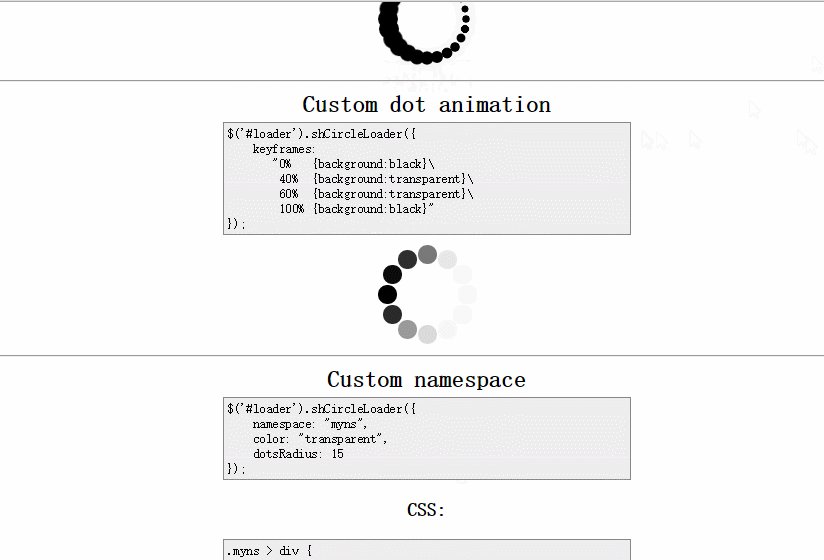
1、jquery.shCircleLoader.js组件
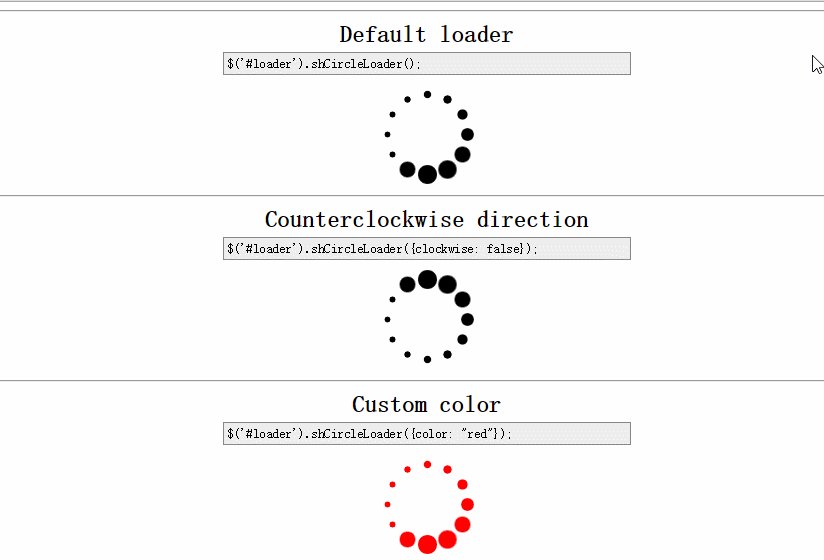
此组件效果不用说,使用也比较简单,但是对IE10以下版本不支持。看看效果先:

至于具体的代码使用,博主不打算深究,可以去百度或者github上面找找。
2、fakeLoader.js组件
更多的选择,更好的扁平化效果,更好的手机、平板设备体验。只需要看看图片感受下就知道了。开源地址。

四、流程图小插件
前段时间做一个工作流的需求,需要显示当前流程进行到哪一步,找到了一个流程小插件ystep。此组件优点在于使用简单、够轻量级。
1、效果展示
先来看看效果

蓝色缩小版

2、源码说明
开源地址。
3、代码示例
首先引用必须的文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/ystep-master/css/ystep.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/ystep-master/js/ystep.js"></script>
这个组件需要jQuery和bootstrap两个组件的支持。
然后定义一个空的div
<div id="div_ystep1"></div>
最后在点击按钮的时候初始化组件
<script type="text/javascript"> $(function () { $("#btn_submit").click(function () { $("#div_ystep1").loadStep({ //ystep的外观大小 //可选值:small,large size: "small", //ystep配色方案 //可选值:green,blue color: "blue", //ystep中包含的步骤 steps: [{ //步骤名称 title: "开始", //步骤内容(鼠标移动到本步骤节点时,会提示该内容) content: "流程开始" }, { title: "审批", content: "各个角色开始审批" }, { title: "实施", content: "需求开始实施" }, { title: "结束", content: "流程结束" }] }); $("#div_ystep1").setStep(3); }); }); </script>
如果是动态步骤,可能需要动态去构造steps属性。然后通过setStep()设置当前到了哪一步。
常用方法:
//跳转到下一个步骤 $(".ystep1").nextStep(); //跳转到上一个步骤 $(".ystep1").prevStep(); //跳转到指定步骤 $(".ystep1").setStep(2); //获取当前在第几步 $(".ystep1").getStep();
五、按钮提示组件bootstrap-confirmation
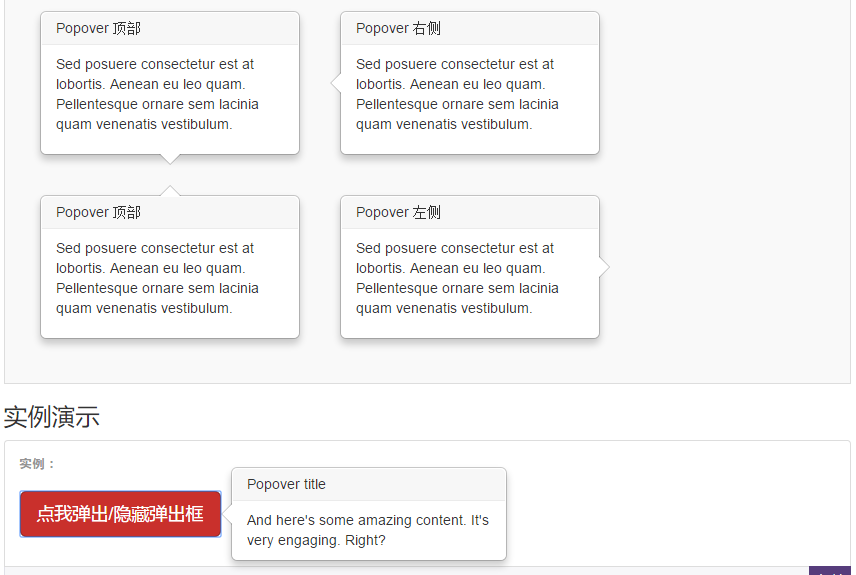
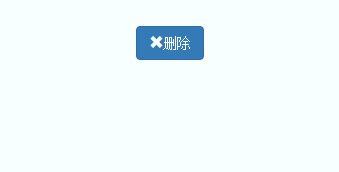
按钮提示组件有点类似js里面confirm的功能,不过这个confirm是以一种tooltip的方式弹出来的效果,给用户一个确定、取消的判断,界面更加友好。介绍这个组件之前,可以先来看看bootstrap里面提示框的效果:

bootstrap-confirmation组件就是基于这个提示框的效果来实现的。github上面有好多个bootstrap-confirmation组件,但基本大同小异。。
1、效果展示
最原始的效果

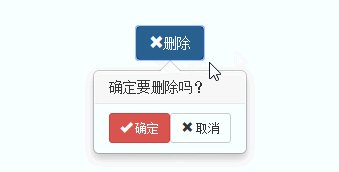
自定义title、按钮文本

2、源码说明
3、代码示例
(1)引用文件:
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script><script src="~/Content/bootstrap-confirmation/bootstrap-confirmation.js"></script>
- 样式需要bootstrap.css的支持
- JavaScript需要jquery和bootstrap.js的支持。
(2)对应的点击标签(可以是任意标签)
<button type="button" id="btn_submit1" class="btn btn-primary"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除</button>
(3)js初始化
<script type="text/javascript"> $(function () { $('#btn_submit1').confirmation({ animation: true, placement: "bottom", title: "确定要删除吗?", btnOkLabel: '确定', btnCancelLabel: '取消', onConfirm: function () { //alert("点击了确定"); }, onCancel: function () { //alert("点击了取消"); } }) }); </script>
(4)更多属性、事件、方法
除了上述初始化的属性,还有一些常用的属性。比如:
- btnOkClass:确定按钮的样式;
- btnCancelClass:取消按钮的样式;
- singleton:是否只允许出现一个确定框;
- popout:当用户点击其他地方的时候是否隐藏确定框;
比如你可以将btnOkClass设置成 btnOkClass : 'btn btn-sm btn-primary',

六、图片分类、过滤组件MuxitUp
这是一个效果非常炫酷的分组、过滤组件。
1、效果展示
博主在网上看到一个它的demo,觉得效果确实很好,废话不多说,上图。

怎么样,效果还行吧。这个组件在项目里面暂时没用上,但觉得以后有需要的可能,就将此收藏了一把。
2、源码说明
开源地址。
3、代码示例
实现代码是网上copy过来的,没有深究,有兴趣可以看看。html+js代码实现如下:

<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>mixitup</title>
<link href="~/Content/image/css/normalize.css" rel="stylesheet" />
<link href="~/Content/image/css/layout.css" rel="stylesheet" />
<script src="~/Content/jquery-1.9.1.js"></script>
<script src="~/Content/mixitup-master/jquery.easing.min.js"></script>
<script src="~/Content/mixitup-master/build/jquery.mixitup.min.js"></script>
<script type="text/javascript">
$(function () {
var filterList = {
init: function () {
debugger;
// MixItUp plugin
$('#portfoliolist').mixitup({
targetSelector: '.portfolio',
filterSelector: '.filter',
effects: ['fade'],
easing: 'snap',
// call the hover effect
onMixEnd: filterList.hoverEffect()
});
},
hoverEffect: function () {
// Simple parallax effect
$('#portfoliolist .portfolio').hover(
function () {
$(this).find('.label').stop().animate({ bottom: 0 }, 200, 'easeOutQuad');
$(this).find('img').stop().animate({ top: -30 }, 500, 'easeOutQuad');
},
function () {
$(this).find('.label').stop().animate({ bottom: -40 }, 200, 'easeInQuad');
$(this).find('img').stop().animate({ top: 0 }, 300, 'easeOutQuad');
}
);
}
};
// Run the show!
filterList.init();
});
</script>
</head>
<body>
<div class="container">
<ul id="filters" class="clearfix">
<li><span class="filter active" data-filter="app card icon logo web">所有分类</span></li>
<li><span class="filter" data-filter="app">手机应用</span></li>
<li><span class="filter" data-filter="card">卡片</span></li>
<li><span class="filter" data-filter="icon">图标</span></li>
<li><span class="filter" data-filter="logo">Logo</span></li>
<li><span class="filter" data-filter="web">网页</span></li>
</ul>
<div id="portfoliolist">
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="~/Content/image/Logo/5.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Bird Document</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio app" data-cat="app">
<div class="portfolio-wrapper">
<img src="~/Content/image/app/1.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Visual Infography</a>
<span class="text-category">APP</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio web" data-cat="web">
<div class="portfolio-wrapper">
<img src="~/Content/image/web/4.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Sonor's Design</a>
<span class="text-category">Web design</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="~/Content/image/card/1.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Typography Company</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio app" data-cat="app">
<div class="portfolio-wrapper">
<img src="~/Content/image/app/3.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Weatherette</a>
<span class="text-category">APP</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="~/Content/image/card/4.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">BMF</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="~/Content/image/card/5.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Techlion</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="~/Content/image/logo/1.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">KittyPic</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio app" data-cat="app">
<div class="portfolio-wrapper">
<img src="~/Content/image/app/2.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Graph Plotting</a>
<span class="text-category">APP</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="~/Content/image/card/2.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">QR Quick Response</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="~/Content/image/logo/6.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Mobi Sock</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="~/Content/image/logo/7.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Village Community Church</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio icon" data-cat="icon">
<div class="portfolio-wrapper">
<img src="~/Content/image/icon/4.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Domino's Pizza</a>
<span class="text-category">Icon</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio web" data-cat="web">
<div class="portfolio-wrapper">
<img src="~/Content/image/web/3.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Backend Admin</a>
<span class="text-category">Web design</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio icon" data-cat="icon">
<div class="portfolio-wrapper">
<img src="~/Content/image/icon/1.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Instagram</a>
<span class="text-category">Icon</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio web" data-cat="web">
<div class="portfolio-wrapper">
<img src="~/Content/image/web/2.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Student Guide</a>
<span class="text-category">Web design</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio icon" data-cat="icon">
<div class="portfolio-wrapper">
<img src="~/Content/image/icon/2.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Scoccer</a>
<span class="text-category">Icon</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio icon" data-cat="icon">
<div class="portfolio-wrapper">
<img src="~/Content/image/icon/5.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">3D Map</a>
<span class="text-category">Icon</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio web" data-cat="web">
<div class="portfolio-wrapper">
<img src="~/Content/image/web/1.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Note</a>
<span class="text-category">Web design</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="~/Content/image/logo/3.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Native Designers</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="~/Content/image/logo/4.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Bookworm</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio icon" data-cat="icon">
<div class="portfolio-wrapper">
<img src="~/Content/image/icon/3.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Sandwich</a>
<span class="text-category">Icon</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio card" data-cat="card">
<div class="portfolio-wrapper">
<img src="~/Content/image/card/3.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Reality</a>
<span class="text-category">Business card</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
<div class="portfolio logo" data-cat="logo">
<div class="portfolio-wrapper">
<img src="~/Content/image/logo/2.jpg" alt="" />
<div class="label">
<div class="label-text">
<a class="text-title">Speciallisterne</a>
<span class="text-category">Logo</span>
</div>
<div class="label-bg"></div>
</div>
</div>
</div>
</div>
</div><!-- container -->
</body>
</html>
七、多值输入组件manifest
关于文本框的多值输入,一直是一个比较常见的需求,今天博主推荐一款好用的多值输入组件给大家,不要谢我,请叫我“红领巾”!
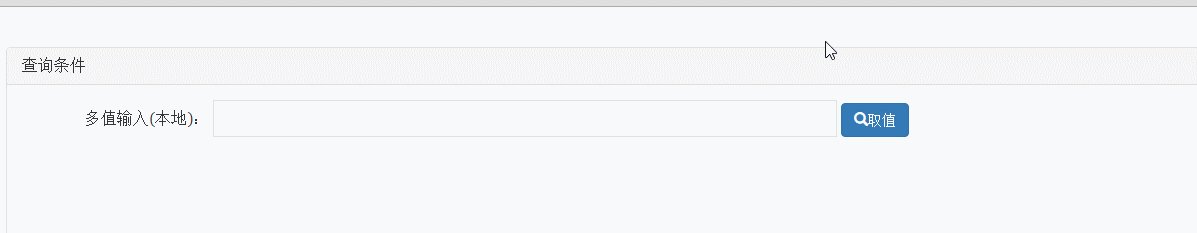
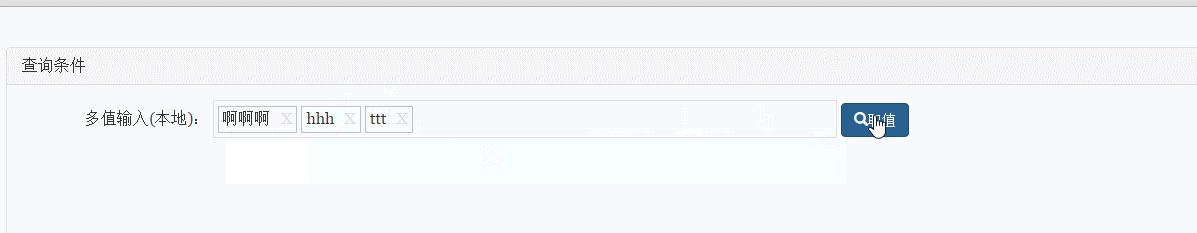
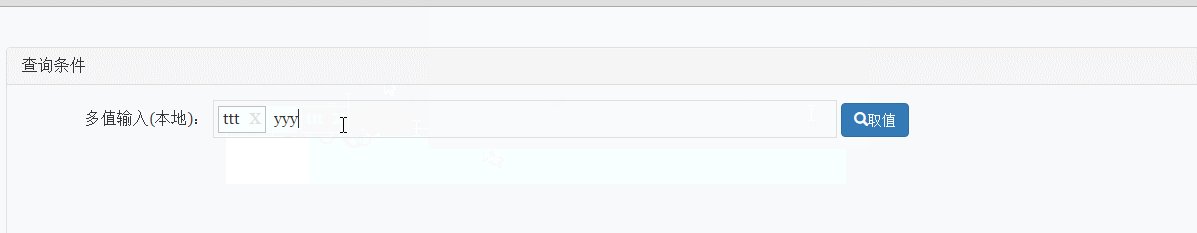
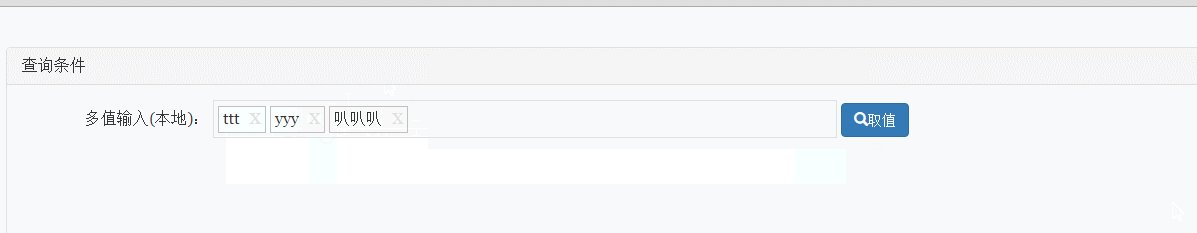
1、效果展示
本地多值输入框

远程多值输入框

2、源码说明
感谢开源社区,感谢那些喜欢分享的可爱的人儿。开源地址。
3、代码示例
(1)本地多值输入
首先需要引用如下几个文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/jquery-manifest-master/src/jquery.manifest.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/jquery-manifest-master/build/parts/jquery.ui.widget.js"></script> <script src="~/Content/jquery-manifest-master/build/jquery.manifest.js"></script>
bootstrap的Js和css文件并非必须,本文是为了样式好看,所以将其引用进来。manifest组件不依赖bootstrap,但是依赖jQuery,除此之外还需要引用jquery.manifest.css、jquery.ui.widget.js、jquery.marcopolo.js三个文件。
然后就是html和js的初始化
<input type='text' autocomplete="off" id="txt_man" />
<script type="text/javascript"> $(function () { $('#txt_man').manifest(); }); </script>
通过简单如上简单的步骤,上面的效果就可出来,是不是很简单。简单来看看它的一些用法
//常用属性:得到文本框里面所有项的集合 var values = $('#txt_man').manifest('values'); //常用方法1:移除最后一项 $('#txt_man').manifest('remove', ':last'); //常用方法2:项文本框里面新增一项。第二个参数的格式由JSON数据的格式决定 $('#txt_man').manifest('add', { id: "1", name:"ABC" }); //常用方法3:获取远程搜索到的数据的列表 $('#txt_man').manifest('list'); //常用事件1:组件的新增项事件 $('#txt_man').on('manifestadd', function (event, data, $item, initial) { //alert("新增的项为:"+data); }); //常用事件2:组件的移除项事件 $('#txt_man').on('manifestremove', function (event, data, $item) { }); //常用事件3:远程调用时通过键盘选择项变化的事件 $('#txt_man').on('manifestselect', function (event, data, $item) { });
(2)远程多值输入
远程搜索输入的方式,需要我们提供一个url地址,获取数据,然后返回到浏览器。本文为了简单,就直接用源码网站上面的url来展示效果了。
首先需要引用的js文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/jquery-manifest-master/src/jquery.manifest.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/jquery-manifest-master/build/parts/jquery.ui.widget.js"></script> <script src="~/Content/jquery-manifest-master/build/parts/jquery.marcopolo.js"></script> <script src="~/Content/jquery-manifest-master/build/jquery.manifest.js"></script>
和上面的相比,多了一个文件jquery.marcopolo.js的引用。
然后就是html和js的初始化
<form action="https://api.foursquare.com/v2/venues/search?callback=?" method="get"> <div class="form-group"><div class="col-xs-10"> <input type='text' id="txt_man2" /> <img src="~/Content/jquery-manifest-master/busy.gif" /> </div> </div> </form>
<script type="text/javascript"> $(function () { $('#txt_man2').manifest({ formatDisplay: function (data, $item, $mpItem) { return data.name; }, formatValue: function (data, $value, $item, $mpItem) { return data.id; }, marcoPolo: { data: { client_id: 'NO2MTQVBQANW3Q3SG23OFVMEGYOWIZDT4E1QHRPZO0BFCN4X', client_secret: 'LG2WRKKS1SXZ2FMKDG01LDW1KDTEKKTULMXM0XEVWRN0LLHB', intent: 'global', limit: 5, v: '20150601' }, formatData: function (data) { return data.response.venues; }, formatItem: function (data, $item) { return data.name; }, minChars: 3, param: 'query' }, required: true }); }); </script>
至于每一个参数的意义,园友们有需要可以研究下,应该不难理解。博主简单监视了一下这个远程搜索方法的返回值

如果有园友打算自己用这个远程的方法,可以参考这个数据格式去实现。
八、文本框搜索组件bootstrap-typeahead
其实关于文本框搜索的功能,很多组件都带有这个功能,比如原来博主用过的jQuery UI里面就有一个autocomplete组件可以实现自动完成。而bootstrap文本框的自动搜索组件,网上也是层出不穷,今天之所以选择这个组件是因为觉得它和bootstrap的风格比较类似,而且组件比较小,简单实用。
1、效果展示
本地静态搜索(数据源在本地)

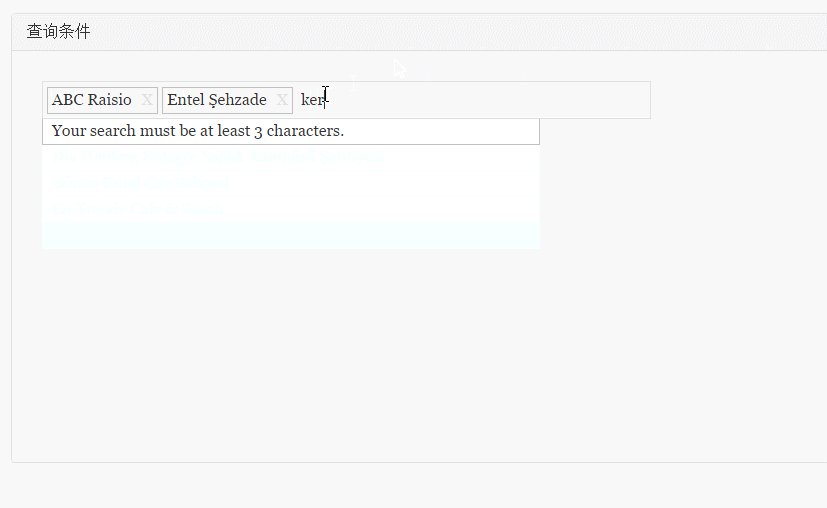
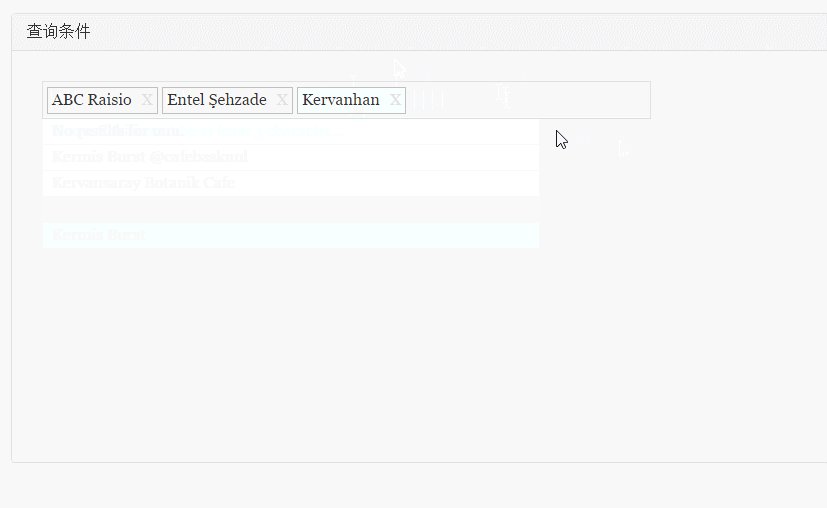
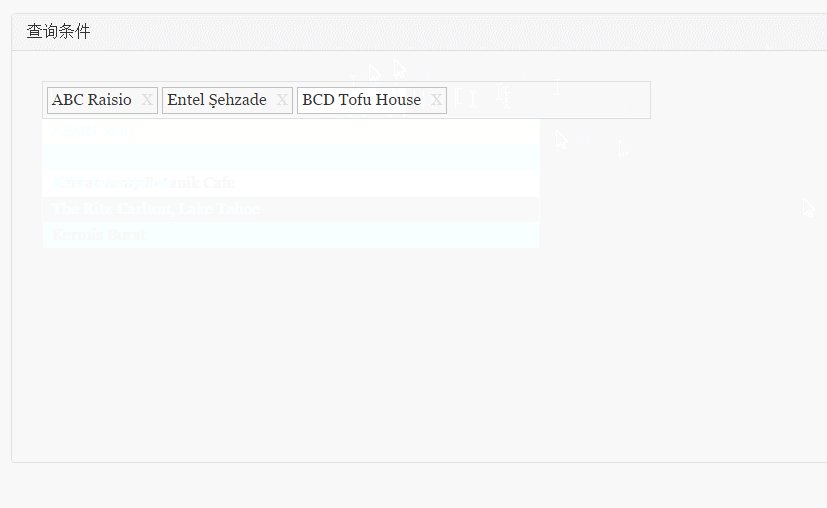
远程搜索(数据源通过ajax请求远程获取)

2、源码说明
3、代码示例
首先需要引用的文件:主要包含一个css和一个js文件。需要jQuery和bootstrap的支持。
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/twitter-bootstrap-typeahead-master/twitter-bootstrap-typeahead-master/demo/css/prettify.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/twitter-bootstrap-typeahead-master/twitter-bootstrap-typeahead-master/js/bootstrap-typeahead.js"></script>
然后组件的初始化
<input type='text' class="form-control" id="txt_man" />
数据源在本地
<script type="text/javascript"> $(function () { $("#txt_man").typeahead({ source: [ { key: 1, value: 'Toronto' }, { key: 2, value: 'Montreal' }, { key: 3, value: 'New York' }, { key: 4, value: 'Buffalo' }, { key: 5, value: 'Boston' }, { key: 6, value: 'Columbus' }, { key: 7, value: 'Dallas' }, { key: 8, value: 'Vancouver' }, { key: 9, value: 'Seattle' }, { key: 10, value: 'Los Angeles' } ], display: "value", val:"key" }); }); </script>
数据源通过ajax请求获取
<script type="text/javascript"> $(function () { $("#txt_man").typeahead({ ajax: { url: '/Home2/TypeaheadData', timeout: 300, method: 'post', triggerLength: 1, loadingClass: null, displayField: null, preDispatch: null, preProcess: null }, display: "value", val:"key" }); }); </script>
后台对应的测试方法
public JsonResult TypeaheadData() { var lstRes = new List<object>(); for (var i = 0; i < 20; i++) lstRes.Add(new { key = i, value = Guid.NewGuid().ToString().Substring(0, 4) }); return Json(lstRes, JsonRequestBehavior.AllowGet) ; }
常用属性:
- display:显示的字段名称
- val:实际的值
- items:搜索结果默认展示的个数。默认值为8
- source:本地数据源,格式为数组。
- ajax:ajax请求的对象,可以直接为一个string的url,也可是object对象。如果是object对象,url这个就不说了,triggerLength的属性表示输入几个字符触发搜索。
常用事件:
- itemSelected:选中搜索值的时候触发。
<script type="text/javascript"> $(function () { $("#txt_man").typeahead({ ajax: { url: '/Home2/TypeaheadData', timeout: 300, method: 'post', triggerLength: 1, loadingClass: null, displayField: null, preDispatch: null, preProcess: null }, display: "value", val: "key", itemSelected: function (item, val, text) { } }); }); </script>
参数item表示选中的对象,参数val表示选中项的实际值,text表示选中项的显示值。
九、bootstrap步骤组件
关于bootstrap步骤组件,上篇介绍过一个ystep这个小组件,它在查看任务的进度方面能起到一定的作用,但是对于一些复杂的业务,需要按照当前的步骤处理相应的业务这个方面它就有点无能为力了。今天博主就介绍一款效果相当不错的步骤组件,有了这个组件,程序员再也不用担心复杂的步骤设计了。
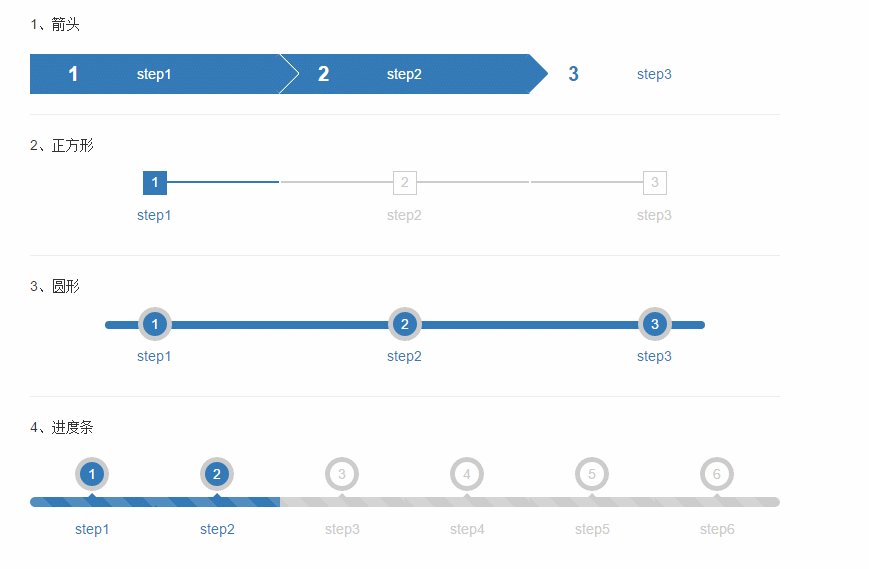
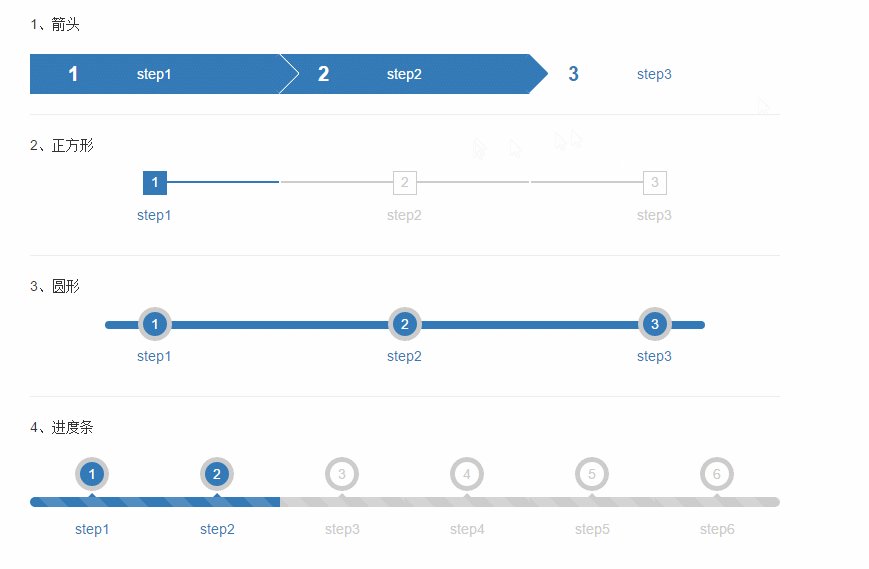
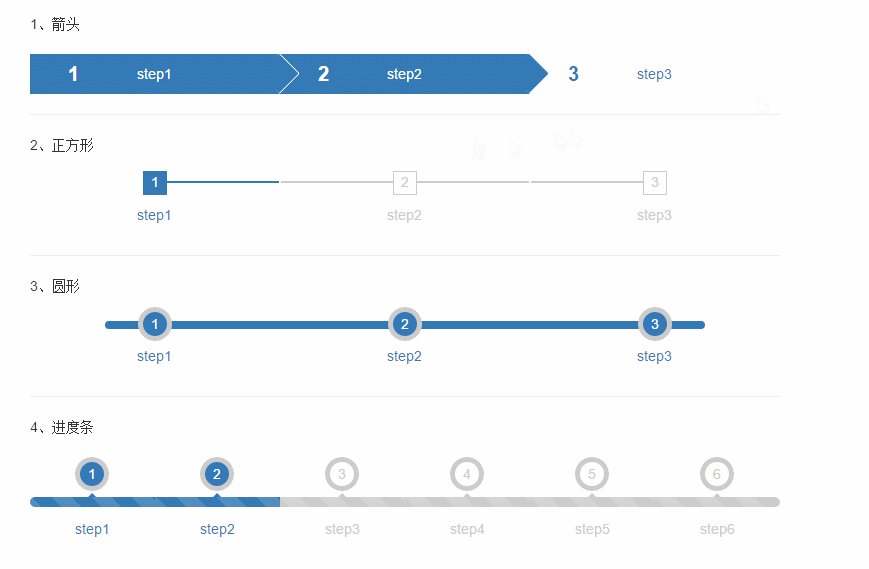
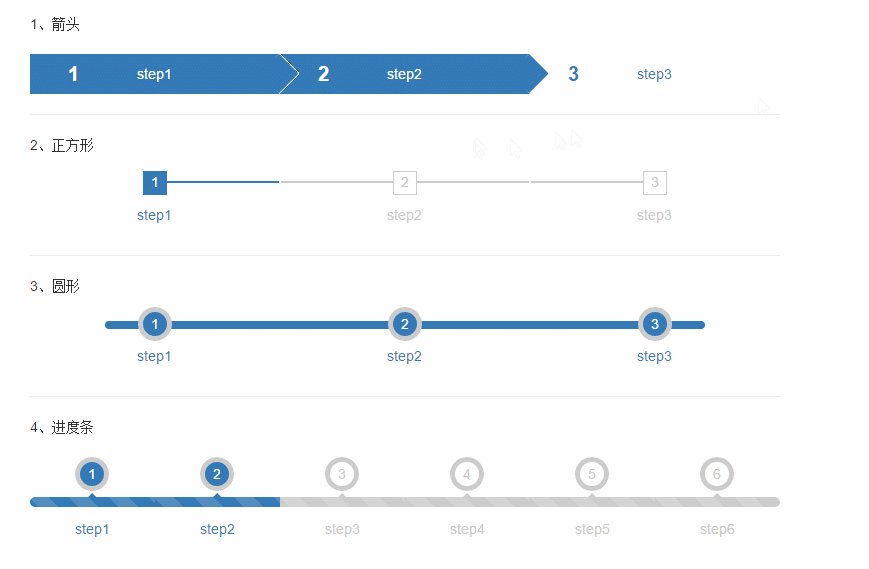
1、效果展示
一睹风采

按照步骤进行“上一步”、“下一步”

更多步骤

2、源码说明
这个组件是博主在网上找到的,看了下很多的样式和用法都是bootstrap里面的,唯一需要引用一个js和一个css文件。暂时未找到源码出处,如果有知道源码出处的可以告诉博主,博主再加上,为了尊重作者的劳动成果博主一定尊重原创!
3、代码示例
需要引用的文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/bootstrap-step/css/bs-is-fun.css" rel="stylesheet" />
<script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/bootstrap-step/js/brush.js"></script>
bs-is-fun.css和brush.js这两个文件需要引用,组件需要jQuery和bootstrap的支持。
然后就是组件的初始化。
(1)箭头
<ul class="nav nav-pills nav-justified step step-arrow"> <li class="active"> <a>step1</a> </li> <li class="active"> <a>step2</a> </li> <li> <a>step3</a> </li> </ul>
如果是静态的步骤,只需要以上一段html代码即可看到上图中的箭头步骤效果。这里的active样式表示步骤已经经过的样式。
(2)正方形
<ul class="nav nav-pills nav-justified step step-square"> <li class="active"> <a>step1</a> </li> <li> <a>step2</a> </li> <li> <a>step3</a> </li> </ul>
(3)圆形
<ul class="nav nav-pills nav-justified step step-round"> <li class="active"> <a>step1</a> </li> <li class="active"> <a>step2</a> </li> <li class="active"> <a>step3</a> </li> </ul>
(4)进度条
<ul class="nav nav-pills nav-justified step step-progress"> <li class="active"> <a>step1<span class="caret"></span></a> </li> <li class="active"> <a>step2<span class="caret"></span></a> </li> <li> <a>step3<span class="caret"></span></a> </li> <li> <a>step4<span class="caret"></span></a> </li> <li> <a>step5<span class="caret"></span></a> </li> <li> <a>step6<span class="caret"></span></a> </li> </ul>
(5)上一步、下一步
上图中的“上一步”、“下一步”是在bootstrap的modal组件里面自己定义的,还是把代码贴出来,供大家参考。
<div class="modal fade" id="myModalNext"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">选项配置</h4><ul class="nav nav-pills nav-justified step step-progress"> <li class="active"> <a>步骤一<span class="caret"></span></a> </li> <li> <a>步骤二<span class="caret"></span></a> </li> <li> <a>步骤三<span class="caret"></span></a> </li> <li> <a>步骤四<span class="caret"></span></a> </li> <li> <a>步骤五<span class="caret"></span></a> </li> <li> <a>步骤六<span class="caret"></span></a> </li> </ul> </div> <div class="modal-body"> <div class="container-fluid"> <div class="carousel slide" data-ride="carousel" data-interval="false" data-wrap="false"> <div class="carousel-inner" role="listbox"> <div class="item active"> <p>步骤一</p> <div class="col-xs-2"> 配置角色 </div> <div class="col-xs-4"> <input type="text" class="form-control" /> </div> <div class=" col-xs-4"> <button type="button" class=" btn btn-primary">保存</button> </div> </div> <div class="item"> <p>步骤二</p> <div class="col-xs-2"> 配置用户 </div> <div class="col-xs-4"> <input type="text" class="form-control" /> </div> <div class=" col-xs-4"> <button type="button" class=" btn btn-primary">保存</button> </div> </div> <div class="item"> <p>步骤三</p> </div> <div class="item"> <p>步骤四</p> </div> <div class="item"> <p>步骤五</p> </div> <div class="item"> <p>步骤六</p> </div> </div> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default MN-pre">上一步</button> <button type="button" class="btn btn-primary MN-next">下一步</button> </div> </div> </div> </div>
当然,还需要注册两个按钮的点击事件
$("#myModalNext .modal-footer button").each(function () {
$(this).click(function () {
if ($(this).hasClass("MN-next")) {
$("#myModalNext .carousel").carousel('next');
$("#myModalNext .step li.active").next().addClass("active");
} else {
$("#myModalNext .carousel").carousel('prev');
if ($("#myModalNext .step li").length > 1) {
$($($("#myModalNext .step li.active"))[$("#myModalNext .step li.active").length - 1]).removeClass("active")
}
}
})
})
逻辑可能并不完善,如果正式使用需要测试。
十、按钮加载组件ladda-bootstrap
关于按钮加载,博主早就想找一个合适的组件去优化,如果不处理,肯定存在重复操作的可能。今天来看下这么一个小东西吧。
1、效果展示
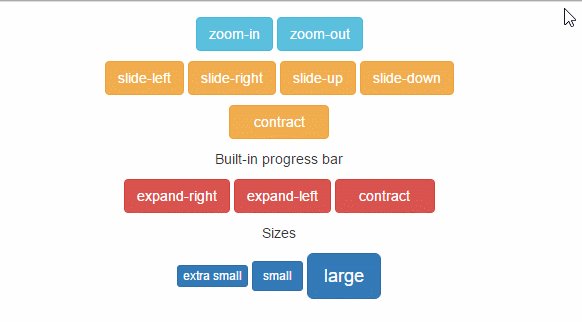
初见

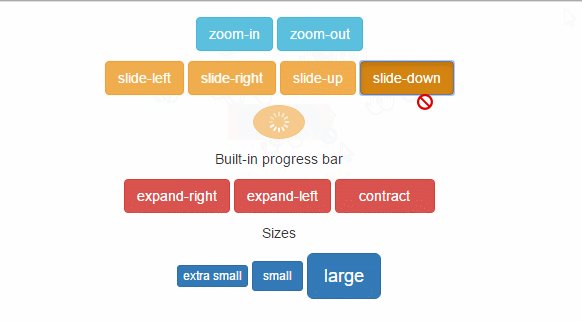
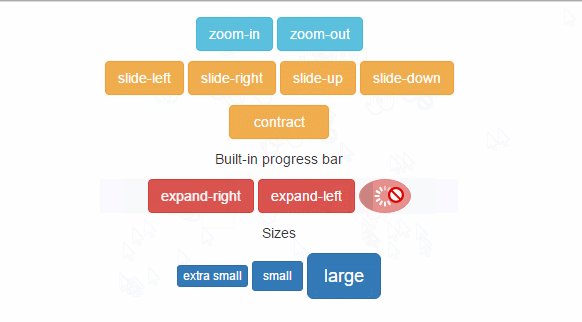
自定义颜色、大小、进度条

2、源码说明
3、代码示例
需要引用的文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/ladda-bootstrap-master/ladda-bootstrap-master/dist/ladda-themeless.min.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/ladda-bootstrap-master/ladda-bootstrap-master/dist/spin.min.js"></script> <script src="~/Content/ladda-bootstrap-master/ladda-bootstrap-master/dist/ladda.min.js"></script>
组件初始化:初始化4个按钮
<button class="btn btn-primary ladda-button" data-style="expand-left"><span class="ladda-label">expand-left</span></button> <button class="btn btn-primary ladda-button" data-style="expand-right"><span class="ladda-label">expand-right</span></button>
<button class="btn btn-primary ladda-button" data-style="zoom-in"><span class="ladda-label">zoom-in</span></button> <button class="btn btn-primary ladda-button" data-style="zoom-out"><span class="ladda-label">zoom-out</span></button>
$(function () { $('button').click(function (e) { e.preventDefault(); var l = Ladda.create(this); l.start(); l.setProgress(0 - 1); $.post("/Home2/TypeaheadData",{ }, function (data,statu) { console.log(statu); }, "json"); .always(function () { l.stop(); }); return false; }); });
代码释疑:应该不难理解,初始化组件主要涉及的代码 var l = Ladda.create(this); l.start(); ,这里的this表示当前点击的按钮的对象(注意这里是dom对象而不是jQuery对象),然后请求结束后调用 l.stop(); 关闭加载。
(1)data-style所有选项如下,有兴趣可以去试试,看看都是些什么效果:
data-style="expand-left" data-style="expand-right" data-style="expand-up" data-style="expand-down" data-style="zoom-in" data-style="zoom-out" data-style="slide-left" data-style="slide-right" data-style="slide-up" data-style="slide-down" data-style="contract"
(2)如果需要调整按钮的大小,组件内置了data-size属性,data-size所有选项如下:
data-size="xs" data-size="s" data-size="l"
(3)如果需要设置按钮的颜色,通过data-spinner-color
data-spinner-color="#FF0000"
(4)按钮的进度条的设置
Ladda.bind('button', {
callback: function (instance) {
var progress = 0;
var interval = setInterval(function () {
progress = Math.min(progress + Math.random() * 0.1, 1);
instance.setProgress(progress);
if (progress === 1) {
instance.stop();
clearInterval(interval);
}
}, 200);
}
});
});
主要通过instance.setProgress(progress);这一句来设置当前执行的进度,progress的取值在0到1之间。当然,以上只是测试进度效果的代码,在正式项目中这里需要计算当前请求执行的情况来动态返回进度。
十一、开关组件bootstrap-switch
在bootstrap中文网的首页上面,你就能找到这么一个组件

1、效果展示
初始效果

五花八门的属性以及事件

2、源码说明
Bootstrap-Switch源码地址:https://github.com/nostalgiaz/bootstrap-switch
Bootstrap-Switch文档以及Demo:http://www.bootstrap-switch.org/examples.html
3、代码示例
需要引用的文件
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/bootstrap-switch-master/bootstrap-switch-master/dist/css/bootstrap3/bootstrap-switch.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Content/bootstrap-switch-master/bootstrap-switch-master/dist/js/bootstrap-switch.js"></script>
组件依赖于JQuery和bootstrap
然后就是和html和js的初始化
<input type="checkbox" checked />
$(function () { $('input[type=checkbox]').bootstrapSwitch({ size: "large" }); })
size属性并非必须,如果你使用默认的样式,参数可以不传。
常用的属性
- size:开关大小。可选值有'mini', 'small', 'normal', 'large'
- onColor:开关中开按钮的颜色。可选值有'primary', 'info', 'success', 'warning', 'danger', 'default'
- offColor:开关中关按钮的颜色。可选值'primary', 'info', 'success', 'warning', 'danger', 'default'
- onText:开关中开按钮的文本,默认是“ON”。
- offText:开关中关按钮的文本,默认是“OFF”。
- onInit:初始化组件的事件。
- onSwitchChange:开关变化时的事件。
常用的事件和方法可以直接查看文档,官方提供了很详细的说明。
十二、评分组件bootstrap-star-rating
某东、某宝上面的评分大家应该都有了解,无意中发现了一块bootstrap风格的评分组件,觉得有点意思,以后做电商、社区、论坛系统或许用得着,就来分享分享。
1、效果展示

2、源码说明
3、代码示例
此组件需要jQuery和bootstrap样式的支持
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/bootstrap-star-rating-master/bootstrap-star-rating-master/css/star-rating.css" rel="stylesheet" /> <script src="~/Content/jquery-1.9.1.js"></script> <script src="~/Content/bootstrap-star-rating-master/bootstrap-star-rating-master/js/star-rating.js"></script> <script src="~/Content/bootstrap-star-rating-master/bootstrap-star-rating-master/js/locales/zh.js"></script>
直接通过html初始组件
<input id="input-2b" type="number" class="rating" min="0" max="5" step="0.5" data-size="xl" data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}"> <input id="input-21a" value="0" type="number" class="rating" min=0 max=5 step=0.5 data-size="xl"> <input id="input-21b" value="4" type="number" class="rating" min=0 max=5 step=0.2 data-size="lg"> <input id="input-21c" value="0" type="number" class="rating" min=0 max=8 step=0.5 data-size="xl" data-stars="8"> <input id="input-21d" value="2" type="number" class="rating" min=0 max=5 step=0.5 data-size="sm"> <input id="input-21e" value="0" type="number" class="rating" min=0 max=5 step=0.5 data-size="xs"> <input id="input-21f" value="0" type="number" class="rating" min=0 max=5 step=0.5 data-size="md"> <input id="input-2ba" type="number" class="rating" min="0" max="5" step="0.5" data-stars=5 data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}"> <input id="input-22" value="0" type="number" class="rating" min=0 max=5 step=0.5 data-rtl=1 data-container-class='text-right' data-glyphicon=0>
组件通过class="rating"这一个来进行初始化。这里几个参数应该很好理解:
- value:表示组件初始化的时候默认的分数
- min:最小分数
- max:最大分数
- step:每次增加的最小刻度
- data-size:星星的大小
- data-stars:星星的个数
通过 $("#input-21a").val() 即可得到当前的评分数。
十三、总结
通过这两篇给大家分享了下bootstrap的十二款组件,博主相信这些里面肯定有些你能够用上,可能有些并不常用,但留着以后或许能用上呢!或许有园友会觉得天天去扒别人的组件没啥意思,也没啥技术含量,或许是的,但博主觉得如果将这些东西整理成一套完善的bootstrap组件库,对于以后是非常有用的,这十二款组件只是博主组件库的一部分,还有很多没有抽离出来,有需要的园友可以联系博主。至此,bootstrap组件的总结暂时告一段落,后面将会分享下ko的一些封装。如果你觉得本文能够帮到你,可以推荐下,博主一定继续努力!
欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利
出处:http://www.cnblogs.com/landeanfen/p/5461849.html http://www.cnblogs.com/landeanfen/p/5603790.html

