ruby标签实现给汉字加拼音
ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
<ruby> 、<rt>、<rp> 标签一同使用,代码如下:
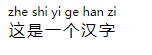
<ruby> 这是一个汉字 <rp>(zhe shi yi ge han zi)</rp> <rt>zhe shi yi ge han zi</rt> </ruby>
当浏览器不支持ruby标签会显示rp中的内容,支持就不会显示rp中的内容。
实现效果,如图:

参考地址:《w3school:HTML 5 <ruby> 标签》
details标签实现折叠面板
<details> 标签用于描述文档或文档某个部分的细节。
示例代码如下:
<details> <summary>ruby标签介绍</summary> ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。 </details>
闭合效果如图:

展开效果图:

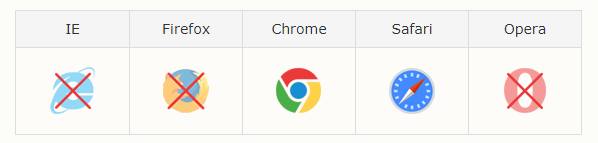
浏览器支持情况:

目前只有 Chrome 和 Safari 6 支持 <details> 标签。
参考地址:《HTML <details> 标签》
原生进度条progress和度量meter
<progress> 标签表示任务的进度(进程)。
progress标签显示进度条:
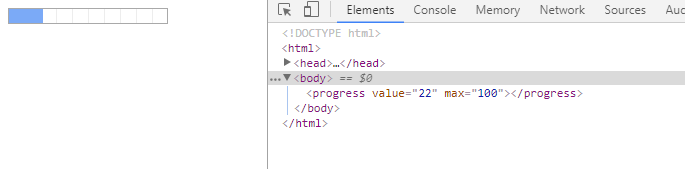
<progress value="22" max="100"></progress>
效果如图所示:

浏览器的支持情况:

Internet Explorer 10, Firefox, Opera, Chrome 以及 Safari 6 支持 <progress> 标签。
注释:Internet Explorer 9 以及更早的版本不支持 <progress> 标签。
参考地址:《HTML <progress> 标签》
值得一提的是:progress 不适合用来表示度量衡,如果想表示度量衡,我们应该使用 meter 标签代替。
示例代码:
<meter value="3" min="0" max="10">3/10</meter><br> <meter value="0.6">60%</meter>
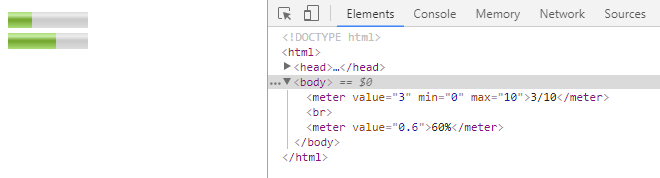
chrome效果如图所示:

注释:必须定义度量的范围,既可以在元素的文本中,也可以在 min/max 属性中定义。Internet Explorer 不支持 meter 标签。
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| high | number | 定义度量的值位于哪个点,被界定为高的值。 |
| low | number | 定义度量的值位于哪个点,被界定为低的值。 |
| max | number | 定义最大值。默认值是 1。 |
| min | number | 定义最小值。默认值是 0。 |
| optimum | number |
定义什么样的度量值是最佳的值。 如果该值高于 "high" 属性,则意味着值越高越好。 如果该值低于 "low" 属性的值,则意味着值越低越好。 |
| value | number | 定义度量的值。 |
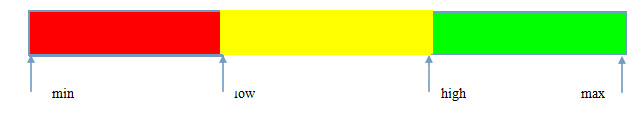
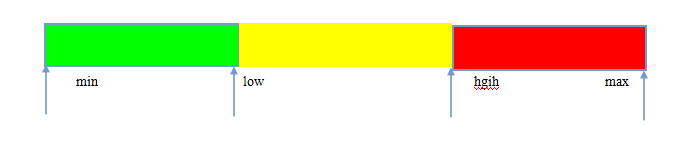
其中min(最小值)、max(最大值)、low、high把整个进度划分为了三个区间。
示例:
<!--当value和optimum值在一个区间时,它就会呈现出绿色--> <meter value="5" optimum="6" low="2" high="8" min="0" max="10"></meter>5/10<br/> <!--当optimum在high和max之间的时候,value在low和high之间,它就会呈现出黄色--> <meter value="5" optimum="9" low="2" high="8" min="0" max="10"></meter>5/10<br/> <!--当optimum在low和high之间的时候,value值在min和low之间,在high和max之间的时候就会呈现出黄色--> <meter value="1" optimum="6" low="2" high="8" min="0" max="10"></meter>1/10<br/> <meter value="9" optimum="6" low="2" high="8" min="0" max="10"></meter>9/10<br/> <!--当optimum在min和low之间的时候,value值在low和high之间会呈现出黄色--> <meter value="5" optimum="1" low="2" high="8" min="0" max="10"></meter>5/10<br/> <!--当optimum在high和max之间的时候,value值在min和low之间时就会呈现出红色--> <meter value="1" optimum="9" low="2" high="8" min="0" max="10"></meter>1/10<br/> <!--当optimum在min和low之间的时候,value在high和max之间就会呈现出红色--> <meter value="9" optimum="1" low="2" high="8" min="0" max="10"></meter>9/10<br/>
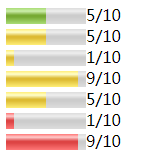
效果如图:

总结:
- 当optimum在绿色区域的时候,value也在绿色区域的时候,整个就会呈现出绿色
- 当optimum在绿色区域的时候,value值在黄色区域的时候,整个就会呈现出黄色
- 当optimum在绿色区域的时候,value值在红色区域的时候,整个就会呈现出红色

- 当optimum在绿色区域的时候,valu值在中间绿色区域是为绿色
- 当optimum在绿色区域的时候,value值在min和low之间和在high和max之间时都呈现出黄色

- 当optimum在绿色区域的时候,value也在绿色区域的时候,整个就会呈现出绿色
- 当optimum在绿色区域的时候,value值在黄色区域的时候,整个就会呈现出黄色
- 当optimum在绿色区域的时候,value值在红色区域的时候,整个就会呈现出红色

参考地址:《HTML 5 <meter> 标签》、《html5中的meter标签度量衡如何改变颜色》
文章参考地址:《HTML5:给汉字加拼音?收起展开组件?让我秀给你看》