主要进行了三个操作
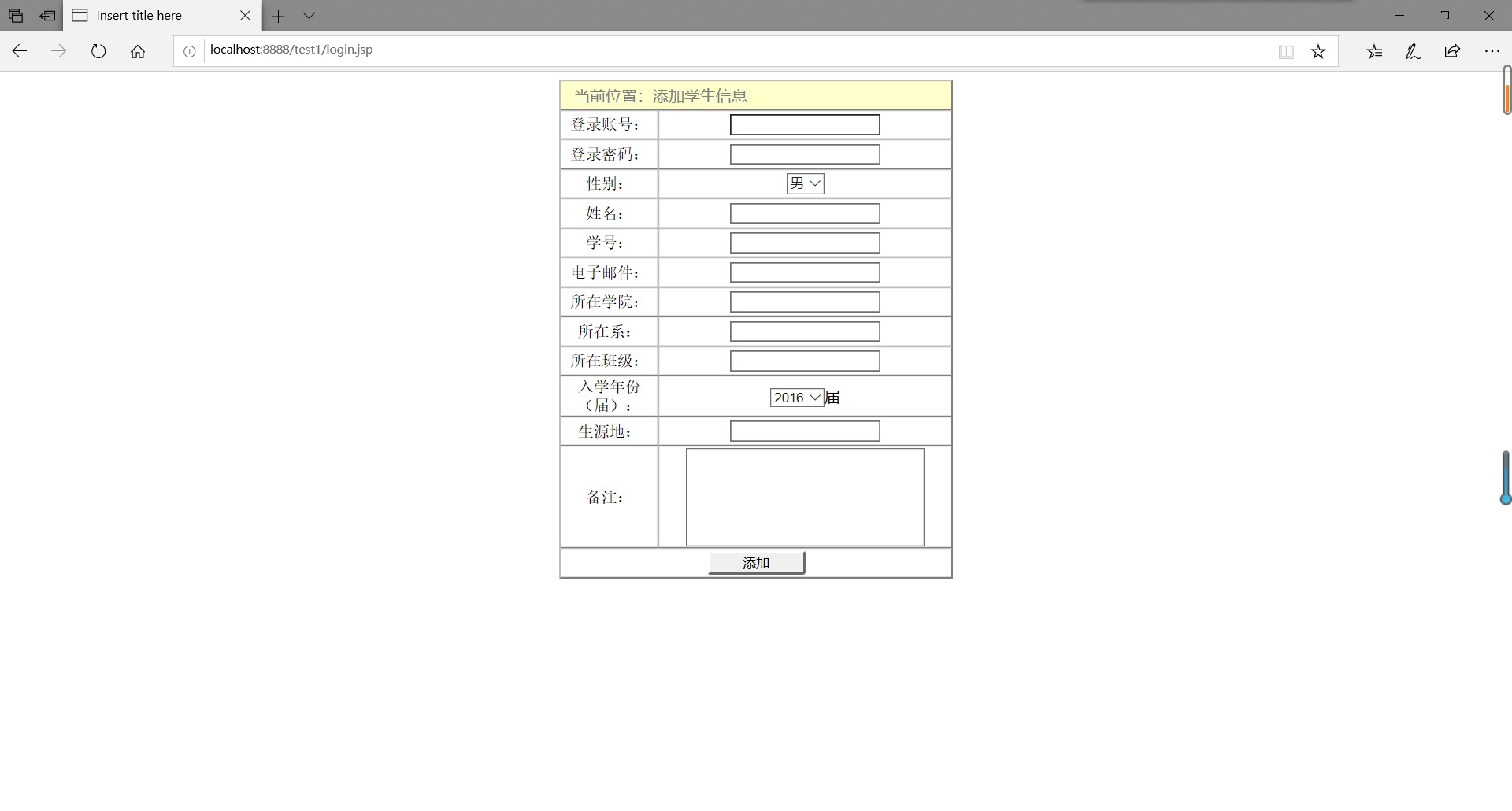
一个是jsp的登陆界面的制作
然后从定向到servlet.java文件之中
在servlet之中调用Dao.java之中的add函数返回row;
具体操作如下
jsp文件
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<form action="servlet?method=add" method="post" onsubmit="return check()">
<table align="center" width="400" height="90"border="1" cellspacing="0"style="border-color:#FFFFFF;">
<tr height="30">
<td colspan="2"bgcolor="#FFFFCC"><font color="grey"> 当前位置:添加学生信息</font></td>
</tr>
<tr height="30" align="center">
<td width="100"><font color="black"style="font-family:宋体;">登录账号:</font></td>
<td width="300"><input type="text" id="username"name="username"></td>
</tr>
<tr height="30" align="center">
<td width="100"><font color="black"style="font-family:宋体;">登录密码:</font></td>
<td width="300"><input type="password" id="password"name="password"></td>
</tr>
<tr height="30" align="center">
<td width="100"><font color="black"style="font-family:宋体;">性别:</font></td>
<td width="300"><select name="sex">
<option value="男">男</option>
<option value="女">女</option>
</select></td>
</tr>
<tr height="30" align="center">
<td width="100"><font color="black"style="font-family:宋体;">姓名:</font></td>
<td width="300"><input type="text" id="name"name="name"></td>
</tr>
<tr height="30" align="center">
<td width="100"><font color="black"style="font-family:宋体;">学号:</font></td>
<td width="300"><input type="text" id="num"name="num"></td>
</tr>
<tr height="30" align="center">
<td width="100"><font color="black"style="font-family:宋体;">电子邮件:</font></td>
<td width="300"><input type="text" id="email"name="email"></td>
</tr>
<tr height="30" align="center">
<td width="100"><font color="black"style="font-family:宋体;">所在学院:</font></td>
<td width="300"><input type="text" id="xueyuan"name="xueyuan"></td>
</tr>
<tr height="30" align="center">
<td width="100"><font color="black"style="font-family:宋体;">所在系:</font></td>
<td width="300"><input type="text" id="xi"name="xi"></td>
</tr>
<tr height="30" align="center">
<td width="100"><font color="black"style="font-family:宋体;">所在班级:</font></td>
<td width="300"><input type="text"id="banji" name="banji"></td>
</tr>
<tr height="30" align="center">
<td width="100"><font color="black"style="font-family:宋体;">入学年份(届):</font></td>
<td width="300"><select name="jie">
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
</select>届</td>
</tr>
<tr height="30" align="center">
<td width="100"><font color="black"style="font-family:宋体;">生源地:</font></td>
<td width="300"><input type="text" id="shengyuandi"name="shengyuandi"></td>
</tr>
<tr height="30" align="center">
<td width="100"><font color="black"style="font-family:宋体;">备注:</font></td>
<td width="300"> <textarea rows="6" cols="30" name="beizhu"></textarea><br/></td>
</tr>
<tr height="30" align="center">
<td colspan="2">
<input type="submit" value="添加"style="100px; height:25px;border-radius:3px">
</td>
</tr>
</table>
</form>
<script type="text/javascript">
function check() {
var username = document.getElementById("username");
var password = document.getElementById("password");
var name = document.getElementById("name");
var num = document.getElementById("num");
var email = document.getElementById("email");
var xueyuan = document.getElementById("xueyuan");
var xi = document.getElementById("xi");
var banji = document.getElementById("banji");
var shengyuandi = document.getElementById("shengyuandi");
//非空
if(username.value == '') {
alert('登录账号为空');
username.focus();
return false;
}
if(password.value == '') {
alert('登录密码为空');
password.focus();
return false;
}
if(name.value == '') {
alert('姓名为空');
name.focus();
return false;
}
if(num.value == '') {
alert('学号为空');
num.focus();
return false;
}
if(email.value == '') {
alert('邮箱为空');
email.focus();
return false;
}
if(xueyuan.value == '') {
alert('所在学院为空');
xueyuan.focus();
return false;
}
if(xi.value == '') {
alert('所在系为空');
xi.focus();
return false;
}
if(banji.value == '') {
alert('所在班级为空');
banji.focus();
return false;
}
if(shengyuandi.value == '') {
alert('生源地为空');
shengyuandi.focus();
return false;
}
if(username.value.length<6||username.value.length>12||username.value.charAt(0)<65||username.value.charAt(0)>122)
{
alert('由六到十二英文字符和数字组成,以英文字母开头');
username.focus();
return false;
}
if(password.value.length!=6)
{
alert('密码由六位英文和数字组成');
password.focus();
return false;
}
function checkNum(str){
return str.match(/D/) == null;
}
if(num.value.length!=8||!checkNum(phone))
{
alert('学号由8位数字组成');
num.focus();
return false;
}
if(email.value!=""){
var reg =/^w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*$/;
var bool = reg.test(email.value);
if(bool==false){
alert("邮箱格式错误,请重新输入!");
email.focus();
return false;
}
}
}
</script>
</html>
servlet.java
package test1;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import Dao.Dao;
@WebServlet("/servlet")
public class servlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public servlet() {
super();
}
Dao dao=new Dao();
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String method = request.getParameter("method");
if ("add".equals(method)) {
add(request, response);
}
}
private void add(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
request.setCharacterEncoding("utf-8");
//获取数据
String username = request.getParameter("username");
String password = request.getParameter("password");
String sex = request.getParameter("sex");
String name = request.getParameter("name");
String num = request.getParameter("num");
String email = request.getParameter("email");
String xueyuan = request.getParameter("xueyuan");
String xi = request.getParameter("xi");
String banji = request.getParameter("banji");
String jie = request.getParameter("jie");
String shengyuandi = request.getParameter("shengyuandi");
String beizhu = request.getParameter("beizhu");
if(dao.add(username, password,sex,name,num,email,xueyuan,xi,banji,jie,shengyuandi,beizhu)>0)
{
request.setAttribute("message", "提交成功!");
request.getRequestDispatcher("login.jsp").forward(request,response);
}else
{
request.setAttribute("message", "提交失败!");
request.getRequestDispatcher("login.jsp").forward(request,response);
}
}
Dao.java
package Dao;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
public class Dao {
public int add(String username, String password,String sex,String name,String num,String email,String xueyuan,String xi,String banji,String jie,String shengyuandi,String beizhu) {
int row=0;
try{
Class.forName("com.mysql.jdbc.Driver");
// 数据库连接字符串
String url = "jdbc:mysql://localhost:3306/teacher_manager?useUnicode=true&characterEncoding=utf-8";
// 数据库用户名
String username1 = "root";
// 数据库密码
String password1 = "ly082508";
// 创建Connection连接
Connection conn = DriverManager.getConnection(url, username1,password1);
// 添加图书信息的SQL语句
String sql = "insert into login1(username,password,sex,name,num,email,xueyuan,xi,banji,jie,shengyuandi,beizhu) "
+ "values('" +username+ "','" + password + "','" + sex + "','" + name + "','" + num + "','" + email + "','" + xueyuan + "','" + xi + "','" + banji + "','" + jie + "','" + shengyuandi + "','" + beizhu + "')";
// 获取PreparedStatement
PreparedStatement ps = conn.prepareStatement(sql);
// 对SQL语句中的第1个参数赋值
row = ps.executeUpdate();
// 关闭PreparedStatement,释放资源
ps.close();
// 关闭Connection,释放资源
conn.close();
} catch (Exception e) {
e.printStackTrace();
}
return row;
}
}
界面如下