
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>评论</title>
<script type="text/javascript" src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.3.4"></script>
<script src="js/jquery/2.0.0/jquery.min.js"></script>
<link rel="stylesheet" href="css/bootstrap/3.3.6/bootstrap.min.css">
<script src="js/bootstrap/3.3.6/bootstrap.min.js"></script>
</head>
<body>
<div id="app">
<cmt-box @func="load"></cmt-box>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item.id">
<span class="badge">评论人:{{ item.user }}</span>
{{ item.content }}
</li>
</ul>
</div>
<template id="temp">
<div>
<div class="form-group">
<label for="my-input">评论人:</label>
<input id="my-input" class="form-control" type="text" v-model="user">
</div>
<div class="form-group">
<label for="my-input">评论内容:</label>
<textarea class="form-control" v-model="content"></textarea>
<input type="button" class="btn btn-primary" value="发表评论" @click="post">
</div>
</div>
</template>
<script>
var commentBox = {
template:'#temp',
data(){
return{
user:'',
content:''
}
},
methods:{
post(){
var comment = { id:Date.now(), user:this.user, content:this.content }
var list = JSON.parse(localStorage.getItem('cmts')||'[]')
list.unshift(comment)
localStorage.setItem('cmts',JSON.stringify(list))
this.user = this.content = ''
// 调用父组件的load方法
this.$emit('func')
},
}
}
var vm = new Vue({
el: "#app",
data: {
list:[
{id: Date.now() ,user:'拜仁' ,content:'10号:罗本'},
{id: Date.now() ,user:'皇马' ,content:'10号:莫德里奇'},
{id: Date.now() ,user:'巴萨' ,content:'10号:梅西'}
]
},
// 不能用beforeCreated,在执行这个钩子函数的时候,data,methods都还没被初始化
created(){
this.load()
},
methods:{
load(){
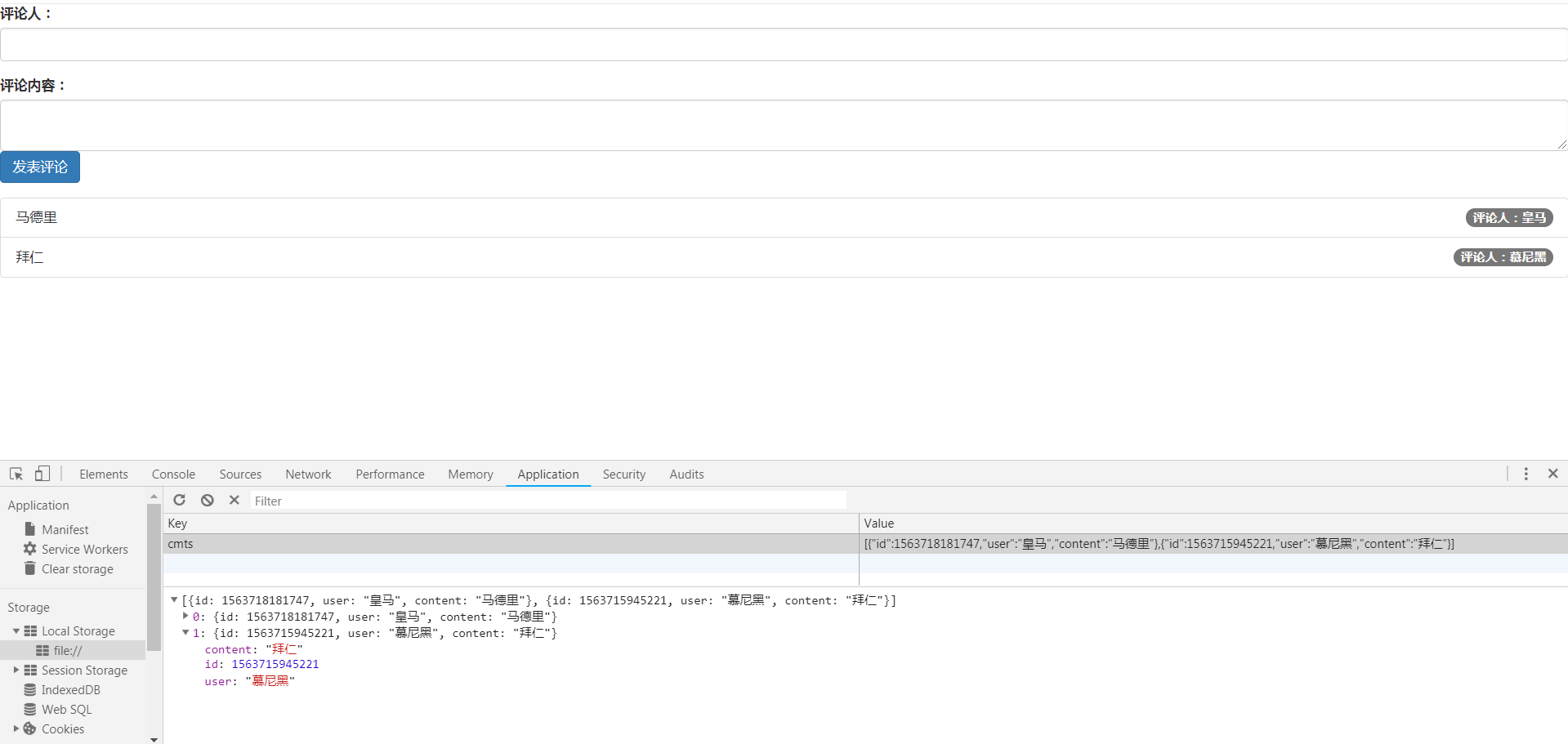
var list = JSON.parse(localStorage.getItem('cmts')||'[]')
this.list=list
}
},
components: {
'cmt-box':commentBox
},
});
</script>
</body>
</html>
什么是localStorage
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
3、localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
localStorage的使用
localStorage.getItem(key):获取指定key本地存储的值
localStorage.setItem(key,value):将value存储到key字段
比如:
在A页面中先存储:
var imgs = obj_mainform.archivesId //声明个变量存储下数据
localStorage.setItem('key',imgs); //将变量imgs存储到name字段
在B页面中使用:
var naid = localStorage.getItem("key"); //获取指定key本地存储的值