{%标识符%}
{{变量}}
我们可以在 html 网页中, 穿插这些内容.
过滤器, 用来制定输出格式 {{ship_date|date:"F j, Y"}}, 过滤器是用管道符实现
调用模板的对象是 render 方法
{% include model_name %}, 该标签允许在(模板中) 包含其他模板的内容. model_name: 可以是一个变量, 也可以是用单/双引号硬编码的字符串. 每当在多个模板中出现多个相同的代码时, 就该考虑用这个来减少重复.
例如: {% include 'nav.html' %}
其中, nav.html 模板名称会去判断 TEMPLAGE_DIRS 的模板目录(根据版本的不同, 可能需要考虑目录)
模板继承
看来比{% include %} 更好
模板继承就是先构造一个基础框架模板, 而后在其子模板中对它所包含站点公用部分和定义块进行重载.
头和脚, 用 {% include %} 搞定很简单, 麻烦的是中间部分, 例如
每个页面中都有一个 <h1>helpful timestamp site</h1>标题, 但是这个标题不能放在header.html(include)中, 因为每个页面的<title>不一样, 如果我们将<h1>包含在头部, 我们就不得不包含<title>, 但这样又不允许在每个页面对它进行定制, 怎么办呢?
模板继承,能帮我们解决上面的问题, 你可以对那些不同的代码段进行定义, 而不是共同的代码段.
step1: 定义基础模板, 该架构将由子模板所继承, 例如:

{% block %}{% endblock %} 成对出现
这个叫做 base.html, 定义了一个简单的HTML框架文档, 我们将在本站点的所有页面中使用. 子模板的作用是重载, 添加和保留那些内容. 保存这个文件到你的 templage目录下, 名字为base.html
我们使用了一个 {% block %} 标签, 所有的 {% block %} 标签告诉模板引擎, 子模板可以重载这些内容.
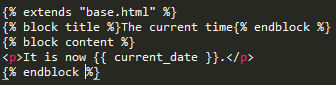
现在我们已经有了一个 base.html, 接下来, 我们要创建一个 current_datetime.html 模板来使用它:

如果想对网站基础部分进行修改, 那么, 只需要修改 base.html 就可以了.
如果在模板中使用 {% extends %}, 必须保证其为模板中的第一个模板标记, 否则, 模板继承将不起作用.
一般来说, 基础模板中的{% block %}标签越多越好, 记住, 子模板不必定义父模板中所有的代码块, 因此你可以合理的缺省值来对一些代码进行填充.
如果发觉自己在多模板之间拷贝代码, 应该考虑放置到父模板的某个{% block %}中.
如果你需要访问父模板中的块的内容, 使用 {{block.super}}这个标签. 这个变量将会表现在父模板的内容中, 如果只想在上级代码基础上添加内容, 而不是全部重载, 该变量就显得非常有用了.
不允许在同一模板中, 定义多个同名 {% block %}