需求:在vue项目中通过点击按钮,弹出百度地图的弹框,用户选择地图上的点或者通过搜索关键字选点,点击确认 关闭弹窗 得到经纬度
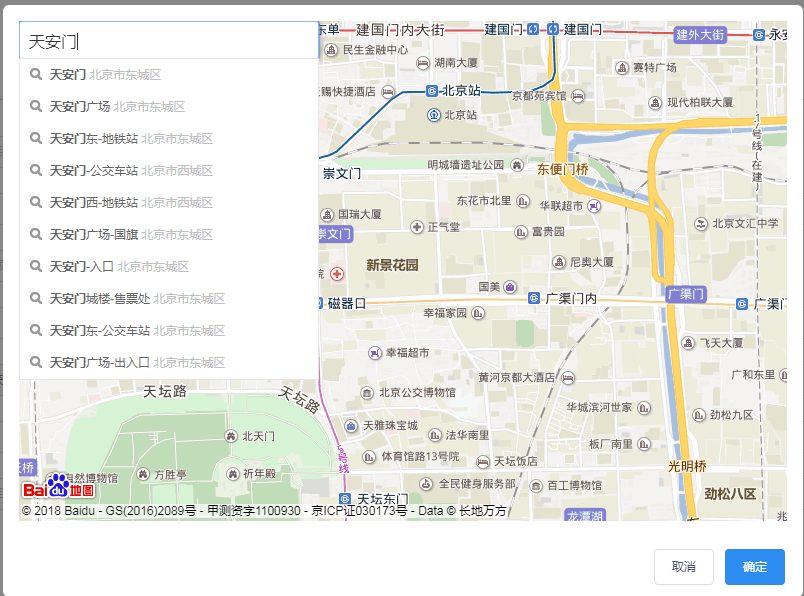
效果:




vue baidu map api链接 : https://dafrok.github.io/vue-baidu-map/#/zh/index
使用之前需要先申请百度服务密钥
由于要多次用到地图选点,故封装成一个简单的组件,在需要的地方进行引入,弹窗用的是iview的modal,本例中用的是局部引入vue baidu map
在需要的地方引入组件
eg: <mapComponent v-model="showMapComponent" v-on:cancel="cancelMap" v-on:map-confirm="confirmMap"></mapComponent>
confirmMap中得到回传数据,当然,可根据实际需要回传需要的数据,这里只回传了经纬度
附:源代码
<!-- 使用说明: v-on: map-confirm,参数为array数组,传递经纬度值 v-on cancel 取消时发出事件 --> <template> <div style="padding-top:50px; border:1px solid red"> <Modal @on-cancel="cancel" v-model="showMapComponent" width="800" :closable="false" :mask-closable="false"> <baidu-map v-bind:style="mapStyle" class="bm-view" ak="你的密钥" :center="center" :zoom="zoom" :scroll-wheel-zoom="true" @click="getClickInfo" @moving="syncCenterAndZoom" @moveend="syncCenterAndZoom" @zoomend="syncCenterAndZoom"> <bm-view style=" 100%; height:500px;"></bm-view> <bm-marker :position="{lng: center.lng, lat: center.lat}" :dragging="true" animation="BMAP_ANIMATION_BOUNCE"> </bm-marker> <bm-control :offset="{ '10px', height: '10px'}"> <bm-auto-complete v-model="keyword" :sugStyle="{zIndex: 999999}"> <input type="text" placeholder="请输入搜索关键字" class="serachinput"> </bm-auto-complete> </bm-control> <bm-local-search :keyword="keyword" :auto-viewport="true" style="0px;height:0px;overflow: hidden;"></bm-local-search> </baidu-map> <div slot="footer" style="margin-top: 0px;"> <Button @click="cancel" type="ghost" style=" 60px;height: 36px;">取消 </Button> <Button type="primary" style=" 60px;height: 36px;" @click="confirm">确定</Button> </div> </Modal> </div> </template> <script> import {BaiduMap, BmControl, BmView, BmAutoComplete, BmLocalSearch, BmMarker} from 'vue-baidu-map' export default { components: { BaiduMap, BmControl, BmView, BmAutoComplete, BmLocalSearch, BmMarker }, data: function () { return { showMapComponent: this.value, keyword: '', mapStyle: { '100%', height: this.mapHeight + 'px' }, center: {lng: 116.404, lat: 39.915}, zoom: 15 } }, watch: { value: function (currentValue) { this.showMapComponent = currentValue if (currentValue) { this.keyword = '' } } }, props: { value: Boolean, mapHeight: { type: Number, default: 500 } }, methods: { /*** * 地图点击事件。 */ getClickInfo (e) { this.center.lng = e.point.lng this.center.lat = e.point.lat }, syncCenterAndZoom (e) { const {lng, lat} = e.target.getCenter() this.center.lng = lng this.center.lat = lat this.zoom = e.target.getZoom() }, /*** * 确认 */ confirm: function () { this.showMapComponent = false this.$emit('map-confirm', this.center) }, /*** * 取消 */ cancel: function () { this.showMapComponent = false this.$emit('cancel', this.showMapComponent) } } } </script> <style scoped> .serachinput{ width: 300px; box-sizing: border-box; padding: 9px; border: 1px solid #dddee1; line-height: 20px; font-size: 16px; height: 38px; color: #333; position: relative; border-radius: 4px; -webkit-box-shadow: #666 0px 0px 10px; -moz-box-shadow: #666 0px 0px 10px; box-shadow: #666 0px 0px 10px; } </style>