应angular的spa项目需要,现后台管理系统中需要用到分页,于是就找到了这个基于bootstrap的分页,封装性很好,用起来也非常方便,这里是模拟的数据库数据,实际中只需要将模拟数据换成接口调用返回的数据即可,并且可以实现按页、按数量的按需加载,也可以全部加载,记得引入ui.bootstrap就可以了
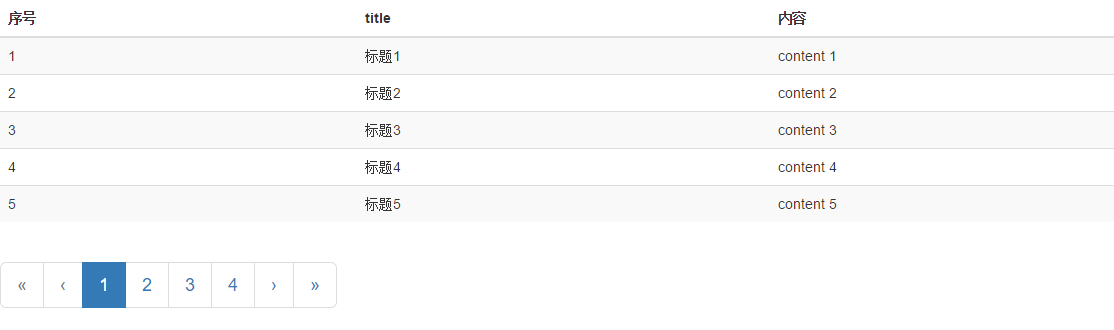
效果如图:

下面是完整可直接运行的代码:
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>分页</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script> <script src="http://cdn.bootcss.com/angular-ui-bootstrap/2.2.0/ui-bootstrap-tpls.js"></script> <style> </style> <script> angular.module('myApp',['ui.bootstrap']).controller("paginationCtrl",function($scope,$log){ var vm=$scope; $scope.commenList=[ {index:'1',title:"标题1",content:'content 1'}, {index:'2',title:"标题2",content:'content 2'}, {index:'3',title:"标题3",content:'content 3'}, {index:'4',title:"标题4",content:'content 4'}, {index:'5',title:"标题5",content:'content 5'}, {index:'6',title:"标题6",content:'content 6'}, {index:'7',title:"标题7",content:'content 7'}, {index:'8',title:"标题8",content:'content 8'}, {index:'9',title:"标题9",content:'content 9'}, {index:'10',title:"标题10",content:'content 10'}, {index:'11',title:"标题11",content:'content 11'}, {index:'12',title:"标题12",content:'content 12'}, {index:'13',title:"标题13",content:'content 13'}, {index:'14',title:"标题14",content:'content 14'}, {index:'15',title:"标题15",content:'content 15'}, {index:'16',title:"标题16",content:'content 16'} ]; $scope.sec=[{id:1,name:"1"},{id:2,name:"2"},{id:4,name:"4"}]; $scope.totalItems=vm.commenList.length; $scope.currentPage=3;//当前页面数,设置默认进入的当前页面 $scope.pageSize=5;//改变数值,每个页面拉的数据数目就会改变 $scope.pageNum=Math.ceil($scope.totalItems/$scope.pageSize);//当前页面数 $scope.allItem=[]; for(var i=0;i<$scope.totalItems;i+=$scope.pageSize){ $scope.allItem.push($scope.commenList.slice(i,i+$scope.pageSize)); } var getlist=function(){/*第一次进入页面获取数据,参数*/ var page= $scope.currentPage=1; var size=$scope.pageSize=5; $http(page,size)/*请求数据*/ } $scope.pageChanged=function(){/*页码变化请求数据*/ console.log("$scope.page",$scope.currentPage,$scope.pageSize);/* 页码变化执行http请求 */ var page= $scope.currentPage; var size=$scope.pageSize; $http(page,size)/*请求数据*/ } }) </script> </head> <body> <div ng-controller="paginationCtrl"> <div class="table"> <table class="table table-striped"> <thead> <tr> <th>序号</th> <th>title</th> <th>内容</th> </tr> </thead> <tbody> <tr ng-repeat="item in allItem[currentPage-1]"> <td>{{item.index}}</td> <td>{{item.title}}</td> <td>{{item.content}}</td> </tr> </tbody> </table> </div> <div class="page"> <ul uib-pagination boundary-links="true" class="pagination-lg" total-items="totalItems" ng-model="currentPage" items-per-page="pageSize" previous-text="‹" next-text="›" first-text="«" last-text="»" max-size='3' boundary-link-numbers="true" ng-change='pageChanged()' > </ul> </div> </div> </body> </html>