首先我们要知道怎么去设置
两种方法设置disabled属性
- $('#area').attr("disabled",true);
- $('#area').attr("disabled","disabled");
三种方法移除disabled属性
- $('#area').attr("disabled",false);
- $('#area').removeAttr("disabled");
- $('#area').attr("disabled","");
啥都不说,先上源码
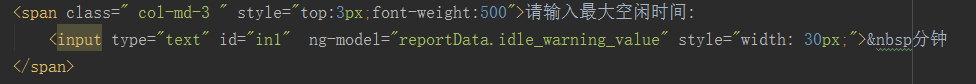
css

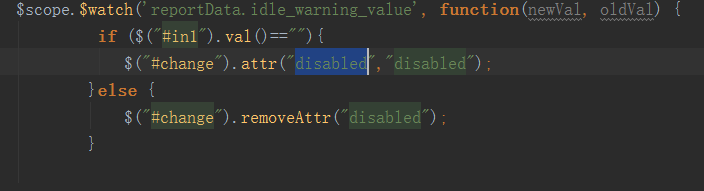
js:

这个例子,是当input的value值为空的时候,id为change的按钮给它添加一个disabled属性,负责的话,给她删除。
最主要的是要创建一个监听$watch,这是最关键的一步,如果不了解angular的$watch。请点击