问题来由:
之前面试X公司的时候,问我关于原型链知道多少,于是我就开始说了一些有关于原型链的东西,面试官问Array的原型是什么,我说是对象,毕竟Array.prototype===array.__proto__是一样的嘛,但是我忽略了一个问题,就是这个对象是类数组对象,我想面试官可能要问我这个吧,总结一下。
什么是数组:
JavaScript的基本数据类型,即Array。
判断目标对象是不是Array:
(1)构造函数判断
target.constructor === Array
(2)instanceof判断
target instanceof Array
注:别用typeof。只能判断为Object
什么是类数组:
与数组一样具有length与index属性,但是本质确实个Object,最常见的就是arguments
target.constructor === Object
扩展:类数组有什么优点
提供了一种用于访问原始二进制数据的机制。 正如你可能已经知道,Array存储的对象能动态增多和减少,并且可以存储任何JavaScript值。JavaScript引擎会做一些内部优化,以便对数组的操作可以很快。然而,随着Web应用程序变得越来越强大,尤其一些新增加的功能例如:音频视频编辑,访问WebSockets的原始数据等,很明显有些时候如果使用JavaScript代码可以快速方便地通过类型化数组来操作原始的二进制数据将会非常有帮助(来自MDN)
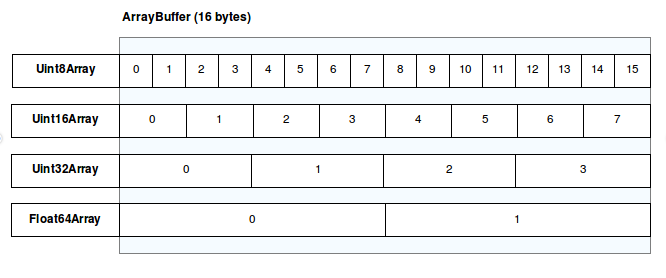
类型数组架构(缓冲和视图):

(图片来自于MDN)
缓冲:
用ArrayBuffer对象实现,不提供机制访问内容,视图提供了上下文 — 即数据类型、起始偏移量和元素数 — 将数据转换为实际有类型的数组。
ArrayBuffer:一个通用的、固定长度的二进制数据缓冲区。
你不能直接操纵一个ArrayBuffer中的内容,你需要创建一个类型化数组的视图或一个描述缓冲数据格式的DataView,使用它们来读写缓冲区中的内容。
视图:
DataView是一种底层接口,它提供有可以操作缓冲区中任意数据的读写接口。这对操作不同类型数据的场景很有帮助,例如:类型化数组视图都是运行在本地字节序模式(参考 Endianness),可以通过使用 DataView 来控制字节序。默认是大端字节序(Big-endian),但可以调用读写接口改为小端字节序(Little-endian)。
类型化数组视图具有自描述性的名字和所有常用的数值类型像Int8,Uint32,Float64 等等。有一种特殊类型的数组Uint8ClampedArray。它仅操作0到255之间的数值。
例如,这对于Canvas数据非常有用。详见:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Typed_arrays
栗子:
创建缓冲区
//首先,我们创建一个16字节固定长度的缓冲 var buffer = new ArrayBuffer(16);
基于buffer创建视图1
//视图1,视图将把缓冲内的数据格式化为一个32位的有符号整数数组 var int32View = new Int32Array(buffer);
填充视图1
//填充数组 for (var i = 0; i < int32View.length; i++) { int32View[i] = i * 2; }
输出结果

创建视图2,这里视图是2字节整数视图,与上面4字节整数视图共享同一个缓冲区。
//视图2 var int16View = new Int16Array(buffer);
输出视图2:
console.dir(int16View)
结果:

可以看到两个视图对同一缓冲区的数据以不同格式展示出来
复杂的数据结构:
struct someStruct { unsigned long id; char username[16]; float amountDue; };
C语言结构体中包含复杂类型,用类结构体缓冲:
var buffer = new ArrayBuffer(24); // ... read the data into the buffer ... var idView = new Uint32Array(buffer, 0, 1); var usernameView = new Uint8Array(buffer, 4, 16); var amountDueView = new Float32Array(buffer, 20, 1);
转化为普通数组:
var typedArray = new Uint8Array([1, 2, 3, 4]), normalArray = Array.prototype.slice.call(typedArray); normalArray.length === 4; normalArray.constructor === Array;
注:该篇文章与MDN基本类似,这里做个记录,想了解更多MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Typed_arrays