什么是hasLayout?
hasLayout是IE特有的一个属性。很多的ie下的css bug都与其息息相关。在ie中,一个元素要么自己对自身的内容进行计算大小和组织,要么依赖于父元素来计算尺寸和组织内容。当一个元素的hasLayout属性值为true时,它负责对自己和可能的子孙元素进行尺寸计算和定位。虽然这意味着这个元素需要花更多的代价来维护自身和里面的内容,而不是依赖于祖先元素来完成这些工作。
哪些元素默认有hasLayout属性
在IE浏览器中下列默认hasLayout=true的元素<table>
<td> <body> <img> <hr> <input>
<select> <textarea> <button> <iframe>
<embed> <object> <applet> <marquee>
很多情况下,我们把 hasLayout的状态改成true 就可以解决很大部分ie下显示的bug。
这儿所示的bug一般指的是IE7以及以下的浏览器。
如何设置haslayout?
下面列出可以触发hasLayout的一些CSS属性值。
-
position:
absolute(取消使用:static) -
float:
left or right(取消使用:none) -
display:
inline-block(取消使用:其它值) -
除了auto以外的值(取消使用:auto) -
height:
除了auto以外的值(取消使用:auto) -
zoom:
有值(取消使用:normal或者空值)
ie7还有一些额外的属性可以触发该属性(不完全列表):
-
min-height: (网上查看说是任何值,但实践发现还是
除了none与auto) -
max-height: (任何值除了none与auto)
-
min- (网上查看说是任何值,但实践发现还是
除了none与auto) -
max- (任何值除了none与auto)
-
overflow: (任何值除了visible)
-
overflow-x: (任何值除了visible)
-
overflow-y: (任何值除了visible)
-
position: fixed
js测试一个元素是否有layout
<div id="menu" onclick="javascript:alert(menu.currentStyle.hasLayout)">这个是文本内容</div>
在IE浏览器中点击这个ID为menu的DOM元素,如果元素有layout,那么弹出来的结果是true,否则为false。
举例
1.当一个元素内含浮动或绝对定位的内容时,它通常会表现出奇怪和错误的行为,看下面的代码:
html:
<div id="nofloatbox"> <div id="floatbox"></div> </div>
css:
#nofloatbox { border: 1px solid #FF0000; background: #CCC; zoom:1; } #floatbox { float: left; width: 100px; height: 100px; border: 1px solid #0000FF; background: #00FF00; }
IE浏览器得到的结果如图所示:

可见无浮动的div并没有被里面的浮动元素的高度撑开,其高度并不会自动计算。我们下面再给这个无浮动的div加上个zoom:1;来触发其hasLayout属性试试,css代码如下:
#nofloatbox { border: 1px solid #FF0000; background: #CCC; zoom:1; }
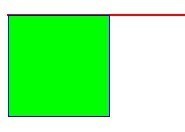
在IE7以及低版本浏览器得到的结果如图:

那么其它标准浏览器就相当于清除子元素的浮动就可以,在父元素中添加overflow:hidden就可以。
2.hasLayout对于内联元素也可以有效果,当内联元素的hasLayout为true的时候,可以给这个内联元素设定高度和宽度并得到期望的效果,(这儿是指IE7以及低版本浏览器)如下例:
<p>今天的<span style=" 100px; height: 50px; background: #DDD;">天气</span>真好</p>
浏览器的效果如图所示:

下面给span加上zoom: 1;来触发hasLayout:
<p>今天的<span style=" 100px; height: 50px; background: #DDD;zoom:1">天气</span>真好</p>
在IE7浏览器中的效果如图所示:

注意:要注意的是,hasLayout是微软专有的东西,对
firefox,Chrome等比较遵守标准的浏览器就无效了,因此不可太过依赖。其实依据合理的语义化,恰当的文档流,正确的标准化所生产出来的页面,在各个公司出品的标准渲染的浏览器下,一般并不会存在太多兼容性的问题的。