W3School中,推荐使用Notepad (PC) 或 TextEdit (Mac)来编写并验证HTML/CSS代码 (https://www.w3school.com.cn/html/html_editors.asp).
使用Notepad编写HTML代码, 保存成HTML类型文件, 通过浏览器打开三个步骤. 在这里,实现了一个建议的HTML代码编辑器, 同时可以实时的将网页内容显示出来.
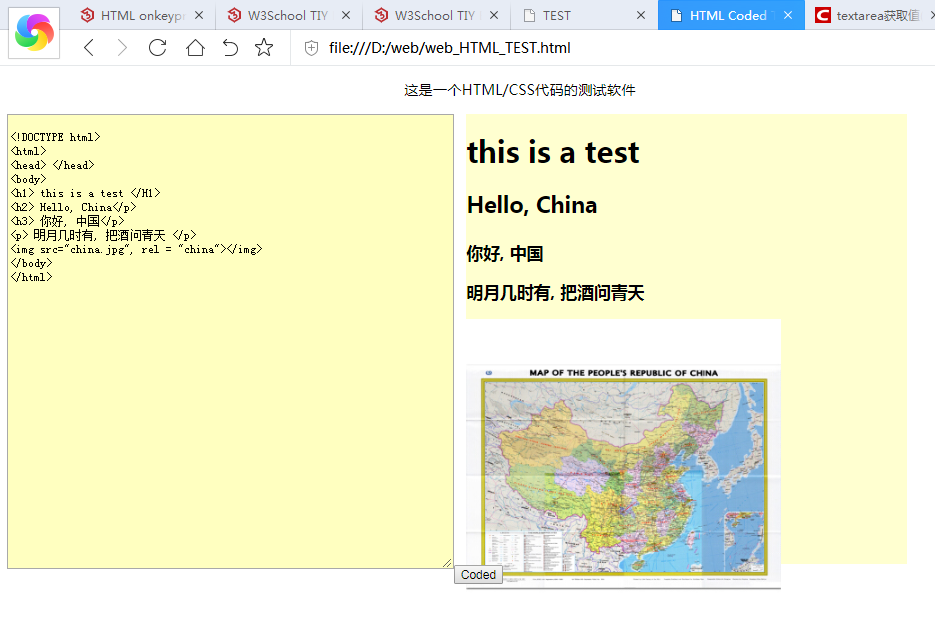
程序运行的界面是这样的:

左面窗口, 输入HTML代码, 右面自动会将HTML解释的结果显示出来.
代码如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">coded()</script>
<title>HTML Coded TEST </title>
</head>
<body>
<p style="text-align: center;"> 这是一个HTML/CSS代码的测试软件</p>
<div id = 'container' style="height: 500px; 1000px; bgcolor : #101010">
<textarea autocomplete="off" id = "textareaCode" warp = "logical" spellcheck="false" stype="display:none;" style="height : 100%; 49%; background-color: #ffffc0; float: left" onkeypress="coded()">
<!DOCTYPE html>
<html>
<head> </head>
<body>
<p> 请输入你的HTML/CSS代码 </p>
</body>
</html>
</textarea>
<div id = 'textareaCoded' style="height : 100%; width : 49%; background-color: #ffffd0; float: right" wrap="virtual">
<p id = 'html_code'> 请输入你的HTML/CSS代码 </p>
</div>
</div>
<div>
<button type = 'button' id='bt' name = 'bt' onclick="coded()"> Coded </button>
</div>
<script>
function coded(){
var strCode = document.getElementById("textareaCode").value;
document.getElementById("html_code").innerHTML = strCode;
}
</script>
</body>
</html>
代码解释:
1 在这个代码中, 使用了一个 div(container)限定一块区域, 然后左面加入一个文本域(textarea) 用来输入HTML代码, 右面加入一个div(textareaCoded), 用来显示Web页面.
2 编写JavaScrip程序, 用来将左面文本区域输入的代码, 搬到右面去
<script>
function coded(){
var strCode = document.getElementById("textareaCode").value;
document.getElementById("html_code").innerHTML = strCode;
}
</script>
3. 在文本域中,加入键盘输入相应事件,用来实时的显示解释的代码.
onkeypress="coded()
4. 你也可以将HTML代码拷贝到左面的窗口, 然后点击下方的Coded按钮, 把代码显示出来
<div>
<button type = 'button' id='bt' name = 'bt' onclick="coded()"> Coded </button>
</div>