html5 canvas绘制环形进度条,环形渐变色仪表图


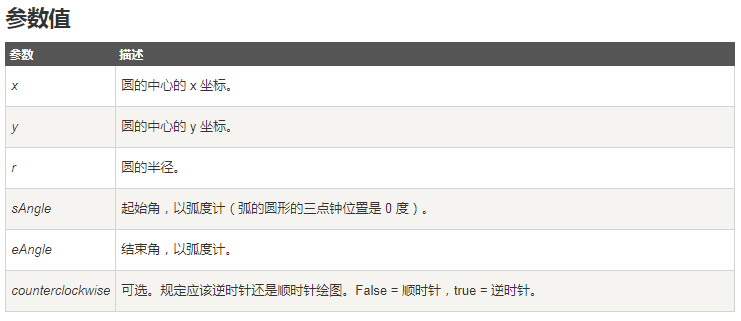
在绘制圆环前,我们需要知道canvas arc() 方法。


一:绘制环形进度条
<canvas id="myCanvas1" data-percent="60"> 您的浏览器不支持canvas标签。 </canvas>
var pper=0;
var pper_interal;
var dushu=document.getElementById('dushu');
var aaa=drawCanvanPercent('myCanvas1','rem',2,'#93BF55',0.2,'#fff', dushu);
function drawCanvanPercent(ele_id,dw,cir_r,cir_color,line_w,fill_color,dushu_ele){
if(dw=="rem"){
cir_r=cir_r*($(".charts").width()/5);
line_w=line_w*(window.screen.width/5);
}
var canvas = document.getElementById(ele_id);
var circle = {
r : cir_r/2, //圆的半径
per : canvas.getAttribute('data-percent'), //百分比分子
color : cir_color, //圆环的颜色
lineWidth : line_w //圆环的宽度
};
canvas.width=canvas.height=circle.r*2;
canvas.style.borderRadius="50%";
if(canvas.getContext){
var ctx2 = canvas.getContext("2d");
ctx2.fillStyle = fill_color;
ctx2.arc(circle.r, circle.r, circle.r-circle.lineWidth/2, 0, Math.PI*2, false);
ctx2.fill();
var ctx = canvas.getContext("2d");
pper_interal= setInterval(function () { //间隔10ms调用一次drawmove
drawMove(ctx,circle,dushu_ele);
}, 10);
var ctx3 = canvas.getContext("2d"); //绘制底色为灰色的圆圈
ctx3.beginPath();
ctx3.strokeStyle = "#ddd";
ctx3.lineWidth=circle.lineWidth;
ctx3.arc(circle.r, circle.r, circle.r, Math.PI*0, Math.PI*2, false);
ctx3.stroke();
}
}
function drawMove(ctx,circle,dushu_ele){ //根据data-percent的值,实现递进效果
if(pper>=circle.per){
pper=circle.per;
clearTimeout(pper_interal);
}else{
pper++;
}
dushu_ele.innerText=pper+'%';
ctx.beginPath();
ctx.strokeStyle = circle.color;
ctx.lineWidth=circle.lineWidth;
ctx.arc(circle.r, circle.r, circle.r, 0, Math.PI*(pper/100)*360/180, false);
ctx.stroke();
}
二:绘制环形渐变色仪图:
<canvas id="myCanvas1" data-percent="85"> 您的浏览器不支持canvas标签。 </canvas>
var pper=0;
var pper_interal;
var dushu=document.getElementById('dushu');
var aaa=drawCanvanPercent('myCanvas1','rem',2,'#93BF55',0.2,'#fff', dushu);
function drawCanvanPercent(ele_id,dw,cir_r,cir_color,line_w,fill_color,dushu_ele){
if(dw=="rem"){
cir_r=cir_r*($(".charts").width()/5);
line_w=line_w*(window.screen.width/5);
}
var canvas = document.getElementById(ele_id);
var circle = {
r : cir_r/2.5, //圆的半径
r2 : cir_r/2,
per : canvas.getAttribute('data-percent'), //百分比分子
color : cir_color, //圆的颜色
lineWidth : line_w //圆的颜色
};
canvas.width=canvas.height=circle.r*2;
canvas.style.borderRadius="50%";
if(canvas.getContext){
var ctx2 = canvas.getContext("2d");
ctx2.fillStyle = fill_color;
ctx2.arc(circle.r, circle.r, circle.r-circle.lineWidth/2, Math.PI*0, Math.PI*2, true);
ctx2.fill();
var ctx = canvas.getContext("2d");
pper_interal= setInterval(function () {
drawMove(ctx,circle,dushu_ele);
}, 10);
var ctx3 = canvas.getContext("2d");
ctx3.beginPath();
ctx3.strokeStyle = "#ddd";
ctx3.lineWidth=circle.lineWidth;
ctx3.arc(circle.r, circle.r, circle.r, Math.PI*0.15, Math.PI*0.85, true); //以逆时针的方式,从0.15PI的位置画到0.85PI。总角度为234度
ctx3.stroke();
}
}
function drawMove(ctx,circle,dushu_ele){
if(pper>=circle.per){
pper=circle.per;
clearTimeout(pper_interal);
}else{
pper++;
}
dushu_ele.innerText=pper+'%';
ctx.beginPath();
var g = ctx.createLinearGradient(0,0,180,0); //创建渐变对象 渐变开始点和渐变结束点
g.addColorStop(0, '#A9D25B'); //添加颜色点
g.addColorStop(1, '#FA5A2D'); //添加颜色点
ctx.strokeStyle = g; //使用渐变对象作为圆环的颜色
ctx.lineWidth=circle.lineWidth;
ctx.arc(circle.r, circle.r, circle.r, Math.PI*0.85, Math.PI*((pper/100)*234/180 + 0.85), false); //这里的仪表盘总度数为234。即(2-0.85)*Math.PI
ctx.stroke();
}
绘制刻度:
function drawTicks(ele,cir_r){
var cir_r=cir_r*($(".charts").width()/5);
var circle = {
r : cir_r/2.5, //圆的半径 ,
};
var _canvas = document.getElementById(ele);
var context0= _canvas.getContext("2d");
for(var i=7;i<34;i++){
//保存当前状态
context0.save();
//刻度粗细
context0.lineWidth=2;
//刻度颜色
context0.strokeStyle="#666"
//设置00点,以画布中心为00
context0.translate(circle.r,circle.r);
//设置旋转角度 参数是弧度,角度 0--360 弧度角度*Math.PI/180
context0.rotate(i*9*Math.PI/180);
context0.beginPath();
//刻度起始点
context0.moveTo(0,circle.r-15);
//刻度结束点
context0.lineTo(0,circle.r-17);
context0.closePath();
context0.stroke();
//将旋转后的图片返回原画布
context0.restore();
}
//利用半径与半径与x轴夹角绘制单个刻度
}
drawTicks("myCanvas1",2);