具体详情请进入官网查阅:http://requirejs.org
一、什么是Requirejs
RequireJS是一个非常小巧的JavaScript模块载入框架,是AMD规范最好的实现者之一。
二、为什么使用Requirejs
不使用Requirejs之前,我们在开发前端代码时会碰到如下情况:
2.1 代码臃肿
如果页面逻辑较为复杂,需要引入多个js文件,这样会导致页面显得比较臃肿
2.2 控制加载顺序
js文件之间如果存在依赖关系,我们得手动控制js文件的加载顺序。
2.3 全局污染
js开发中,难免会存在相同的代码,我们可以通过面向对象的思想,将这部分代码抽离出来,放在新的js文件中。但是这种方式会出现全局污染的问题。
使用Requirejs可以解决上述的问题
三、Requirejs的好处
3.1 异步加载
异步加载js文件,只需手动配置js文件的依赖关系,无需控制加载顺序。
3.2 模块化开发
一个js文件就是一个模块,将公共代码做成一个模块。需要用到时,引入该模块,避免全局污染
四、使用Requirejs
4.1 基础概念
Requirejs模块化开发中,通过define对模块进行定义,通过require进行对模块的引用。
4.2 案例
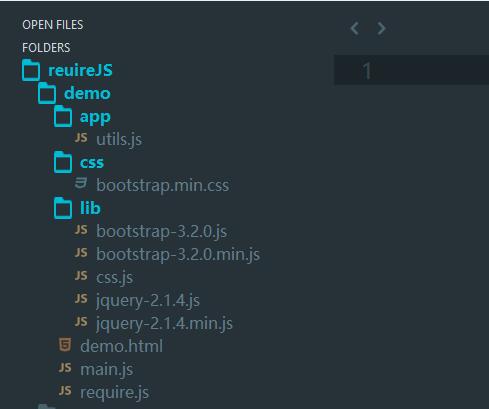
项目目录结构

// 名称:utils.js
// 功能:定义模块,模块名称默认为js文件名称
define(function() {
return {
sayHello : function() {
alert("hello requirejs");
}
}
});
// 名称:main.js
// 功能:引用模块
// 路径说明:默认以main.js所在目录为requirejs导入js文件的默认目录
require(["app/utils"],function(utils) {
utils.sayHello();
});
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Requirejs</title>
</head>
<body>
<!-- 引入requirejs文件,以main.js为函数入口 -->
<script data-main="main.js" type="text/javascript" src="require.js"></script>
</body>
</html>

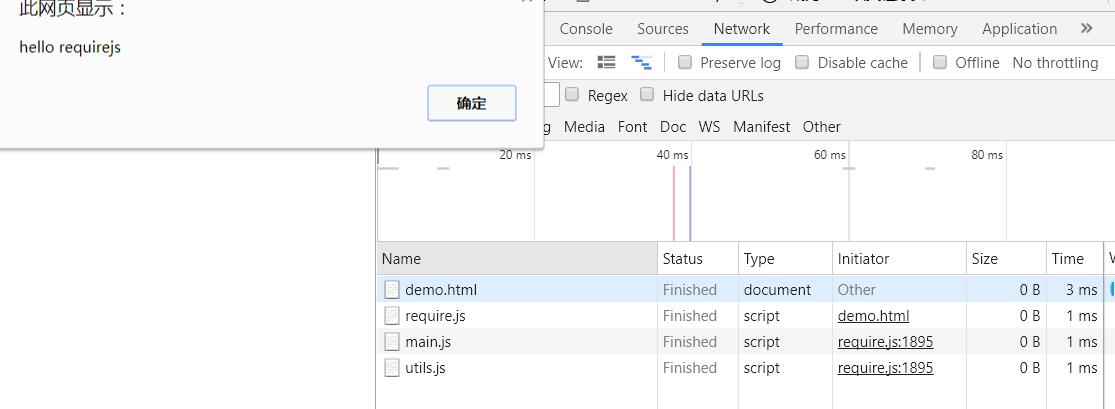
在html页面中,我们只引入了require.js文件,但是浏览器却加载了3个js文件。
因为,main.js作为函数调用的入口,而main.js代码中调用utils模块的sayHello方法。因此浏览器就加载了3个js文件
五、Requirejs常用配置参数
配置参数需要用到requirejs.config()方法。
1.baseUrl:设置默认路径。
// 修改main.js内容:
requirejs.config({
baseUrl: 'app', // 以app目录作为requirejs加载js文件的默认目录
});
require(["utils"],function(utils) {// 将app/utils改成了utils
utils.sayHello();
});
2.paths:设置模块名称和js文件路径
requirejs.config({
baseUrl: 'app', // 以app目录作为requirejs加载js文件的默认目录
paths : {
// 下边key : value 表示 模块名称 : 模块路径
// 定义模块路径,浏览器不会加载js文件
// 因为app是默认目录,因此此处需要../ 再进入到lib获取js文件
"jquery" : "../lib/jquery-2.1.4.min"
}
});
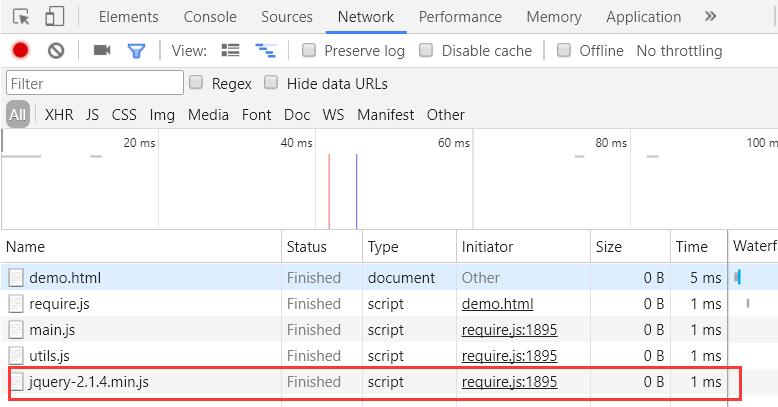
require(["utils","jquery"],function(utils,$) {// 引入jquery模块,浏览器会加载js文件
console.log($)
utils.sayHello();
});

3.shim:设置js文件依赖关系
requirejs.config({
baseUrl: 'app', // 以app目录作为requirejs加载js文件的默认目录
paths : {
// 下边key : value 表示 模块名称 : 模块路径
// 定义模块路径,浏览器不会加载js文件
// 因为app是默认目录,因此此处需要../ 再进入到lib获取js文件
"jquery" : "../lib/jquery-2.1.4.min",
"bootstrap": "../lib/bootstrap-3.2.0.min"
},
shim : {
"bootstrap" : {
deps : ["jquery"]// bootstrap模块依赖jquery模块
}
}
});
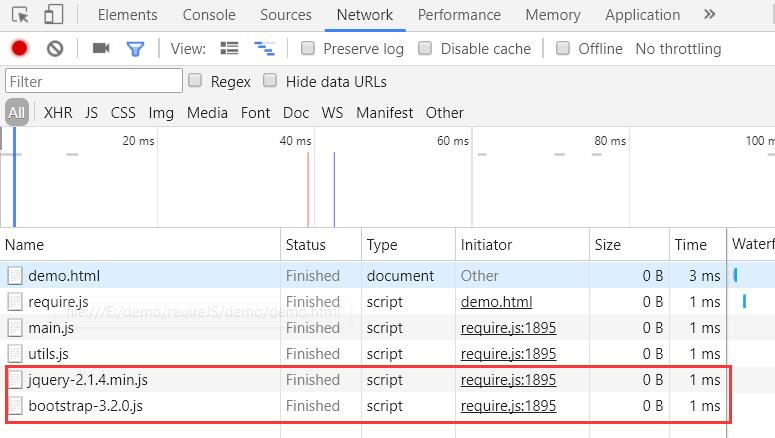
require(["utils","bootstrap"],function(utils) {// 引入bootstrap模块
utils.sayHello();
});

先加载jquery文件再加载bootstrap文件
特殊情况1
如果js文件不是通过定义define(AMD规范)编写,如:
// utils.js文件中
function sayHello() {
alert("hello requirejs");
}
requirejs.config({
baseUrl: 'app', // 以app目录作为requirejs加载js文件的默认目录
paths : {
// 下边key : value 表示 模块名称 : 模块路径
// 定义模块路径,浏览器不会加载js文件
// 因为app是默认目录,因此此处需要../ 再进入到lib获取js文件
"jquery" : "../lib/jquery-2.1.4.min"
},
shim : {
"utils": {
exports : "sayHello" // 将utils.js中的sayHello函数作为模块暴露出来
}
}
});
require(["utils"],function(sayHello) {// 引入的模块是一个函数
sayHello();
});
特殊情况2
非AMD规范且js文件中存在多个function函数,如:
// utils.js文件中
function sayHello() {
alert("hello requirejs");
}
function sayGoodBye() {
alert("goodbye");
}
requirejs.config({
baseUrl: 'app', // 以app目录作为requirejs加载js文件的默认目录
paths : {
// 下边key : value 表示 模块名称 : 模块路径
// 定义模块路径,浏览器不会加载js文件
// 因为app是默认目录,因此此处需要../ 再进入到lib获取js文件
"jquery" : "../lib/jquery-2.1.4.min"
},
shim : {
"utils": {
// exports : "sayHello"
init : function() {
return {
sayHello : sayHello, // 将utils.js中的sayHello函数转成{}对象中的sayHello方法,注意此处不能加引号
sayGoodBye : sayGoodBye // 同理
}
}
}
}
});
require(["utils"],function(utils) {// 引入的模块是一个对象
utils.sayGoodBye();
});
4.map:相同的js文件,但不同的版本。可以使用该参数做映射一起使用。
应用场景: 系统升级,js文件也跟着版本升级,但是又担心js文件升级版本会导致以前的功能失效,需要2个版本的js文件都存在
requirejs.config({
baseUrl: 'app', // 以app目录作为requirejs加载js文件的默认目录
map : {
"app/api" : {
"jquery" : "../lib/jquery-2.1.4.min"
},
"app/api2" : {
"jquery" : "../lib/jquery-3.0.0.min"
}
}
});
app/api中的模块使用2.1.4版本的文件,app/api2中的模块使用3.0.0版本的文件
5.waitSeconds:加载js文件等待时间,默认7秒。设置为0,禁止等待超时
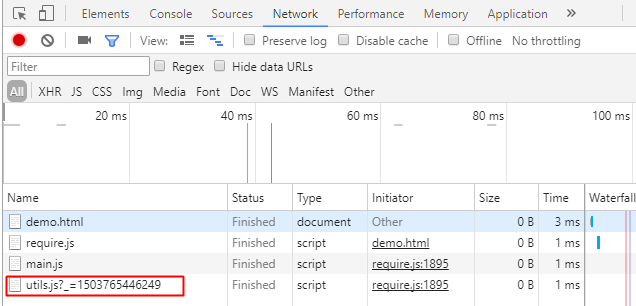
6.urlArgs:请求js文件url后添加动态参数
requirejs.config({
baseUrl: 'app', // 以app目录作为requirejs加载js文件的默认目录
paths : {
// 下边key : value 表示 模块名称 : 模块路径
// 定义模块路径,浏览器不会加载js文件
// 因为app是默认目录,因此此处需要../ 再进入到lib获取js文件
"jquery" : "../lib/jquery-2.1.4.min"
},
urlArgs: "_=" + (new Date()).getTime(),
});
require(["utils"],function(utils) {// 引入的模块是对象
utils.sayGoodBye();
});

六、Requirejs插件
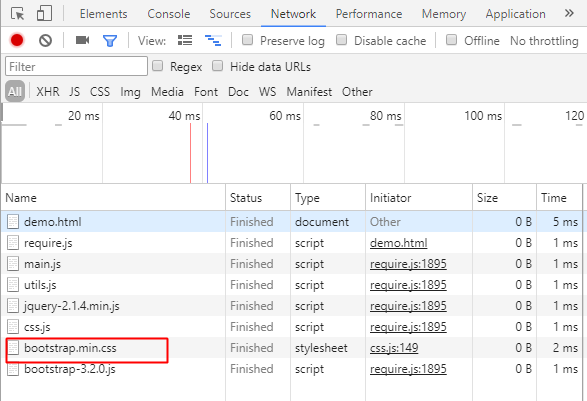
css插件
异步加载css样式表
下载地址: https://github.com/guybedford/require-css
requirejs.config({
baseUrl: 'app', // 以app目录作为requirejs加载js文件的默认目录
paths : {
// 下边key : value 表示 模块名称 : 模块路径
// 定义模块路径,浏览器不会加载js文件
// 因为app是默认目录,因此此处需要../ 再进入到lib获取js文件
"jquery" : "../lib/jquery-2.1.4.min",
"bootstrap":"../lib/bootstrap-3.2.0",
"css":"../lib/css"
},
shim : {
"bootstrap" : {
"deps" : ["jquery","css!../css/bootstrap.min.css"] // 通过css插件引入css文件,css!固定写法,后边紧接着依赖css文件的路径
}
}
});
require(["utils","bootstrap"],function(utils) {
utils.sayHello();
});

七、补充
requirejs通过define定义模块写法:
7.1 不依赖其他模块
define(function() {
return {
sayHello : function() {
alert("hello requirejs");
}
}
});
7.2 依赖其他模块
define(["jquery"],function($) {
return {
sayHello : function() {
alert("hello requirejs");
},
checkNumber : function(num) {
alert($.isNumeric(num));
}
}
});