
直接上代码
1 public class MainActivity extends Activity { 2 private EditText ed; 3 private ImageView iv; 4 @Override 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.activity_main); 8 ed = (EditText) findViewById(R.id.ed); 9 iv = (ImageView) findViewById(R.id.iv); 10 } 11 public void see(View view) { 12 // 确定要加载的图片(这里为了调试方面,把所有的图片都放在SD卡中,然后在界面上输入图片的名字,根据给名字拼接字符串) 13 String fileName = ed.getText().toString(); 14 String path = Environment.getExternalStorageDirectory().getPath()+ "/" + fileName; 15 16 // 该类为位图工厂(BitmapFactory)的内部类,用来封装参数对象 17 BitmapFactory.Options opts = new BitmapFactory.Options(); 18 19 // 不为像素申请内存,只获取图片的宽、高信息 20 // inJustDecodeBound该字段设置为true,那么位图工厂构建BitMap对象时返回的是空值,但是会把图片的一些信息返回在Options对象中(如图片的宽、高等) 21 opts.inJustDecodeBounds = true; 22 23 // 第二个参数是解析图片时传入的参数,由于可能传入的参数过多,所以直接把所有参数封装成一个对象 24 BitmapFactory.decodeFile(path, opts); 25 26 // 获取图片的额宽高 27 int imgWidth = opts.outWidth; 28 int imgHeight = opts.outHeight; 29 30 // 获取当前手机屏幕的宽高 31 Display dp = getWindowManager().getDefaultDisplay(); 32 int screenWidth = dp.getWidth(); 33 int screenHeight = dp.getHeight(); 34 35 // 设置默认缩放比为1 36 int scale = 1; 37 38 // 计算图片宽高与屏幕宽高比例,即计算宽缩放比,高缩放比 39 int scaleWidth = imgWidth / screenWidth; 40 int scaleHeight = imgHeight / screenHeight; 41 42 // 选择缩放比例,如果图片比屏幕小,就不进行缩放.如果图片比屏幕大,但是宽高缩放比例不同,选择缩放比大 43 if (scaleWidth >= scaleHeight && scaleWidth > 1) { 44 scale = scaleWidth; 45 } else if (scaleWidth < scaleHeight && scaleHeight > 1) { 46 scale = scaleHeight; 47 } 48 // 在Options的对象中设置缩放比例 49 opts.inSampleSize = scale; 50 // 一定要把inJustDecodeBound该字段设置为false,实际上默认值是false, 51 // 但是在前面的代码中已经改为了true,所以要更改过来。当然,也可以重新new 一个Option是对象 52 opts.inJustDecodeBounds = false; 53 Bitmap bm = BitmapFactory.decodeFile(path, opts); 54 iv.setImageBitmap(bm); 55 } 56 }
简单布局文件
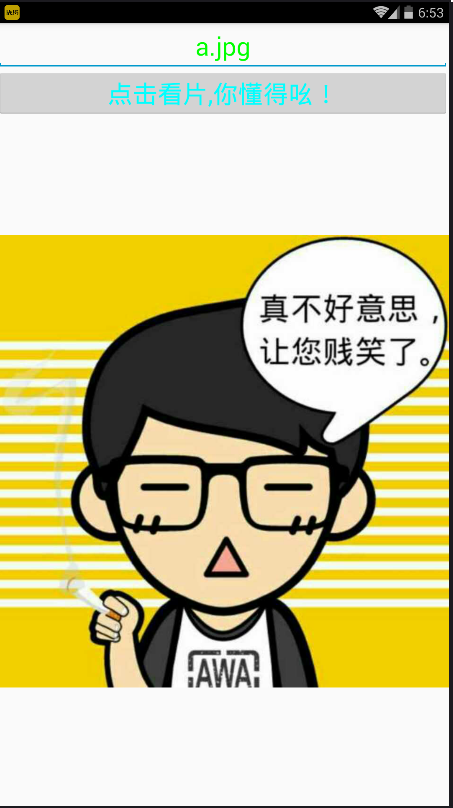
1 <?xml version="1.0" encoding="utf-8"?> 2 3 4 5 6 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 7 xmlns:tools="http://schemas.android.com/tools" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:orientation="vertical" 11 tools:context="com.hanbao.myapplication.MainActivity" > 12 13 <EditText 14 android:id="@+id/ed" 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:gravity="center" 18 android:text="a.jpg" 19 android:textColor="#00ff00" 20 android:textSize="30sp" /> 21 22 <requestFocus /> 23 24 <Button 25 android:onClick="see" 26 android:layout_width="match_parent" 27 android:layout_height="wrap_content" 28 android:text="点击看片,你懂得吆!" 29 android:textColor="#00ffff" 30 android:textSize="30sp" /> 31 32 <ImageView 33 android:id="@+id/iv" 34 android:layout_width="match_parent" 35 android:layout_height="match_parent" 36 android:layout_gravity="center" 37 android:src="@drawable/log"/> 38 </LinearLayout>