俗话说,工欲善其事必先利其器,我们码农的器是什么尼?没错,就是我们亲爱的IDE,前端开发者最爱的编辑器应该是vscode了吧。但是我们要怎么去锋利它尼?不外乎就是熟悉它的使用方法、快捷键以及第三方的插件。接下来,我整理了一些vscode常用的快捷键以及常用插件,希望可以帮助各位码农锋利自己的武器。
快捷键器篇
窗口文件相关快捷键
新建文件
Ctrl+N
文件之间切换贴
Ctrl+Tab
打开一个新的VS Code编辑器
Ctrl+Shift+N
关闭当前窗口
Ctrl+W
关闭当前的VS Code编辑器
Ctrl+Shift+W
切出一个新的编辑器窗口(最多3个)
Ctrl+
切换左中右3个编辑器窗口的快捷键
Ctrl+1 Ctrl+2 Ctrl+3
全屏显示
F11
放大或缩小(以编辑器左上角为基准)
Ctrl +/-
侧边栏显示或隐藏
Ctrl+B
显示 Debug
Ctrl+Shift+D
显示 Output
Ctrl+Shift+U
搬砖相关快捷键
复制
Ctrl+C
剪切
Ctrl+X
粘贴
Ctrl+V
代码行向左或向右缩进
Ctrl+[ 、 Ctrl+]
代码格式化
Shift+Alt+F
向上或向下移动一行
Alt+Up 或 Alt+Down
向上或向下复制一行
Shift+Alt+Up 或 Shift+Alt+Down
在当前行下方插入一行
Ctrl+Enter
在当前行上方插入一行
Ctrl+Shift+Enter
移动到行首
Home
移动到行尾
End
移动到文件结尾
Ctrl+End
移动到文件开头
Ctrl+Home
选择从光标到行尾的内容
Shift+End
选择从光标到行首的内容
Shift+Home
删除光标右侧的所有内容(当前行)
Ctrl+Delete
删除当前行
ctrl+shift+k
下一个匹配的也被选中
Ctrl+D
回退上一个光标操作
Ctrl+U
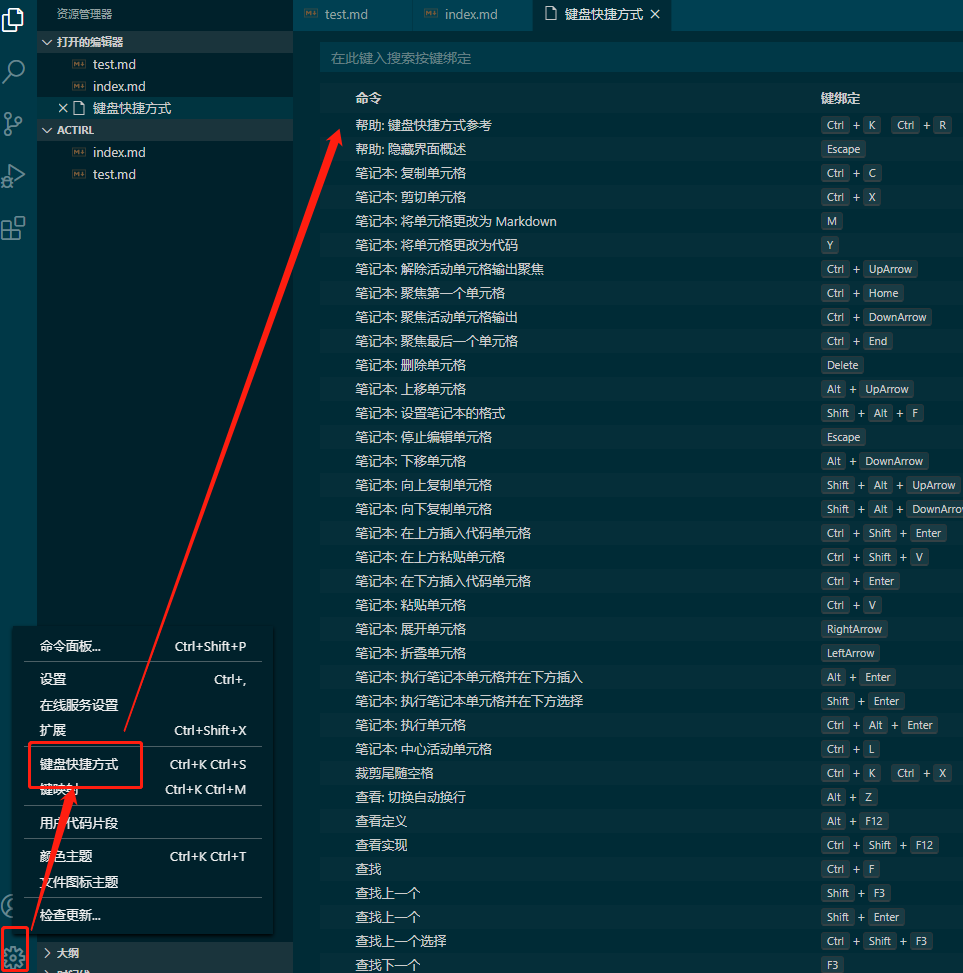
可能有的小伙伴会说,这快捷键也太多了吧,但是这仅仅是冰山一角。不过各位小伙伴也不要慌张,vscode同样也提供了非常人性化的自定义快捷键功能。那到底怎么自定义尼?下面奉上一张宝图,大家就一目了然了。

看到这里,可能很多小伙伴会有疑惑,为什么我的编辑器是中文的,而你的是英文尼?这就和我们接下来要说的常用插件有关了。带我慢慢道来。
插件篇
编辑器常用插件
Chinese (Simplified) Language Pack for Visual Studio Code
安装这个插件就可以把编译器原始的英文界面更改为中文界面了。
background
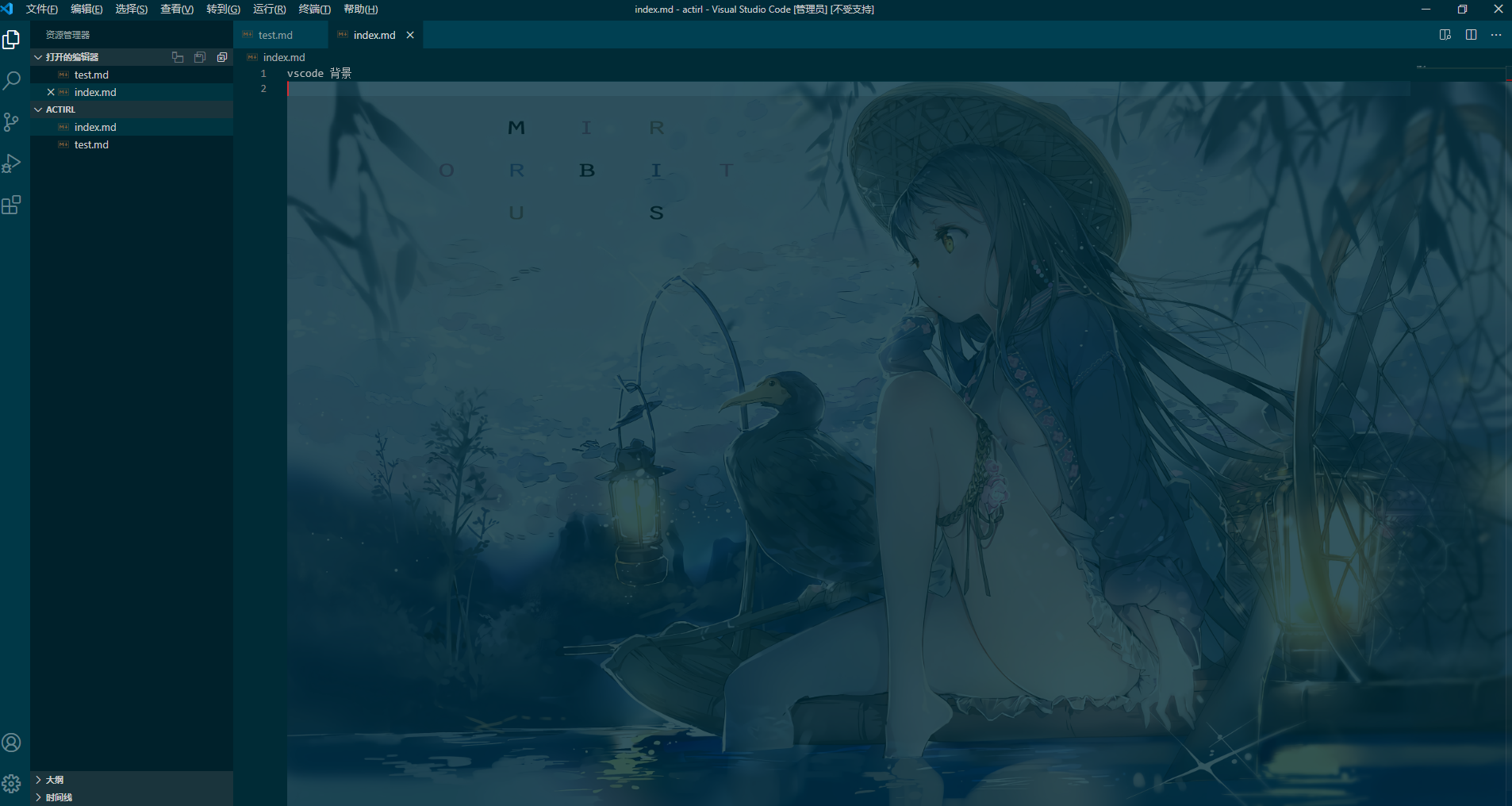
编码搬砖的过程,无疑是相当枯燥乏味的,但是如果加上这样的小姐姐尼?是不是一下就不枯燥了?

答案是肯定的。也很幸运的有background这个插件,安装之后会有一个默认的背景图片,如图所示:

这个时候,我们可以在修改设置中搜索background修改设置json文件,如下所示:

修改代码奉上:
{
"background.useDefault": false,
"background.style": {
"content":"''",
"pointer-events":"none",
"position":"absolute",//图片位置
"width":"100%",
"height":"100%",
"z-index":"99999",
"background.repeat":"no-repeat",
"background-size":"100%,100%",//图片大小
"opacity":0.2 //透明度
},
"background.customImages": [//此处配置自己对应的背景图
"file:///F:/IDE_bg/qingxin.jpg"
],
}
Rainbow Fart
背景图片有了,那么能不能也有声音尼?我可以肯定的告诉你,可以。只需要安装Rainbow Fart这个插件,然后启动这个插件就可以在编码的过程中,出现小姐姐的声音了。启动方法如下:
在vscode软件中使用ctrl+shift+p 打开命令面板,复制Enable Rainbow Fart 后回车,右下方弹出的提示后点击open按钮,或直接访问(http://127.0.0.1:7777/ ),在弹出的页面点击授权,如下图所示:
授权成功之后,就可以愉快的编码了。
open in browser
在浏览器中打开页面
Live Server
以服务器的方式打开页面
搬砖常用插件
Auto Close Tag
标签自动闭合
Auto Rename Tag
开始标签和结束标签自动进行同步
Bracket Pair Colorizer
会已不同颜色和横线显示括号的范围
HTML Snippets
快速的生成html标签
JS-CSS-HTML Formatter
代码格式化
Color Info
颜色提示插件,只需要将鼠标放在颜色值上悬停,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息啦。
jQuery Code Snippets
jQuery自动提示
Path Autocomplete
路径自动补齐
ESLint
检测JS必备
Html Css Support
在标签新增class的时候会提示之前写过的class
Beautify / Beautify css/sass/scss/less
样式格式化(两个的区别还没感受出来)
Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
vscode-icons
给不同的文件类型添加图标
CSS Pee
CSSPeak通过识别和枚举已应用的不同样式以帮助开发者处理标记语言的类字符串和ID。这很方便,因为开发者不再需要在HTML和CSS文件之间频繁跳转。
NPM
所有开发者应该都认识NPM,其全称是Node Package Manager(node包管理器)。该扩展插件有助于管理Package.json,当生产环境依赖包未安装时会发出警告,并确保安装的版本正确。
Live Sass Compiler
LiveSass Compiler虽然很小,但功能极其强大,它可以将SASS /SCSS文件实时编译为CSS文件,并在浏览器中展示已编译样式的实时预览。
Debugger for Chrome
对许多开发者而言,Chrome是开发、测试和调试代码的首选浏览器。通过这个VS Code的官方扩展插件,开发者可以直接在VS Code中进行以上操作——没什么能比这更棒了!
JavaScript Code Snippets
用于编写JavaScript,Typescript,React,Vue,HHTML等的代码片段,以及ES6语法支持
以上就是我整理的一些vscode常用的快捷键和插件了,希望可以帮助所有搬砖的同胞们锋利自己的武器。