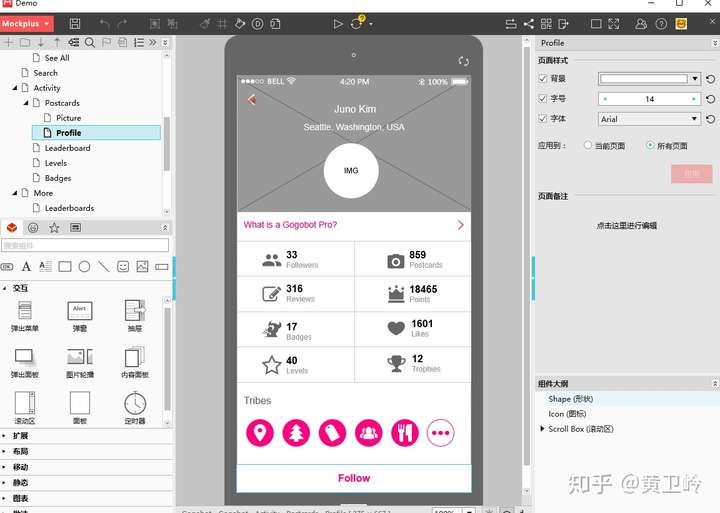
笔者一直推崇“关注设计胜过工具”,本文推荐一款使用过的原型设计软件——MockPlus,相比于熟知的“巨无霸”工具Axrue,MockPlus更简单易用,实现满足逻辑复杂性和易用性两者很好的平衡,可以让PM更多地关注业务逻辑,布局交互,而不被工具打断。本文对MockPlus的几大特性作简要介绍
1,主打低保真
我们在设计原型时,用高保真还是低保真取决于多方面的因素,最重要的考虑我们面对的对象是什么角色,是开发人员,UI设计人员还是最终系统的用户(或者客户),如果是开发人员或者是UI设计人员,低保真就足够,甚至只能用低保真来避免对UI设计的用色干扰。如果我们需要低保真原型,那么用MockPlus非常适合,默认控件,线框等元素都是黑白灰,最大限度突出页面元素,让PM把注意力集中在页面布局,页面切换,交互过程。

2,终端,PC,Pad都适用
主流互联网产品现在已经从PC端走向移动端,MockPlus目前全面覆盖终端,PC,Pad,并且PC端可以选择多种大屏,中屏的浏览器尺寸,同时每个种类都有丰富并且优雅的原型元素控件来选择,封装了约200个组件,3000个以上的素材。
3,多人协作,审阅批注
大型项目多是又多个成员协同完成,每个人完成自己的部分,每个页面可以多人编辑,锁定机制避免多人编辑冲突,最后进行合并完成。最后由审阅人审阅,直接在原型图上添加评论,批注。
4,支持素描风格
“原型”天生就只是一个草图,甚至用笔在纸上画出来的图更能体现设计者的灵感,MockPlus支持将原型图素描画,原本数字化很强的原型图变得温和而优雅,仿佛真的就是设计者用笔画出来的一般。
5,PC设计,终端预览
PC设计出的终端原型图不再停留在PC上,扫码即可在终端预览,审阅等。
6,简单易用,3分钟上手
MockPlus的理念是关注设计而非工具,不会因为工具使用而妨碍自己设计的灵感和思路,不需要花时间学习,培训,使用过Word、PPT的人可以无缝对接。
总之,对于原型设计者来说MockPlus就像是解放了双手,对于满足中低保真已经足够,对于现在互联网唯快不破的时代来说,节省时间也是在增加产品竞争力,不是吗?
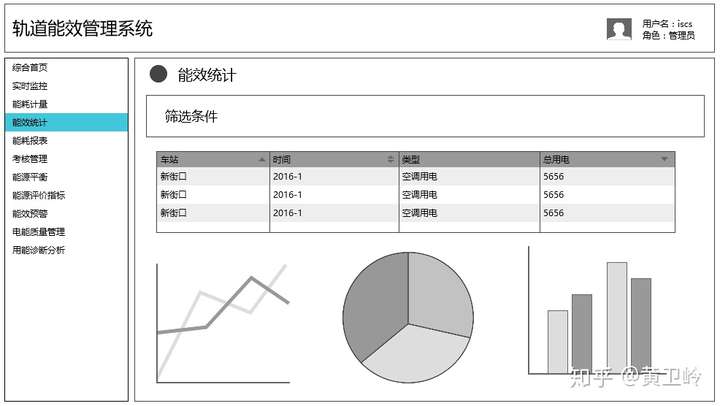
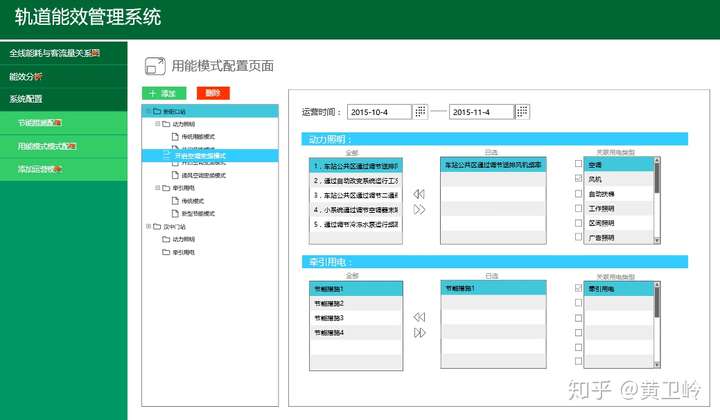
附较早之前做的能效管理系统的原型图,下面几张图为了快速跟用户对齐需求而做的