选择器的等级
我们按照优先级把CSS选择器大体分为如下4等:
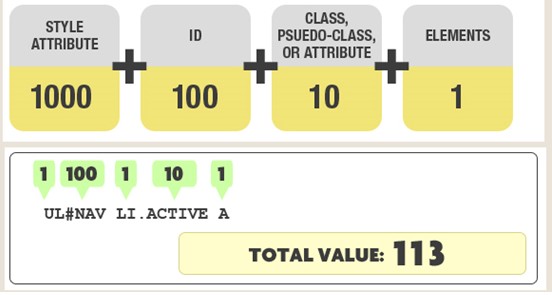
- 第一等:内联样式,如:
style="",权值为1000; - 第二等:代表ID选择器,如:
#content,权值为0100; - 第三等:类、伪类和属性选择器,如
.content,权值为0010; - 第四等:元素、伪元素,如
div、:after,权值为0001;
通配符、子选择器、相邻选择器等(如*、>、+)权值为0000,继承样式没有权值。
权重的计算
按照每个选择器的权重计算其总的权值即为其最终优先级。
如:
ul#test li.active a,其优先级为:100+3*1+10=113#test li.active a#current,其优先级为:100*2+2*1+10=202

权重的规则
- 不同的权重,权重值高则生效;
- 相同的权重:以后面出现的选择器为最后规则(也就是后面的样式会覆盖掉前面的样式);
1,0,0,0 > 0,99,99,99,也就是说从左往右逐个等级比较,前一等级相等才往后比(也可以把权重的累加看成无限的N进制来理解)。- 通配符、子选择器、相邻选择器等虽然权值为0000,但是也比继承的样式优先。
!important可以打破以上所有规则,强制提升优先级到最高;多个!important同时存在则以最后一个为准,不过!important一般不推荐使用,因为它会使得优先级混乱不堪。
来自 http://blog.liuxianan.com/css-seletor-priority.html