事故起源于一个魔鬼测试人员,某天做网站UI优化的时候,突然甩了一个问题给我

第二列的数据是可以跳转至其他页面的,但是,魔鬼测试的电脑上,一直都有一条数据是与其他的样式不同,于是便甩了这个问题给我,我一瞅,哟呵,还真是,而且不管如何F5,Ctrl + F5,都不能改变它变黑的事实,一时间都不敢回消息了,于是各种查样式,各种百度,恍然大悟,豁然开朗。
本文前边的较基础,就是个总结,重点在后面哦。
a标签
定义和用法
a标签定义超链接(用于从一张页面链接到另一张页面)或锚(用于从页面当前位置跳转至指定锚点),它最重要的属性是 href 属性,指示链接的目标。所有浏览器都支持 a 标签。
此处列举几个相对常用的属性
| 属性 | 值 | 描述 |
|---|---|---|
| download | fileName | 规定被下载的超链接目标名 |
| href | URL | 规定链接指向的页面的 URL |
| name | section_name | 规定锚的名称【HTML5 中不支持】 |
| target | _blank【跳转新页面】 / _parent【在父窗体中打开链接】 / _self【默认,当前页面跳转】 / _top【在当前窗体打开链接,并替换当前的整个窗体(框架页)】 / framename【在指定的框架中打开被链接文档,把frame看做内置浏览器】 | 规定在何处打开链接文档 |
| title | 说明 | 规定鼠标置于标签上的显示说明 |
具体用法:
<a href="">空链接,当前页面跳转,刷新页面</a>
<a href="//www.baidu.com" target="_blank">打开新窗口,跳转到百度</a>
<a href="javascript:void(0)" >不跳转,网页上常用于button作用的a标签设置点击事件,阻止跳转</a>
<a href="mailto:123@qq.com">发送邮件【mailto:会自动检测本机系统是否安装邮箱,如果有就会自动打开邮箱,没有则会提示用户选择邮箱或者没提示】</a>
<a href="tel:123456789">一键拨打电话</a>
<a href="sms:123456789">一键发送短信</a>
<a href="#">空锚点,回到最顶端,不刷新页面</a>
<a href="#app">跳转</a>
<p id="app">锚点</p>
<a href="#app">跳转</a>
<a href="" name="app">跳转【这种方式只能用a标签的name属性定义才生效】</a>
感觉HTML5以前,a标签主要是用来做锚点跳转、链接跳转和按钮点击事件,HTML5出现之后,a标签更多的用来做文件下载功能了
// 下载,href指示目标地址,download重命名下载文件
<a href="//www.w3school.com.cn/i/w3school_logo_white.gif" download="w3logo">
<img border="0" src="//www.w3school.com.cn/i/w3school_logo_white.gif" alt="W3School">
</a>
伪类状态
a标签中有四个伪类,分别是:
- link:设置a对象在未被访问前的样式表属性
- visited:设置a对象在其链接地址已被访问过时的样式表属性
- hover:设置对象在其鼠标悬停时的样式表属性
- active:设置对象在被用户激活(在鼠标点击与释放之间发生的事件)时的样式表属性
通过写入伪类的样式表,可以修改a标签在各种状态下的显示形态,为了产生预期的效果,在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后,a:active 必须位于 a:hover 之后,所以a标签伪类样式重写的顺序应该是:a:link、a:visited、a:hover、a:active
那么,为什么一定是这个顺序,才会使伪类样式按照我们心中所想而生效呢?这就涉及到CSS样式的优先级问题了。可悲催的是,伪类的特殊性(应用优先级)是同样的,所以,后出现的伪类会覆盖先出现的伪类(同时激活)。
假设我们不按这个顺序书写样式,我们按照LHAV的顺序来写会发生什么呢?
举个简单的例子
// style
<style>
a:link {
color: red;
text-decoration: none;
}
a:hover {
color: green;
text-decoration: dashed;
}
a:visited {
color: yellow;
}
a:active {
color: black;
text-decoration: dotted;
}
</style>
// html
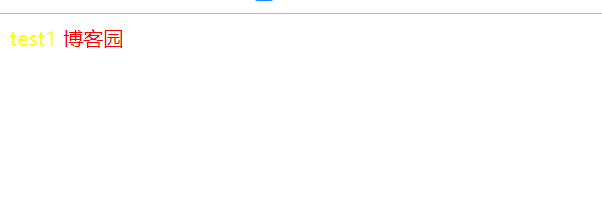
<a href="https://www.baidu.com">test1</a>
<a href="https://www.cnblogs.com/moonLightcy/">博客园</a>
当我点击了test1之后,此时页面上一个被点击过的按钮,一个没被点击过的按钮,按照预期,【test1】渲染:visited会变成黄色,而【博客园】渲染:link显示红色,嗯,是这样显示没错

但是有一个问题,鼠标放至按钮上时,会渲染:hover伪类将文字变成绿色,点击了按钮test1时,其实是触发了active状态的,但是,并没有渲染:active伪类将文字变成黑色,并且,点击过后,不管如何hover,都不会再变成绿色了。实际上,页面初始化的时候,两个a标签目前的状态都是:link状态,所以均显示红色,当鼠标放至【test1】的时候,该按钮处于:hover状态,显示绿色,点击按钮不放时触发:active,显示了黑色,放开以后,按钮变成:visited状态,显示黄色,此时,不管再想触发:hover还是:active,均会被最后的:visited样式给覆盖掉,:visited一旦被触发,除非删除历史记录,否则,会一直存在。
这也就是为什么,a标签伪类自定义样式的话,需要用这种顺序来书写了,显而易见,:link和:visited都是长期状态,而:active和:hover是短期状态,用开关的说法来描述的话,就是::link本身是一个打开的开关,且关闭后不能再打开,:visited本身是一个关闭的开关,且打开后无法再关闭,:active和:hover本身是一个关闭的开关,开关状态由鼠标决定。加上在CSS样式的优先级中伪类的应用优先级是同样的,那必然是长期状态在前,短期状态在后,所以说,虽然大家长期被熏陶的是使用LVHA顺序来书写样式,我估计只是为了方便记忆而已:LoVe,HAte。毕竟,只要遵循了长期状态在前,短期状态在后这个原则,:link和:visited谁在前,谁在后问题并不大,它们的状态不可能同时出现,:active和:hover谁在前,谁在后也不影响它们各自的样式渲染效果。你也可以假装一下:LV比较贵,HA不知道是个啥。
但是有一点要谨记:
a标签href=""的时候,默认状态时:visited状态;a标签没有href属性的时候,默认状态时:active状态,这两种情况都不影响:active和:hover的触发,但是永远不会触发:link
解决疑问
好,讲了这么多,我要回到今天的正题上来,说白了就是,本身一个:link状态为蓝色无底边显示的链接,在被魔鬼测试点了一下后,变成了:visited状态为黑色无底边显示的链接,且无论怎么刷新,都蓝不回去了的故事。
那么问题来了,a标签的:visited状态何时才能消失呢?
a:visited从使用意义来说,是指用户访问过某一个链接之后,该链接的a标签将呈现对应:visited属性定义的样式。a:visited关注的点在于标签对应的URL,而不是标签,说白了就是:只要url相同,且被浏览器访问过,那么a:visited就会生效。要想清除a:visited渲染样式,清除浏览数据,超链接的颜色就恢复:link状态了。
哈哈哈哈,说了这么多,其实解决我今天的疑问的办法就是,清除浏览数据。【手动捂脸哭】【手动捂脸哭】【手动捂脸哭】【手动捂脸哭】【手动捂脸哭】