1.下载zyupload插件包 包含的文件如下图:



2.在/images/fileType文件夹下定义上传文件的显示图标 如下图所示:

3.打开zyupload.js,修改上传后显示文件图标路径 如下图所示:

4.调用的JS代码
<link rel="stylesheet" href="~/Content/assets/css/zyupload-1.0.0.min.css">
<script type="text/javascript" src="~/Content/assets/js/zyupload.1.0.0.min.js"></script>
<div id="zyupload_image" class="zyupload"></div>
<script type="text/javascript">
$(function () {
// 初始化插件
$("#zyupload_image").zyUpload({
"90%", // 宽度
height: "auto", // 高度
itemWidth: "135px", // 文件项的宽度
itemHeight: "115px", // 文件项的高度
url: "/System/UploadChatImage?ProjectId=@ViewBag.ProjectId", // 上传文件的路径 本人用的是MVC路由
fileType: ["jpg", "png", "gif", "JPG", "PNG", "GIF"],// 上传文件的类型
fileSize: 512000, // 上传文件的大小
multiple: true, // 是否可以多个文件上传
dragDrop: false, // 是否可以拖动上传文件
tailor: false, // 是否可以裁剪图片
del: true, // 是否可以删除文件
finishDel: false, // 是否在上传文件完成后删除预览
/* 外部获得的回调接口 */
onSelect: function (selectFiles, allFiles) { // 选择文件的回调方法 selectFile:当前选中的文件 allFiles:还没上传的全部文件
},
onDelete: function (file, files) { // 删除一个文件的回调方法 file:当前删除的文件 files:删除之后的文件
},
onSuccess: function (file, response) { // 文件上传成功的回调方法
},
onFailure: function (file, response) { // 文件上传失败的回调方法
Alert('网络繁忙,请稍后再试!', '提示');
},
onComplete: function (response) { // 上传完成的回调方法
//console.info("文件上传完成");
//Alert('文件上传完成', '提示');
window.location.href = window.location.href;
}
});
});

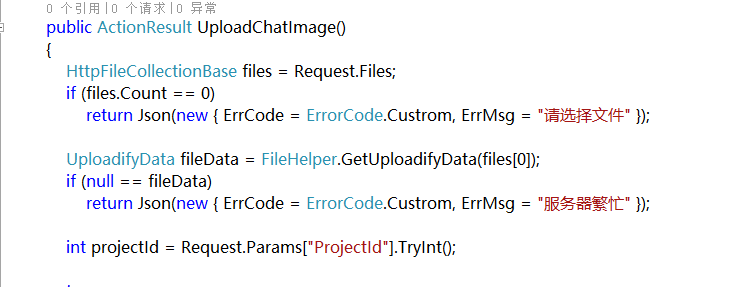
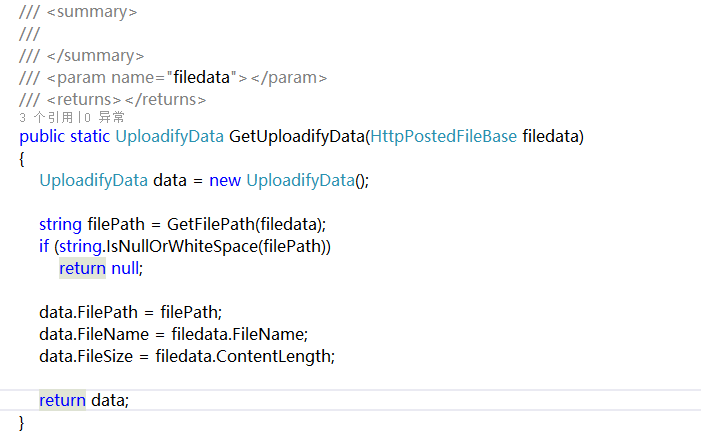
5.后台处理业务逻辑