如何利用CSS3编写一个满屏的布局
css3的出现能帮助我们更加轻松的实现各种想要的效果,例如写一个刚好满屏的布局,我们就可以利用CSS3的弹性盒模型来实现。
先来贴出html布局代码:
1 <%- include header %> 2 <div class="wrapper"> 3 <div id="appswall"> 4 <div class="adsapp-title"><button class="goback">返回</button><h1>精品推荐</h1></div> 5 <div id="adsApps"> 6 <ul> 7 <li class="loading"></li> 8 </ul> 9 </div> 10 </div> 11 </div>
该布局很简单,一个顶部的导航栏,下面是主要内容
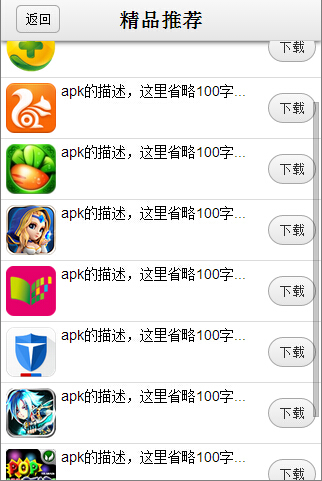
其最终实现的效果如下:

当然我这里实现了后台生成数据,填充在id为adsApps的div中。
要想实现弹性盒模型,需要我们在父标签中添加如下的css属性:display: -webkit-box;
另外,如果你使用过EXT的话,那你应该对flex属性也不会陌生,该属性的作用就像是权重分割,例如在div#adsApps上添加:-webkit-box-flex: 1;
实现效果的主要代码如下:
1 .wrapper{ 2 position: absolute; 3 left: 0; 4 top: 0; 5 right: 0; 6 bottom: 0; 7 display: -webkit-box; 8 } 9 #appswall { 10 width: 100%; 11 display: -webkit-box; 12 -webkit-box-orient: vertical; 13 -webkit-box-align: stretch; 14 -webkit-box-pack: left; 15 -moz-box-orient: vertical; 16 -moz-box-align: stretch; 17 -moz-box-pack: left; 18 } 19 #adsApps{ 20 -webkit-box-flex: 1; 21 -moz-box-flex: 1; 22 box-flex: 1; 23 overflow: auto; 24 } 25 .adsapp-title{background:-webkit-gradient(linear,0 0,0 100%,from(#f8f8f8),to(#e6e6e6)); height: 40px; 26 border-bottom: 1px solid #ccc;box-shadow: 0 0 8px #000;}
其中的一个技巧在于wrapper的使用,它先使我们的整个布局限制满屏的基础,然后在这个基础上再进行弹性盒的布局。