onClick事件
1.Button和ImageButton都拥有一个onClick事件
通过自身的.setOnClickListener(OnClickListener)方法添加点击事件
2.所有的控件都有一个onclick事件
不仅仅Button和ImageButton拥有
3.通过点击事件的监听可以实现点击按钮之后要发生什么动作
监听事件实现的集中写法
1.匿名内部类的实现
2.独立类的实现
3.实现接口的方式来实现

package com.example.buttonimagebutton; import android.graphics.Color; import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v7.app.ActionBarActivity; import android.view.LayoutInflater; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; import android.widget.Button; import android.widget.ImageButton; import android.widget.Toast; public class MainActivity extends ActionBarActivity { private Button button1; private ImageButton imageButton1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // button1 实现 匿名内部类 button1 = (Button) findViewById(R.id.button1); button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { int red = (int) (Math.random() * 255.9); int green = (int) (Math.random() * 255.9); int blue = (int) (Math.random() * 255.9); button1.setBackgroundColor(Color.rgb(red, green, blue)); } }); // button2 实现 外部类 MyOnClickListener imageButton1 = (ImageButton) findViewById(R.id.imageButton1); imageButton1.setOnClickListener(new MyOnClickListener(this)); } } class MyOnClickListener implements OnClickListener { private MainActivity context; public MyOnClickListener(MainActivity context) { this.context = context; } @Override public void onClick(View arg0) { Toast.makeText(context, "Image按钮(ImageButton)要执行的逻辑", 1).show(); } }
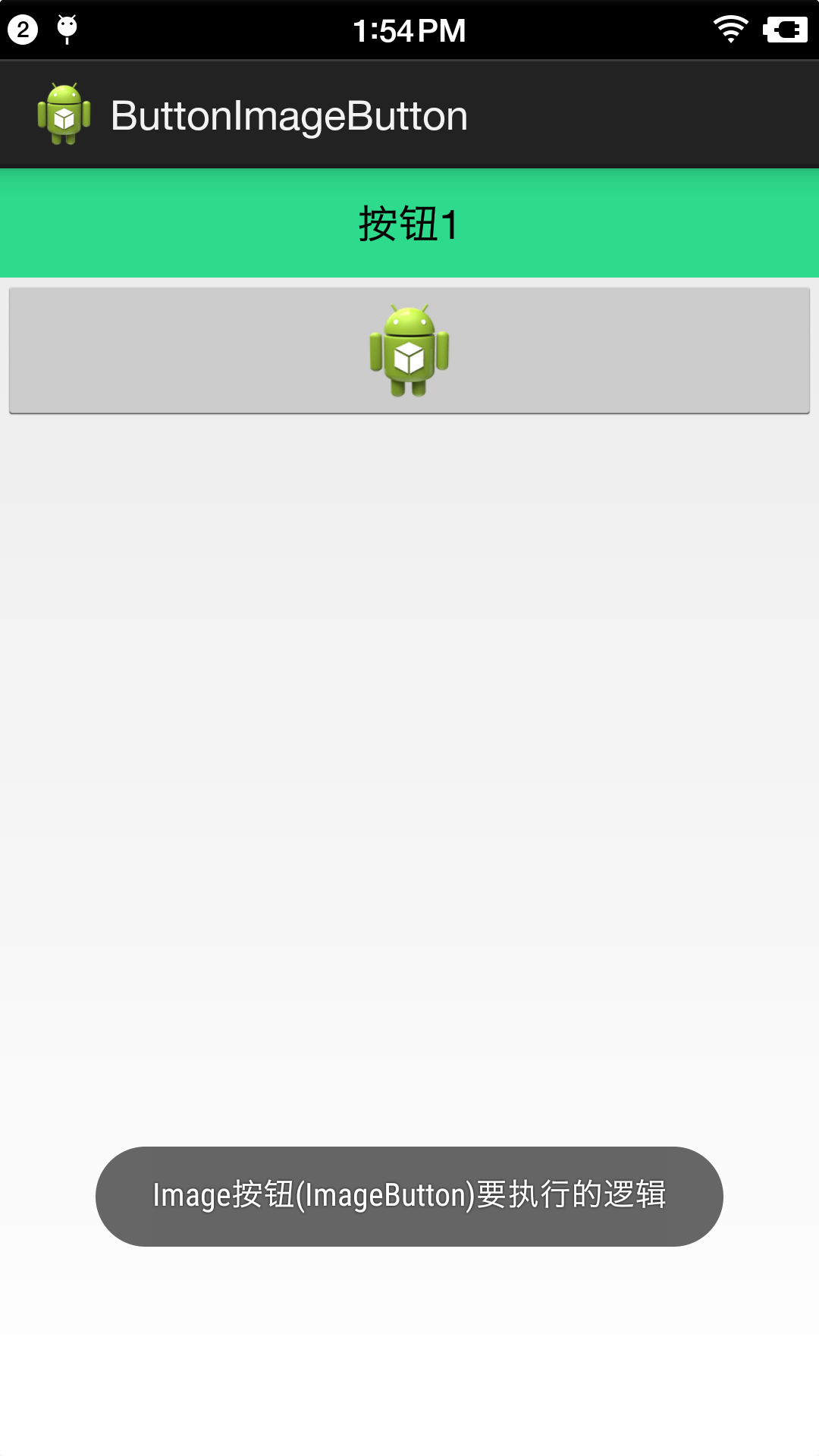
其中,button1用于实现匿名内部类,它的作用是每当点击一下button1它的背景颜色就是随机改变;
imageButton1用于实现独立(自定义)的监听事件的类(MyOnClickListener implements OnClickListener),它用于在MainActivity中显示一个提示信息(Toast)。

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮1" />
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
</LinearLayout>
效果: