问题描述:在某个页面需打开一个Modal,然后这个Modal里有一个Form表单,点击确定时我需要先校验表单数据是否输入正确,不确定则不希望关闭窗口;(问题是:只要点击确认 loading :false 情况下iview默认就把窗口就关闭了)
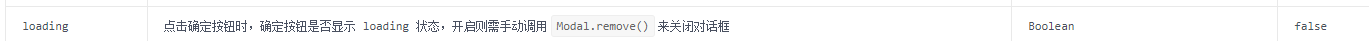
API上也只是说了通过loading状态来手动关闭对话框,但是在需要验证form表单,表单验证通过再关闭modal 这种环境下,似乎并不实用,当首次表单验证不通过时,若设置 loading = true,此时的确定按钮一直为加载状态,后面那个确定按钮根本无法点击,

后来在网上找到了解决办法,亲测可以用,关键一步操作 this.$nextTick(() => { this.loading = true; }); 在这里记录下来:
<template>
<div>
<Button type="primary" @click="modal1 = true">显示对话框</Button>
<Modal
v-model="modal1"
title="Modal"
@on-ok="ok"
:loading="loading">
<p>对话框内容</p>
<p>对话框内容</p>
<p>对话框内容</p>
</Modal>
</div>
</template>
<script>
export default {
data () {
return {
modal1: false,
loading: true
}
},
methods: {
ok () {
this.$Message.info('异步验证数据');
setTimeout(() => {
this.loading = false;
this.$nextTick(() => {
this.loading = true;
});
}, 1000);
}
}
}
</script>
测试之后还是有一些小问题,不是功能上问题,表单验证通过后,点击确认按钮,确认按钮的加载状态会闪现一下,然后看到modal关闭,后续再找找有没有更好的办法
原文链接: https://github.com/iview/iview/issues/597