XPS Documents
- documents which, in turn, bind a collection of fixed pages. All page markings are specified with
<Glyphs>or<Path>elements on the fixed page. These elements can be grouped within one or more<Canvas>elements. Page markings are positioned by real-number coordinates in the coordinate space of the fixed page. The coordinate space can be altered by applying a render transformation. - 所有的页面标记都是用在固定页面上的
<Glyphs>or<Path>符号或元素指定的.这些元素可以在一个或多个“canvas”元素中进行分组,页面标记是由固定页面的坐标空间中的实数坐标定位的。可以通过应用渲染转换来改变坐标空间。
Chapter 0. XML 树结构
- XML 文档形成了一种树结构,它从"根部"开始,然后扩展到"枝叶"。
- XML 文档必须包含根元素。该元素是所有其他元素的父元素。
- XML 文档中的元素形成了一棵文档树。这棵树从根部开始,并扩展到树的最底端。
- 所有的元素都可以有子元素:
<?xml version="1.0" encoding="UTF-8"?>
<root>
<child>
<subchild>.....</subchild>
</child>
</root>
- 父、子以及同胞等术语用于描述元素之间的关系。父元素拥有子元素。
- 相同层级上的子元素成为同胞(兄弟或姐妹)。
- 所有的元素都可以有文本内容和属性(类似 HTML 中)。
Chapter 1. xps文档格式
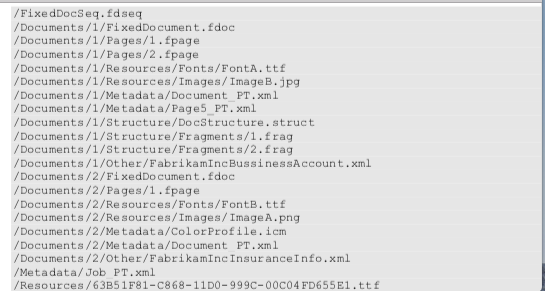
一个xps文件其实是一个压缩包,将文件扩展名改为.zip就是一个压缩包,然后解压就可以得到一系列文件,如下图:

- 其中,有FixedDocumentSequence根部的负载(payload)是fixed payload,FixedDocumentSequence指向FixedDocument,而FixedDocument指向FixedPage,一个xps中可以有多个fixed payload
- 通过the XPS Document StartPart relationship查找包中标识fixed payload根部的FixedDocumentSequence 部分,然后FixedDocumentSequence指向FixedDocument,而FixedDocument指向FixedPage。
- 所有要呈现的内容都必须包含在XPS Document中。
- FixedPage 包含页面呈现的所有可视元素内容,每一页都有固定的
大小和方向。页面上视觉元素的布局由固定的页面标记决定。
这适用于图形(graphics)和文本(text),它们用精确的排版来表示。页面的内容使用一组强大但简单的视觉原语来描述。 - 每个FixedPage部分使用
<Path>和<Glyphs>元素(使用各种画笔元素)和<Canvas>分组元素指定<FixedPage>元素中的页面内容。<ImageBrush>和<Glyphs>element(或其子元素或后代元素)可以通过URI引用图像部分或字体部分。它们应该通过相对URI引用这些部分。
1.1 推荐命名方式
- FixedDocumentSequence命名为.fdseq格式,如: “/FixedDocSeq.fdseq”
- FixedDocument命名为 /Documents/n/*.fdoc,其中n代表fixed document sequence里的序号,如:/Documents/3/FixedDocument.fdoc
- FixedPage “/Documents/n/Pages/” 是前三部分a, “.fpage” 是后边部分的扩展名. n 代表包含包含此页面的fixed document。如:/Documents/2/Pages/3.fpage”表示
- Resource
- 特定于特定文档的资源命名为:/Documents/n/Resources/,其中n是特定的固定文档。
- 要跨文档共享的资源应该以段“/Resources/”开头,并且应该有一个全局惟一标识符的最终段,然后对该资源进行适当的扩展 如:“/Resources/63B51F81-C868-11D0-999C- 00C04FD655E1.odttf”.
下边的XPS Document包含两个FixedDocument parts :

1.2 标记模型
- XPS文档标记是一种基于xml的标记语言,使用元素、属性和名称空间。
- XPS文档标记的模式只包含元素及其属性、注释和空格。不允许在标记中插入任意字符数据。
- 固定页面标记是使用元素和属性表示的,基于内容和属性的高级抽象模型。
- 一些固定的页面元素可以保存“内容”,这些内容被表示为子元素。
- 属性可以表示为属性或子元素。
- XPS文档标记还使用资源和资源字典,它们允许元素共享属性值。
- 一些固定的页面属性是可组合的,这意味着页面标记效果是通过将给定元素的属性值与其父元素和父元素的属性值相结合来确定的。例如:
<Path>元素的不透明度值为0.5,嵌套在<Canvas>元素中,不透明度值为0.5,因此在呈现时<Path>元素的不透明度为25%。 - 用于呈现页面标记元素的坐标空间也是可组合的。默认情况下,元素以1/96的单位在一个坐标空间中呈现。一个特定元素的有效坐标空间是通过依次应用每个父元素和祖先元素的Transform 或RenderTransform属性指定,从最外层到最内层,包括元素自身的仿射矩阵变换而创建的。
- 一些属性值也可以使用子元素来表示,以描述属性值。元素名派生自父元素名和属性名的组合,由点(.)字符分隔。
- 子属性元素的顺序非常重要:它们必须出现在父元素的任何内容之前,并且必须出现在模式[M2.72]中指定的序列中。
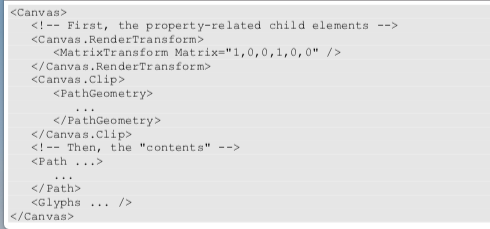
- 在指定
canvas的Clip和RenderTransform属性时,二者必须在canvas的任何path和glyphs内容之前出现。如下:

- xml:lang是
<FixedPage>元素需要的,可以与<Canvas>,<Path>,和<Glyphs>元素一起使用。它在任何其他固定页面标记元素上都无效。
Chapter 2. Text
- 共享相同特征的文本运行由
<Glyphs>元素表示,<Glyphs>元素上的属性集允许完整地描述字形特征,如填充(fill )和不透明度(opacity),以及剪切(clip)信息。元素<Glyphs>允许指定Unicode字符串,并支持双向和垂直文本。
<FontRenderingEmSize>:描述字大小。<FontUri>:<OriginX>:指定运行中第一个字形的x坐标,单位为有效坐标空间。<OriginY>:指定运行中第一个字形的y坐标,单位为有效坐标空间。<IsSideways>:表示一个字形在它的一边转动,原点被定义为未转动字形的顶端中心。<Indices>:呈现字形运行的字形索引及其属。
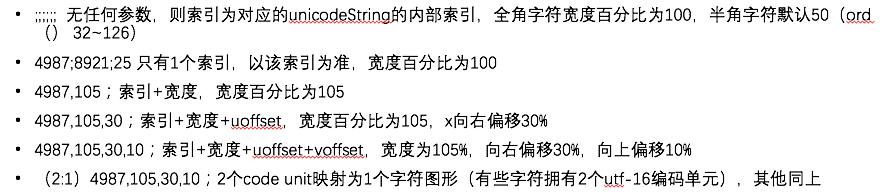
indices有如下几种表现形式:

<UnicodeString>:包含由元素所呈现的文本字符串. <StyleSimulations>:指定一个样式模拟。有效值为None,斜体模拟,BoldSimulation, BoldItalicSimulation。<RenderTransform>:为<Glyphs>元素指定的字形运行建立一个新的坐标系。渲染变换(render transform)影响<clip>、不透明度<opacity>、<fill>、<OriginX>、<OriginY>单个符号的实际形状和前向宽度aw。渲染转换还会影响Indices属性中指定的字体大小和值。<Clip>: 限制元素的呈现区域。只有位于clip区域内的<Glyphs>元素的部分(甚至是部分剪切的字符)在页面上产生标记。<Opacity>:定义字形元素的一致透明度。值范围从0(完全透明)到1(完全不透明),包括在内。此范围之外的值无效.
- 如果没有指定Fill属性,则
<Glyphs>元素没有可见效果。 <Glyphs>元素的一些属性是可组合的,也就是说,呈现给页面的标记是由属性和<Glyphs>元素的父元素和祖先元素的所有相似属性组合而成的。- 每个字形都定义了一些标准,以指定它如何与其他字形对齐。
前向宽度aw
- 前向宽度指示后续字形的位置,相对于当前字形的来源。按照IsSideways和BidiLevel属性定义的前进方向进行测量。基础字形通常有一个非零前进宽度,组合字形有一个零前进宽度。
- aw是用的fontemsize的百分比来衡量的。aw是一个实值。
为了避免舍入误差的累积,必须将前进值计算为后续字形的精确非圆原点减去前面字形的计算(即四舍五入)aw。
chapter 3 <path>
3.1 the <Path> element.
- Vector graphics are created using the
element. - The description of the geometric area of the path (the geometry) is described by the Data property
3.2 <Path>元素的属性
- Data: Describes the geometry of the path.
- RenderTransform :Establishes a new coordinate frame for all attributes of the path and for all child elements of the path, such as the geometry defined by the <Path.Data> property element.
- The
element is the sole means of adding vector graphics and images to a fixed page. It defines a single vector graphic to be rendered on a page. Some properties of the element are composable, meaning that the markings rendered to the page are determined by a combination of the property and all of the like-named properties of its parent and ancestor elements. <Path>元素是将矢量图形和图像添加到固定页面的唯一方法。它定义了一个在页面上呈现的单一向量图形。元素<Path>的一些属性是可组合的,这意味着呈现给页面的标记是由属性的组合和它的父元素和祖先元素的所有同名属性决定的。- The Data property contains a geometric description of the area on which to apply a given effect. This description can take one of two forms: verbose or abbreviated. In the verbose form, the geometry is described in the
<Path.Data>property element using the elements described in Section 4.2, “Geometries and Figures,” on page 61. In abbreviated form, it is described using abbreviated syntax in the Data attribute. < Data >属性包含对应用给定效果的区域的几何描述。这个描述可以采用两种形式之一:冗长或缩写。在详细的形式中,几何是在<路径中描述的。属性元素,使用第4.2节中描述的元素“几何图形和数字”,在第61页。在缩写形式中,它在Data属性中使用缩写语法进行描述。要了解更多信息,请参见第74页的“缩写几何语法”。- A single path geometry may be used in the Data property of the
element to describe its overall geometry. A path geometry may also be used in the Clip property of the <Canvas>,<Path>, or<Glyphs>elements to describe a clipping region. - 单个路径几何可以用于描述其整体几何形状的
<Path>元素的Data属性。路径几何也可以用于描述剪切区域的<Canvas>,<Path>, or<Glyphs>元素的Clip属性。
小结
- 这是有关xps文档的一部分内容,简述了一些xps入门级的零碎知识点,主要包含xml树结构,以及节点之间的关系以及接待你属性等,还有许多没读到没加进来的,后续读完原文会继续完善的。