命令小结
| 命令 | 功能 |
|---|---|
| git init | 把当前文件夹初始化为默认的git库 |
| git add 文件名 | 向git库中添加一个文件 |
| git rm 文件名 | 从git库中删除一个文件 |
| git status | 查看当前库中进行的任务 |
| git diff 文件名 | add前查看工作区和暂存区的差别 |
| git commit -m "修改内容" | 把修改内容提交上去,用于区别版本 |
| git checkout -- 文件名 | 在add之前把文件恢复到上次交付,在commit之前恢复到暂存区的状态 |
| git log [--pretty=oneline] | 显示这个库里都干过啥 |
| git relog | 查看命令历史,以便确定要回到未来的哪个版本 |
| git reset HEAD 文件名 | 可以把暂存区的修改撤销掉 |
| git reset --hard HEAD^ | 回退到上一个版本 |
| git reset --hard 版本号 | 回退到某个版本 |
注意如果一个库里的很多文件是合用一个版本号的,也就是说变更版本号后,对应的所有的文件都会回退;
基本命令
git 建立库,我们是在工作区中修改文件的,工作区可以有很多文件;
git add 可以把工作区(working tree)下修改的文件或添加的文件添加到暂时存储的区域(index file);
git commit 做的事情是把index file中修改提交到分支里,默认的分区是master;
git diff
diff 就是difference的意思,查看不同,根据工作区(working tree)、缓存区(index file)和版本区(master)的不同,药效不一样哦 -_-!
- git diff 文件名:是查看working tree与index file 的差别的。也就是说修改之后add之前可以用这个看改了什么;
- git diff -- cached:是查看index file与master的差别的。add之后,如果你忘记所有文件做的修改是什么,用这个;
- git diff HEAD 文件名:是查看working tree和master的差别的。add之后,可以用这个看具体每个文件改了什么;
github来展示你的前端页面
1.安装git
如果你是mac用户,那么恭喜你mac自带git命令功能,你无须安装git。如果你是windows用户,你可以前往windows地址下载并安装。
2.建立仓库
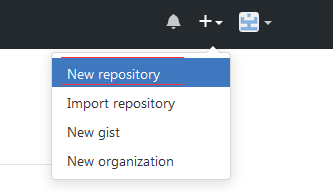
在你的github主页,我们可以点击右上角的加号按钮下的“New repository”来新建一个项目仓库,如图所示:

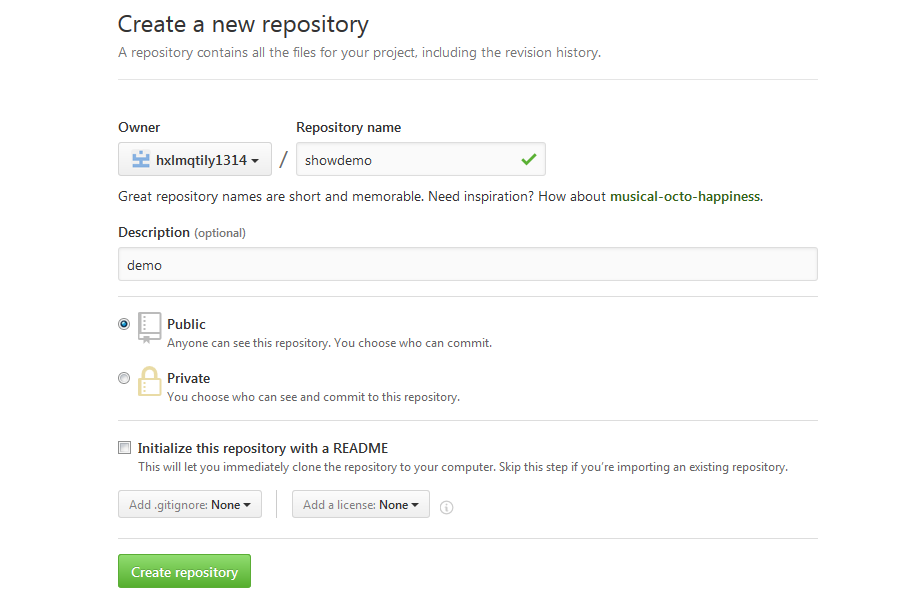
点击之后我们给仓库取一个名字并进行相应的描述和配置后点击“Create repository”就ok了。

3.上传代码
仓库建立完毕后,这时候就需要用我们之前安装的git命令来将本地的代码推送到github上了。如果你仅为了展示自己的前端页面,那么只要掌握如下命令即可(不熟悉git命令的可以参考git - 简易指南):
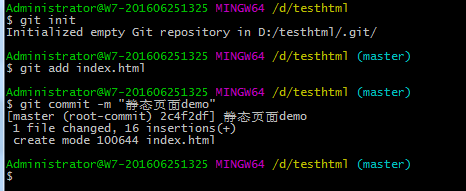
(1)打开你的目录
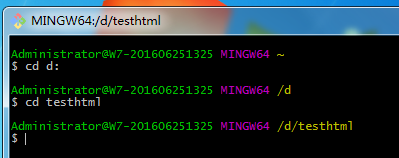
我的在D盘下面有一个文件夹名:testhtml
命令如图所示:

cd testhtml
(2)初始化版本库,用于生成.git文件
git init
(3)将所有文件添加到缓存区
git add *
(4)提交当前工作空间的修改内容
git commit -m "first commit"
如图所示:

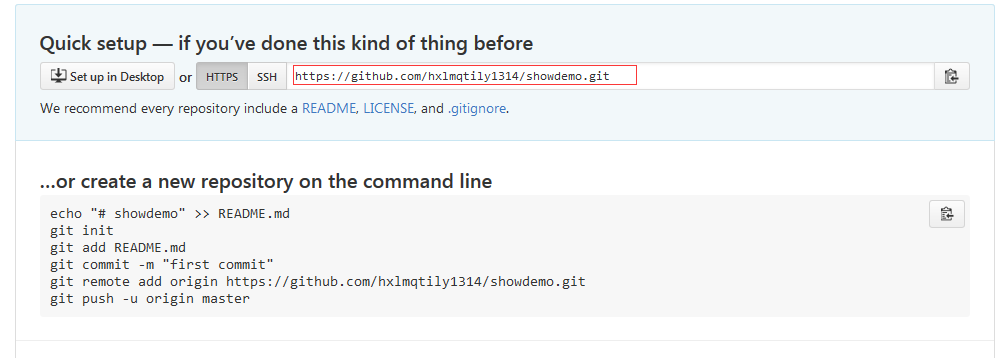
(5)将仓库连接到远程服务器
git remote add origin <server>
其中server地址在github上创建仓库后可以找到,如下:

(6)将改动推送到所添加的服务器上
git push -u origin master
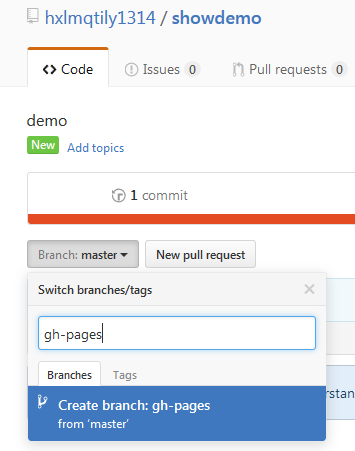
4.创建gh-pages分支
之前的工作只是将我们的代码发布到了github上demo仓库的master分支上,当然你也可以不发布,而我们的展示页面代码必须发布到名为“gh-pages”的分支上。方法很简单,我们只需要在github的demo项目页面手动创建gh-pages分支即可。如图:

输入gh-pages后创建即可,这样的方式会直接拷贝master分支的所有文件到gh-pages分支,而你也可以用命令行的形式创建并重新上传一份新的代码:
(1)新建并切换到gh-pages分支
git checkout --orphan gh-pages
(2)之后的操作和之前一样,只是push的时候是gh-pages
git add *
git commit -m "update"
git push -u origin gh-pages
如此,我们的demo项目就多了一个gh-pages分支,里面的代码文件就可以用来展示页面了。
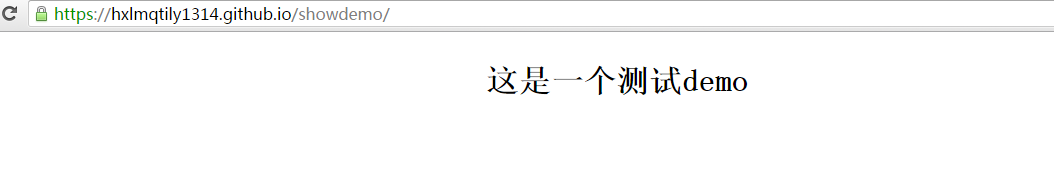
5.访问页面
创建并上传文件至gh-pages之后,我们就可以访问如下url来查看自己的demo了:
http://(user_name|org_name).github.io/repo_name
这儿地址为:https://hxlmqtily1314.github.io/showdemo/
页面结果如下:

这样我们便实现了利用github来展示前端静态页面的目标。
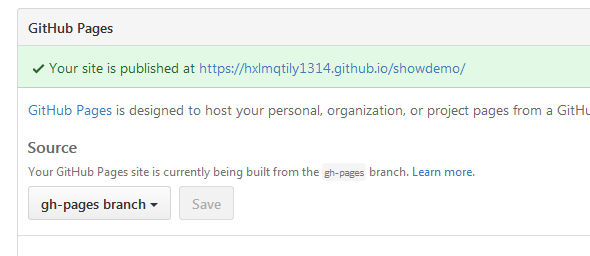
注:现在github有一种更加简便的方式来实现上述功能,将代码上传至仓库后在settings里配置下GitHub Pages为你想展示的分支就行了。
如图所示设置: