controller层添加实体

html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title>Thymeleaf快速入门-Hello Thymeleaf</title> <link rel="stylesheet" type="text/css" media="all" th:href="@{/css/style.css}"/> <script type="text/javascript" th:src="@{/js/thymeleaf.js}"></script> <style> h2{ text-decoration: underline; font-size:0.9em; color:gray; } </style> </head> <body> <div class="showing"> <h2>显示 转义和非转义的 html 文本</h2> <p th:text="${htmlContent}" ></p> <p th:utext="${htmlContent}" ></p> </div> <div class="showing"> <h2>显示对象以及对象属性</h2> <p th:text="${currentProduct}" ></p> <p th:text="${currentProduct.name}" ></p> <p th:text="${currentProduct.getName()}" ></p> </div> <div class="showing" th:object="${currentProduct}"> <h2>*{}方式显示属性</h2> <p th:text="*{name}" ></p> </div> <div class="showing"> <h2>算数运算</h2> <p th:text="${currentProduct.price+999}" ></p> </div> <div class="showing"> <h2>条件判断</h2> <p th:if="${testBoolean}" >如果testBoolean 是 true ,本句话就会显示</p> <p th:if="${not testBoolean}" >取反 ,所以如果testBoolean 是 true ,本句话就不会显示</p> <p th:unless="${testBoolean}" >unless 等同于上一句,所以如果testBoolean 是 true ,本句话就不会显示</p> <p th:text="${testBoolean}?'当testBoolean为真的时候,显示本句话,这是用三相表达式做的':''" ></p> </div> <div class="showing"> <h2>带状态遍历</h2> <table> <thead> <tr> <th>index</th> <th>id</th> <th>产品名称</th> <th>价格</th> </tr> </thead> <tbody> <tr th:class="${status.even}?'even':'odd'" th:each="p,status: ${ps}"> <td th:text="${status.index}"></td> <td th:text="${p.id}"></td> <td th:text="${p.name}"></td> <td th:text="${p.price}"></td> </tr> </tbody> </table> </div> <div class="showing"> <h2>遍历 select </h2> <select > <option th:each="p:${ps}" th:value="${p.id}" th:selected="${p.id==currentProduct.id}" th:text="${p.name}" ></option> </select> </div> <div class="showing"> <h2>遍历 radio </h2> <input name="product" type="radio" th:each="p:${ps}" th:value="${p.id}" th:checked="${p.id==currentProduct.id}" th:text="${p.name}" /> </div> <div class="showing date"> <h2>格式化日期</h2> 直接输出日期 ${now}: <p th:text="${now}"></p> 默认格式化 ${#dates.format(now)}: <p th:text="${#dates.format(now)}"></p> 自定义格式化 ${#dates.format(now,'yyyy-MM-dd HH:mm:ss')}: <p th:text="${#dates.format(now,'yyyy-MM-dd HH:mm:ss')}"></p> </div> <div class="showing date"> <div th:text="${@person.getName()}">...</div> </div> <div th:replace="include::footer1"></div> <div th:replace="include::footer2(2015,2018)"></div> </body> </html>
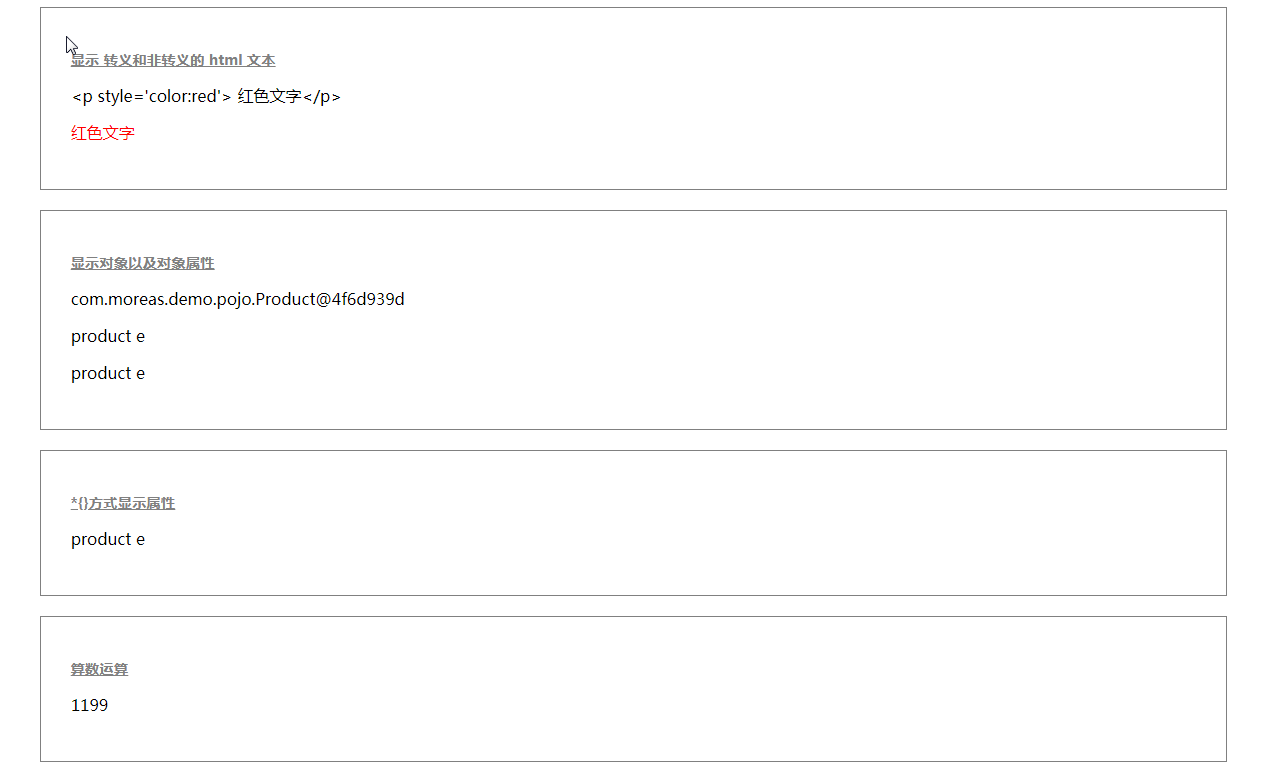
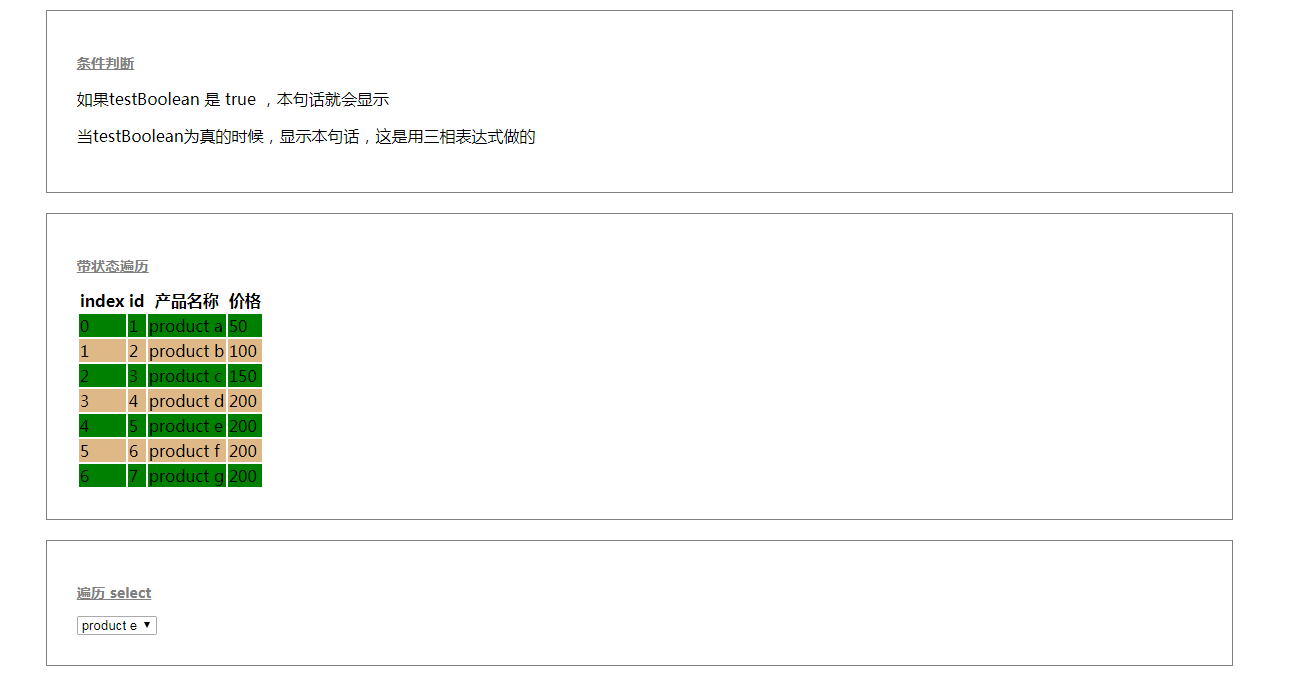
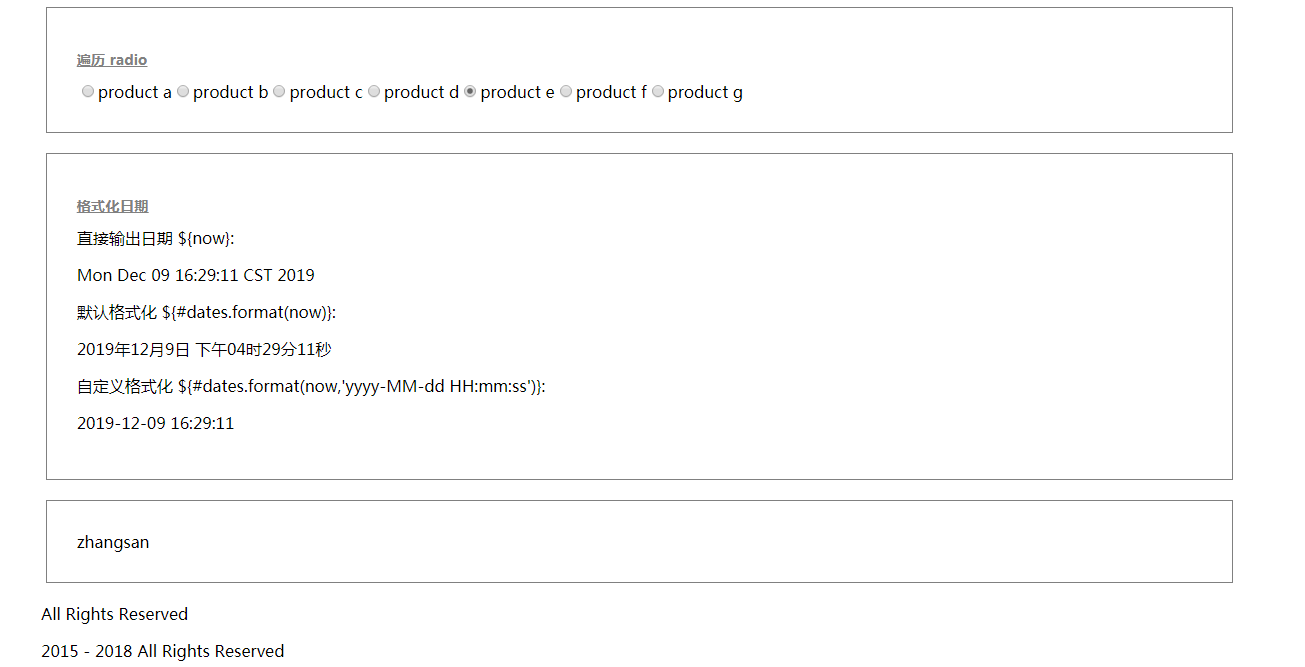
游览器显示



与字符串相关的
判断是不是为空:null:
<span th:if="${name} != null">不为空</span>
<span th:if="${name1} == null">为空</span>
判断是不是为空字符串: “”
<span th:if="${#strings.isEmpty(name1)}">空的</span>
判断是否相同:
<span th:if="${name} eq 'jack'">相同于jack,</span>
<span th:if="${name} eq 'ywj'">相同于ywj,</span>
<span th:if="${name} ne 'jack'">不相同于jack,</span>
不存在设置默认值:
<span th:text="${name2} ?: '默认值'"></span>
是否包含(分大小写):
<span th:if="${#strings.contains(name,'ez')}">包ez</span>
<span th:if="${#strings.contains(name,'y')}">包j</span>
是否包含(不分大小写)
<span th:if="${#strings.containsIgnoreCase(name,'y')}">包j</span>
同理。。。下面的和JAVA的String基本一样。。。。不笔记解释,官网有
${#strings.startsWith(name,'o')}
${#strings.endsWith(name, 'o')}
${#strings.indexOf(name,frag)}// 下标
${#strings.substring(name,3,5)}// 截取
${#strings.substringAfter(name,prefix)}// 从 prefix之后的一位开始截取到最后,比如 (ywj,y) = wj, 如果是(abccdefg,c) = cdefg//里面有2个c,取的是第一个c
${#strings.substringBefore(name,suffix)}// 同上,不过是往前截取
${#strings.replace(name,'las','ler')}// 替换
${#strings.prepend(str,prefix)}// 拼字字符串在str前面
${#strings.append(str,suffix)}// 和上面相反,接在后面
${#strings.toUpperCase(name)}
${#strings.toLowerCase(name)}
${#strings.trim(str)}
${#strings.length(str)}
${#strings.abbreviate(str,10)}// 我的理解是 str截取0-10位,后面的全部用…这个点代替,注意,最小是3位