一:关于title与legend重叠
1.重合样子

2.解决办法:
legend:{
show: true,
top:"6%",//与上方的距离 可百分比% 可像素px
},
3.解决后样子:

二:关于dataZoom数据区域缩放组件宽高调整
1.原来样子:

2.解决办法:
dataZoom: [
{
height:"15px",//高度设置,另外还有宽度
"100%",
}]
3.调整后:

三:关于显示数据到柱状图
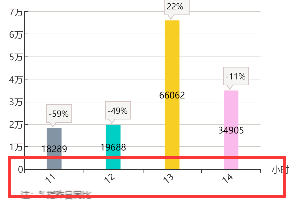
1.显示前:

2.解决方法:
series : [
{
name: yTitle[i],
type:echartsType[i],
itemStyle:{
normal:{
label: {
show: true,//是否在图上展示数据
// position:'top',//数据在柱状图顶部显示
textStyle:{
color:'#000000' //数据颜色
},
formatter: '{c}' //显示百分比
}
},
}],
3.显示后

四:关于y轴值太大,在移动端被遮挡而显示不全。
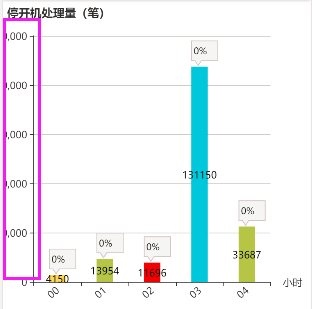
1.遮挡样子:

2.解决办法:
yAxis : [{
type : 'value',
axisTick: {
inside: true
},
scale: true,
axisLabel: {
margin: 2,
formatter: function (value, index) { //主要调整部分
if (value >= 10000 && value < 10000000) {
value = value / 10000 + "万";
} else if (value >= 10000000) {
value = value / 10000000 + "千万";
}
return value;
}
},
"splitLine": {//网格线 默认true
"show": true
}
}],
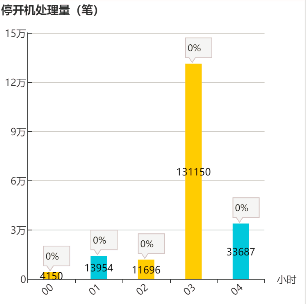
3.解决后:

4.相关知识点
yAxis.axisLabel.margin:刻度标签与轴线之间的距离。默认值是8,可以改小一点。不过本来的值已经很小了,这个没多大作用。
yAxis.axisLabel.formatter:刻度标签的内容格式器,支持字符串模板和回调函数两种形式。比如可以设置太长了换行之类的。
grid.left:grid 组件离容器左侧的距离。默认值是10%。grid.right是距离右侧的距离,grid.top距离顶部的距离.grid.bottom距离底部的距离。
五:关于柱状图hover阴影显示与否
1.显示效果

2.相关知识点
xAxis: [
{
name:"小时",
type: 'category',
data: newXtitle,
// axisPointer: {
// type: 'shadow' //显示柱状图阴影 注释掉之后就不显示阴影 默认是直线指示器line
//}
}
],
3.不显示阴影之后

4.相关知识点

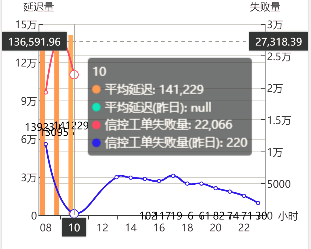
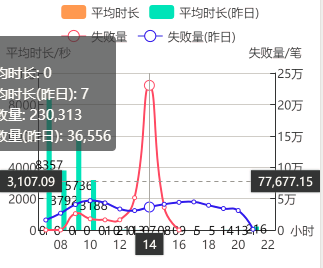
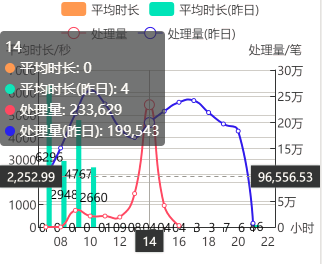
六:关于鼠标悬停提示框超出图表范围
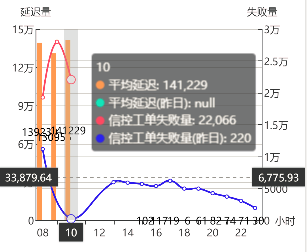
1.超出范围

2.解决办法
tooltip : {
confine: true
},
3.解决后

4.相关知识点

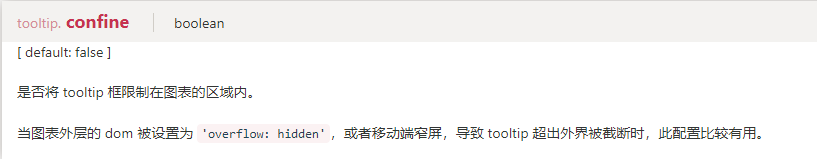
默认:[ default: false ]
是否将 tooltip 框限制在图表的区域内。
当图表外层的 dom 被设置为 'overflow: hidden',或者移动端窄屏,导致 tooltip 超出外界被截断时,此配置比较有用。
七: 关于x轴标签显示问题
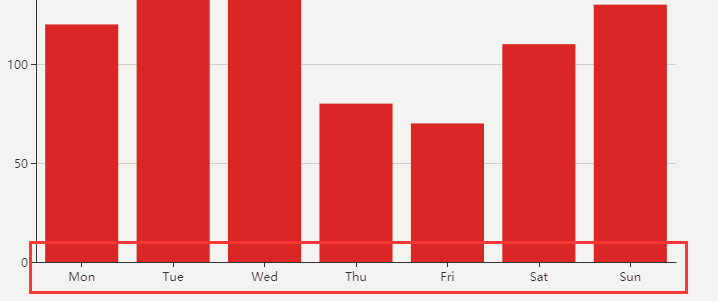
1.显示所有标签

2.相关知识点
xAxis: {
axisLabel: {
interval:0, //强制显示X轴所有标签 设置为1则 隔一个标签,显示一个标签
rotate: 40, //文字倾斜角度
}
}
3.隔个显示

八: 关于X轴刻度线和标签对齐
1.相关知识点
xAxis: {
type: 'category',
axisTick:{
alignWithLabel:true,//type为category的时候有效,刻度线和标签对齐,默认为false
},
},
3.显示效果

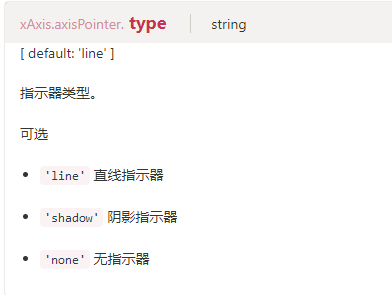
九: 关于鼠标悬浮之后指示器的颜色
1.相关知识点:
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'line', // 默认为直线,可选为:'line' | 'shadow'
lineStyle:{
color:"red"
}
}
},
2.显示效果:

十: 关于图表x轴Y轴线条颜色修改
1.相关知识点:
yAxis/xAxis : {
axisLine:{
lineStyle:{color:"#ddd",1},//颜色和轴宽度设置
}
},
2.显示效果:

十一: 关于
1.相关知识点:
2.显示效果:
PS:都是一些小细节方面的东西,以后再遇到了就继续来添加。