v-if
v-if指令可以完全根据表达式的值在DOM中生成或移除一个元素。如果v-if表达式赋值为false,那么对应的元素就会从DOM中移除;否则,对应元素的一个克隆将被重新插入DOM中,代码如下:
<div id="example-2">
<p v-if="greeting">Hello!</p>
</div>
<script type="text/javascript">
var exampleVM2 = new Vue({
el: '#example-2',
data: {
greeting: true
}
})
</script>
由于v-if是一个指令,需要将它添加到一个元素上。但是如果想要切换多个元素,则可以把<template>元素当做包装元素,并在其上使用v-if,最终的渲染结果不会包含它。代码如下:
<div id="example-2">
<template v-if="greeting">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 1</p>
</template>
</div>
<script type="text/javascript">
var exampleVM2 = new Vue({
el: '#example-2',
data: {
greeting: true
}
})
</script>
v-show
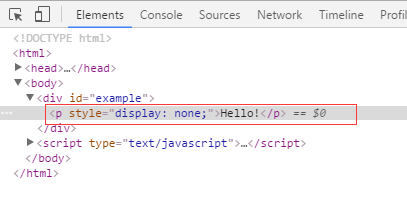
v-show指令是根据表达式的值来显示或者隐藏HTML元素。当v-show赋值为false时,元素被隐藏。查看DOM时,会发现元素上多了一个内联样式style="display:none"。
如图所示:
注:v-show不支持<template>语法。
一般来说,v-if有更高的切换消耗,而v-show有更高的初始渲染消耗。因此,如果需要频繁的切换,则使用v-show较好;如果在运行时条件不大可能改变,则使用v-if较好。
v-else
v-else就是JavaScript中的else的意思,它必须跟着v-if或者v-show使用。如下代码:
<div id="example">
<P v-if="ok">我是对的</P>
<p v-else="ok">我是错的</p>
</div>
<script type="text/javascript">
var exampleVM2 = new Vue({
el: '#example',
data: {
ok: false
}
})
</script>
将v-show用在组件上时,因为指令的优先级v-else会出现问题,所以不要这样做。我们可用用另一个v-show替换v-else。
v-model
v-model指令用来在input、select、text、checkbox、radio等表单控件元素上创建双向数据绑定的。根据控件类型v-model自动选取正确的方法更新元素。代码如下:
<div id="example"> <form> 姓名: <input type="text" v-model="data.name" placeholder="姓名"/> <br /> 性别: <input type="radio" id="one" value="One" v-model="data.sex"/> <label for="man">男</label> <input type="radio" id="two" value="Two" v-model="data.sex"/> <label for="male">女</label> <br /> <input type="checkbox" id="jack" value="book" v-model="data.interest"/> <label for="jack">阅读</label> <input type="checkbox" id="john" value="swim" v-model="data.interest"/> <label for="john">游泳</label> <input type="checkbox" id="move" value="game" v-model="data.interest"/> <label for="move">游戏</label> <input type="checkbox" id="mike" value="song" v-model="data.interest"/> <label for="mike">唱歌</label> <br /> 身份: <select v-model="data.identity"> <option value="teacher" selected>教师</option> <option value="doctor">医生</option> <option value="lawyer">律师</option> </select> </form> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { data:{ name:'', sex:'', interest:[], identity:'' } } }) </script>
除了以上用法,在v-model指令后面还可以添加多个参数(number、lazy、debounce)。
1.number
如果想要用户的输入自动转换为Number类型(如果原值的转换结果为NAN,则返回原值),则可以添加一个number特性。
2.lazy
在默认情况下,v-model在input事件中同步输入框的值与数据,我们可以添加一个lazy特性,从而将数据改到在change事件中发生。代码如下:
<div id="example"> <input v-model="msg" lazy style="500px;"/><br/> {{msg}} </div> <script type="text/javascript"> new Vue({ el: '#example', data: { msg:'内容是在change事件后才改变的~' }, watch:{ } }) </script>
3.debounce
设置一个最小的延时,在每次敲击之后延时同步输入框的值与数据。如果每次更新都要进行高耗操作(例如,在input中输入内容时要随时发送ajax请求),那么它较为有用。
<input v-model="msg" debounce="5000"/>
v-repeat
v-repeat(已经废除)指令基于源数据重复渲染元素。可以使用$index来呈现相对应的数组索引。不细讲。
数组变动检测
Vue.js 包装了被观察数组的变异方法,故它们能触发视图更新。被包装的方法有:push(), pop(), shift(), unshift(), splice(), sort(), reverse()
example1.items.push({ message: 'Baz' });
example1.items = example1.items.filter(function (item) {
return item.message.match(/Foo/);
});
vue.js还增加了两个方法来观测变化:$set、$remove。
我们应该尽量避免直接设置数据绑定的数组元素,因为这些变化不会被vue.js检测到,因而也不会更新视图渲染。可以使用$set方法:
demo.items.$set(0,{childMsg:'Changed!'})
$remove是$splice的语法糖,用于从目标数组中查找并删除元素:
demo.items.$remove(0);
注:ECMAScript5无法检测到新属性添加到一个对象上或者在对象上删除。要处理这种情况,Vue.js增加了三种方法:$add(key,value)、$set(key,value)、$delete(key,value),这些方法可以用来添加和删除属性,同时触发视图更新。
内置过滤器
1.filterBy(0.12版本)
实现如图所示:

<div id="example"> <input v-model="searchText"/> <ul> <li v-for="user in users | filterBy searchText in 'name' ">{{user.name}}</li> </ul> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { users:[ { name:'快车', tag:'1' }, { name:'出租车', tag:'2' }, { name:'顺风车', tag:'3' }, { name:'专车', tag:'4' } ] } }) </script>
在输入框中输入'专车',得到如图所示的结果:

2.orderBy(0.12版本)
实现降序排列,例:
<div id="example"> <ul> <li v-for="user in users | orderBy field reverse">{{user.name}}</li> </ul> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { field:'tag', reverse:-1, users:[ { name:'出租车', tag:'2' }, { name:'快车', tag:'1' }, { name:'顺风车', tag:'3' }, { name:'专车', tag:'4' } ] } }) </script>
结果:
- 专车
- 顺风车
- 出租车
- 快车
v-for
使用$index来获得相应的数组索引。
<div id="example"> <ul> <li v-for="item of items" class="item-{{$index}}"> {{$index}} - {{parentMessage}} - {{item.msg}} </li> </ul> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { parentMessage:'滴滴', items:[ {msg:'顺风车'}, {msg:'专车'} ] } }) </script>
结果:
- 0 - 滴滴 - 顺风车
- 1 - 滴滴 - 专车
注:vuejs1.0.17及以后低版本支持of分隔符,更接近JavaScript遍历器语法。
有时我们可能想重复一个包含多个DOM元素的块,可以使用<template>,如:
<ul> <template v-for="item in items"> <li>{{ item.msg }}</li> <li class="divider"></li> </template> </ul>
v-for也支持整数
代码如下:
<div> <span v-for="n in 10">{{ n }} </span> </div>
或者
<div> <span v-for="n in 10">{{ $index }} </span> </div>
v-text
v-text指令可以更新元素的textContent.
<span v-text="msg"></span><br/> <span>{{msg}}</span>
得到的结果一样。
v-html
v-html指令更新元素的innerHTML。
<div id="example"> <p v-html="html"></p> <p>{{{html}}}</p> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { html:'<p>效果一样</p>' } }) </script>
注:不建议在网站上直接动态渲染任意HTML片段,很容易导致XSS攻击。
v-bind
v-bind指令用于响应更新HTML特性,将一个或者多个attribute,或者一个组件prop动态绑定到表达式。v-bind可以简写为:
<!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 缩写 --> <a :href="url"></a> <!-- 完整语法 --> <button v-bind:disabled="someDynamicCondition">Button</button> <!-- 缩写 --> <button :disabled="someDynamicCondition">Button</button>
在绑定class或者style时,支持其他类型的值,如数组或对象。如:
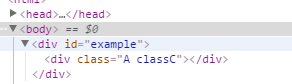
<div id="example"> <div :class="[classA,{classB:isB,classC:isC}]"></div> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { classA:'A', isB:false, isC:true } }) </script>
结果如图:

如果没有参数时,可以绑定到一个对象。注意,此时class和style绑定不支持数组和对象(对象key会转换为小写)。代码如下:
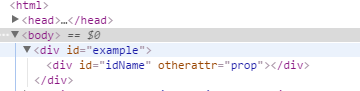
<div id="example"> <div v-bind="{id:someProp,'OTHERATTR':otherProp}"></div> </div> <script type="text/javascript"> new Vue({ el: '#example', data: { someProp:'idName', otherProp:'prop' } }) </script>
结果如图:

在绑定prop时,prop必须在子组件中声明。可以用修饰符指定不同的绑定类型。修饰符为:
.sync——双向绑定,只能用于prop绑定。
.once——单次绑定,只能用于prop绑定。
.camel——将绑定的特性名字转换回驼峰命名。只能用于普通HTML特性的绑定,通常用于绑定用驼峰命名的SVG特性,比如viewBox。
v-on
v-on指令用于绑定事件监听器。事件类型由参数指定。
如果访问原始DOM事件,可以使用$event传入方法。
<button v-on:click="doThis('hello',$event)"></button> <!--缩写--> <button @click="doThis('hello',$event)"></button>
完整例子:
<div id="example"> <button v-on:click="greet">Greet</button> </div> var vm = new Vue({ el: '#example', data: { name: 'Vue.js' }, // 在 methods 对象中定义方法 methods: { greet: function (event) { // 方法内 this 指向 vm alert('Hello ' + this.name + '!') // event 是原生 DOM 事件 alert(event.target.tagName) } } }) // 也可以在 JavaScript 代码中调用方法 vm.greet(); // -> 'Hello Vue.js!'
###事件修饰符
<!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"> <!-- 只有修饰符 --> <form v-on:submit.prevent></form>
### 按键修饰符
<!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input v-on:keyup.13="submit"> <!-- 同上 --> <input v-on:keyup.enter="submit"> <!-- 缩写语法 --> <input @keyup.enter="submit">
全部的按键别名:enter,tab,delete,esc,space,up,down,left,right
v-ref
在父组件上注册一个子组件的索引,便于直接访问。不需要表达式,必须提供参数id。可以通过父组件的$refs对象访问子组件。
v-el
为DOM元素注册一个索引,方便通过所属实例的$els访问这个元素。可以用v-el:some-el设置this.$els.someEl。
<span v-el:msg>hello</span> <span v-el:other-msg>world</span>
通过this.$els获取相应的DOM元素:
this.$els.msg.textContent //'hello'
this.$els.otherMsg.textContent //'world'
在新的vuejs中,简单起见, v-el 和 v-ref 合并为一个 ref 属性了,可以在组件实例中通过 $refs 来调用。
v-pre
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
<span v-pre>{{ this will not be compiled }}</span>
v-cloak
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
css代码:
[v-cloak] { display: none; }
html:
<div v-cloak> {{ message }} </div>