思路:设计数据库(查询时注意两个表的关联)
实现实体类。
实现service层(从数据查询数据)
servlet的具体方法(用于前端的ajax请求,返回json数据)
展示图:

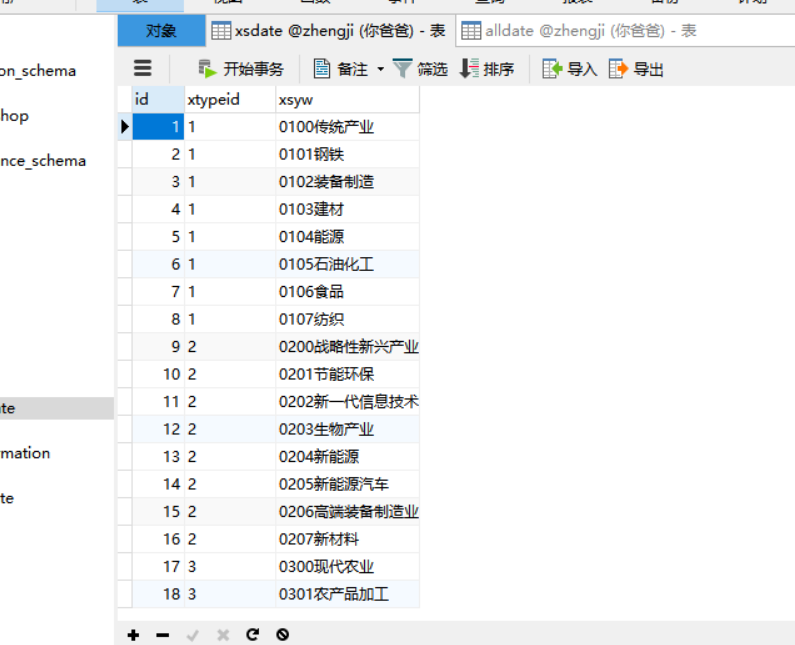
数据库设计表:alldate

xsdate:

具体实现代码:
<%@page import="com.service.JsonUtils"%> <%@page import="User.Alldata"%> <%@page import="java.util.List"%> <%@page import="com.service.MessageService"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <% String sql="select * from alldate"; List<Alldata> meslist=MessageService.getalldate(sql); request.setAttribute("meslist", meslist); %> <div> <select id="yewu"> <option value="0" >请选择....... </option> <c:forEach items="${meslist}" var="mes"> <option value="${mes.typeid}">${mes.yewu}</option> </c:forEach> </select> </div> <div> <select id="xsyewu"> </select> </div> </body> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#yewu").change(function () { var obj=$("#yewu>option:selected"); //当改变后选择的是请选择的时候 不执行后面的操作 if (obj.val()=="0") {
$("#xsyewu").empty();
$("#xsyewu").append("<option value='0'>请选择.......</option>"); return; } var xtypeid=obj.val(); //alert(xtypeid); $.post("MessageServlet?method=xsdata",{xtypeid:xtypeid},function(resp){ //首先清空级联二框中的内容 $("#xsyewu").empty(); //将前台响应的数据展示在select中 $.each(resp,function(i,n){ $("#xsyewu").append("<option value='"+n.xsyw+"'>"+n.xsyw+"</option>"); }) },"json"); }); $("#xsyewu").change(function () { var obj=$("#xsyewu>option:selected"); alert(obj.val()); });
}); </script> </html>
第一级实体类:
package User; public class Alldata { private String typeid; private String yewu; public String getTypeid() { return typeid; } public void setTypeid(String typeid) { this.typeid = typeid; } public String getYewu() { return yewu; } public void setYewu(String yewu) { this.yewu = yewu; } public Alldata() { super(); } }
第二级实体类:
package User; public class xsdate { private String xtypeid; private String xsyw; public String getXtypeid() { return xtypeid; } public void setXtypeid(String xtypeid) { this.xtypeid = xtypeid; } public String getXsyw() { return xsyw; } public void setXsyw(String xsyw) { this.xsyw = xsyw; } public xsdate() { super(); } }
从数据库查询数据:
//查询级联二层数据具体信息 private void xsdata(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException, SQLException { req.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); String xtypeid=req.getParameter("xtypeid"); // System.out.println(xtypeid); String sql="select * from xsdate where xtypeid='"+xtypeid+"'"; List<xsdate> meslist=MessageService.getxsdate(sql); String list=JsonUtils.toJson(meslist); //向前台响应ajax数据 PrintWriter pw=resp.getWriter(); pw.println(list); pw.flush(); pw.close(); }
servlt响应ajax请求,返回Json数据
package com.servlet; import java.io.IOException; import java.io.PrintWriter; import java.io.StringReader; import java.sql.SQLException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.service.JsonUtils; import com.service.MessageService; import User.Users; import User.userInfo; import User.usermess; import User.xsdate; import jdk.nashorn.internal.scripts.JS; import net.sf.json.JSON; import net.sf.json.JSONArray; import net.sf.json.JSONObject; import net.sf.json.util.JSONUtils; @WebServlet("/MessageServlet") public class MessageServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * 方法选择 */ protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); String method = req.getParameter("method"); if ("xsdata".equals(method)) { try { xsdata(req,resp); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } // // } //查询级联二层数据具体信息 private void xsdata(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException, SQLException { req.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); String xtypeid=req.getParameter("xtypeid"); // System.out.println(xtypeid); String sql="select * from xsdate where xtypeid='"+xtypeid+"'"; List<xsdate> meslist=MessageService.getxsdate(sql); String list=JsonUtils.toJson(meslist); //向前台响应ajax数据 PrintWriter pw=resp.getWriter(); pw.println(list); pw.flush(); pw.close(); } }
转换数据类型为Json的工具类
package com.service; import java.text.SimpleDateFormat; import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.databind.ObjectMapper; public class JsonUtils { /** * 序列化成json * */ public static String toJson(Object obj) { // 对象映射器 ObjectMapper mapper = new ObjectMapper(); SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd HH:mm:ss"); mapper.setDateFormat(sdf); String result = null; // 序列化user对象为json字符串 try { result = mapper.writeValueAsString(obj); } catch (JsonProcessingException e) { e.printStackTrace(); } return result; } }