Jquery扩展是在项目中经常用到的,有时候为了提取一些公共方法,有时候为了模块化管理等等,下面我们来体验一下。当然扩展离不开Jquery几个基础方法
1:$.extend()
2:$.fn.functionName 添加新的方法
介绍1:$.extend方法
(1):合并到Jquery全局变量
$.extend({
sayHi: function (content) {
console.log("say:" + (content ? content : "default"));
}
});
$.sayHi();
$.sayHi("haha");
结果:

(2):合并对象字面量
var defaultSetting = { name: 'boy', age: 30, city: 'bj' };
var inputSetting = { name: 'girl', age: 60, city: 'bj', hasChild: 'yes' };
var result = $.extend({}, defaultSetting, inputSetting);
console.log(result);
最终结果中inputSetting对象字面量覆盖了defaultSetting对象字面量

(3)合并到Jquery对象中
$.fn.extend({ sayHi: function (content) {
console.log("say:" + (content ? content : "default"));
}
});
$("a").sayHi();
结果

(4)深度合并
var ndefaultSetting = { name: 'nihao', info: { height: 20, 10, glasses: 1,attentionMe:'hi'} };
var nInputSetting = { name: 'wohao', info: { height: 30, 30, glasses: 0} };
var nRet = $.extend({}, ndefaultSetting, nInputSetting);
var ndepthFalseRet = $.extend(false, {}, ndefaultSetting, nInputSetting);
var ndepthTrueRet = $.extend(true, {}, ndefaultSetting, nInputSetting);
console.log(nRet);
console.log(ndepthFalseRet);
console.log(ndepthTrueRet);
结果:

开始编写
1.创建scope area防止插件"污染"
(function ($) {
})($);
2.编写逻辑代码,设置颜色
(function ($) {
var defaultSettings = { color: "red" };
$.fn.extend({
setColor: function (options) {
var opts = $.extend({}, defaultSettings, options); //合并参数
this.each(function () { //循环考虑到的是当前元素为集合
var $this = $(this);
$this.css({ color: opts.color });
});
}
});
})($);
3.测试
<p> 哈哈哈</p>
$(function () {
alert("设置红色");
$("p").setColor();
alert("设置黑色");
$("p").setColor({ color: "black" });
});
效果为先变红,再次变黑


这样一个最基本的扩展就完成了。
改造:用对象来承接,方便维护管理
(function ($) {
//定义构造函数
var myPlugin_SetColor = function (ele, opts) {
this.$element = ele;
this.defaultSettings = { color: "red" };
this.options = $.extend({}, this.defaultSettings, opts);
}
//定义方法
myPlugin_SetColor.prototype = {
setColor: function () {
return this.$element.css({ color: this.options.color });
}
}
//使用插件
$.fn.setColor = function (options) {
return new myPlugin_SetColor(this, options).setColor();
}
})($);
测试代码
$(function () {
alert("设置红色");
$("p").setColor();
alert("设置橙色");
$("p").setColor({ color: "orange" });
});
效果


补充:最后补充一些小点

说明:
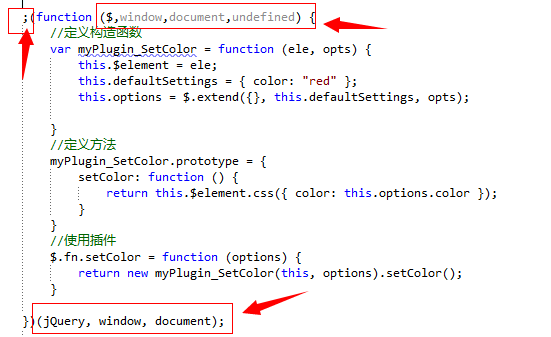
1、代码最前面的分号,可以防止多个文件压缩合并以为其他文件最后一行语句没加分号,而引起合并后的语法错误。
2、匿名函数(function(){})();:由于Javascript执行表达式是从圆括号里面到外面,所以可以用圆括号强制执行声明的函数。避免函数体内和外部的变量冲突。
3、$实参:$是jquery的简写,很多方法和类库也使用$,这里$接受jQuery对象,也是为了避免$变量冲突,保证插件可以正常运行。
4、window, document实参分别接受window, document对象,window, document对象都是全局环境下的,而在函数体内的window, document其实是局部变量,不是全局的window, document对象。这样做有个好处就是可以提高性能,减少作用域链的查询时间,如果你在函数体内需要多次调用window 或 document对象,这样把window 或 document对象当作参数传进去,这样做是非常有必要的。当然如果你的插件用不到这两个对象,那么就不用传递这两个参数了。
5、最后剩下一个undefined形参了,那么这个形参是干什么用的呢,看起来是有点多余。undefined在老一辈的浏览器是不被支持的,直接使用会报错,js框架要考虑到兼容性,因此增加一个形参undefined
这次增加了h3样式,但是还是很丑!虽然很基础,但是还是希望有所帮助。