一句话概括,就是根据显示屏幕宽度的大小,自动的选用对应的类的样式
1、col是column简写:列
2、xs是maxsmall简写:超小, sm是small简写:小, md是medium简写:中等, lg是large简写:大;
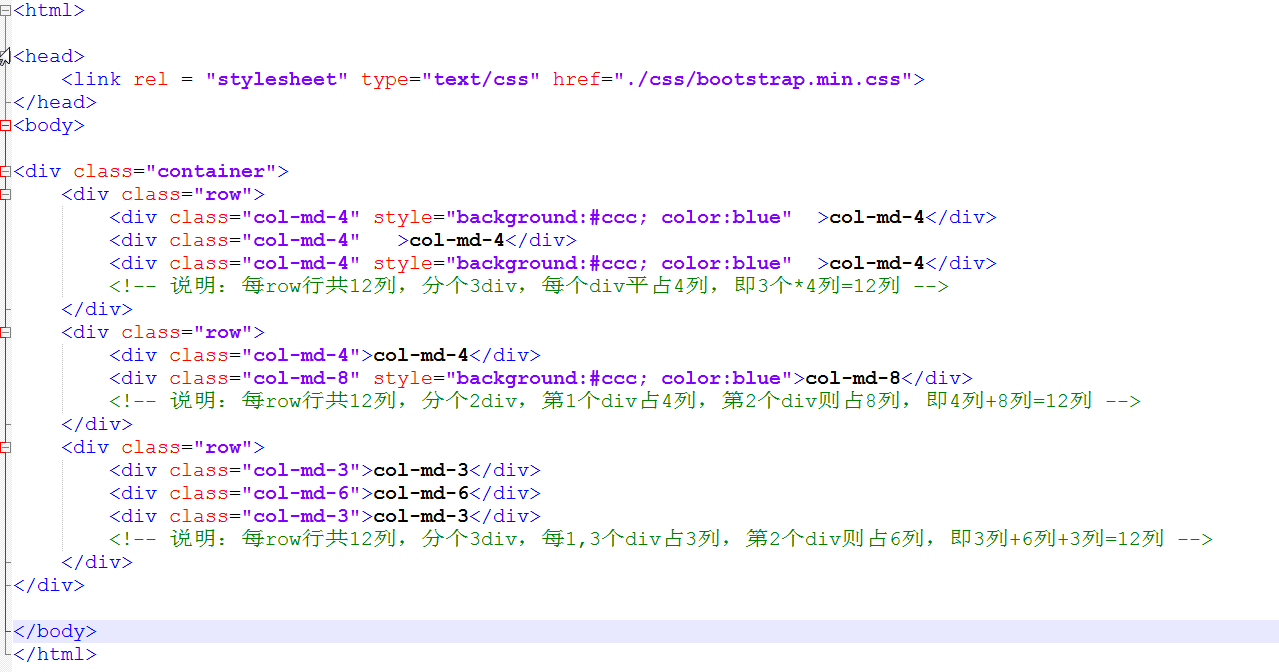
3、-* 表示占列数,即占每行row分12列栅格系统比;
4、.col-xs-* 超小屏幕如手机 (<768px)时使用;
.col-sm-* 小屏幕如平板 (768px ≤ 宽度 <992px)时使用;
.col-md-* 中等屏幕如普通显示器 (992px ≤ 宽度 < 1200px)时使用;
.col-lg-* 大屏幕如大显示器 (≥1200px)时使用。
栅格系统都会自动的把每行row分为12列, col-xs-*、col-sm-* 、col-md-*和.col-lg-* 后面跟的参数表示在当前的屏幕中的占列数。例如 <div class="col-xs-6 col-md-3"></div> 这个div在屏幕中占的位置是: .col-xs-6 在超小屏幕中占6列,也就是屏幕的一半(12/6列=2个div), .col-md-3 在中等屏幕中占3列也就是1/4(12/3列=4个div)。
反推,如果我们要在移动端并排显示3个div(12/3个=每个占4 列 ),则col-xs-4;在PC端上显示6个div(12/6个=每个占2列 ) ,则 col-md-2。