javascript重修之书(一):如何判断变量的数据类型
写在前面:写的有点乱哈,不足之处希望大家可以多多指正_(┐「ε:)_。
一:基本类型和引用类型的区别:
1:动态属性:
对于引用类型的值,我们可以对其动态的添加属性和方法,也可以改变和删除其属性和方法,如果这个对象不删除或者添加的属性和方法不删除,其属性和方法会一直存在。
而对于基本类型的值,我们不能为其添加属性,这样做虽然不会报错,但是会返回undefined,看一下代码:
function fun() {
console.log("我是一个方法");
}
var obj = new Object;
obj.name = "林冲";
obj.fun1 = fun;
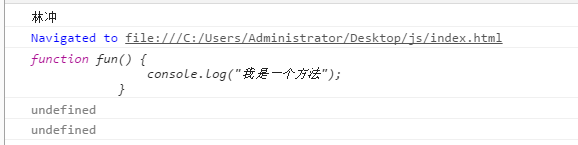
console.log(obj.name);
console.log(obj.fun1);
var val = "12";
val.name="二狗";
val.fun1=fun;
console.log(val.name);
console.log(val.fun1);
打开f12查看输出的结果:

从以上代码我们可以发现,引用类型可以为其动态添加属性和方法,也可以访问。基本类型未报错,但访问的值确实undefined。
2:复制变量值:
基本类型的值,复制的值是相互独立的,操作其中的一个变量,另一个变量不受影响,看以下代码:
var name1 = '林冲'; var name2 = name1; name2 = "二狗"; console.log(name1); //“林冲” console.log(name2); //“二狗”
从以上代码可以发现,我们将name1的值复制给name2,然后我们修改了name2的值,name1却未受影响,请看以下示意图:

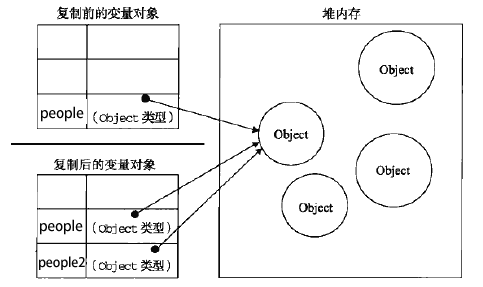
当将一个变量给另一个变量复制引用类型的值的时候,两个变量实际上引用的是同一个对象,改变其中一个变量就会影响另外一个变量,看一下的代码:
var people = new Object; people.name = "林冲"; var people2 = people; people2.name = "二狗"; console.log(people.name); //二狗
以上代码我们将变量people保存一个对象的新实例并动态添加了name属性,然后将people复制到people2,修改people2的name属性后,输出people的name属性会发现值也被修改了。因此,当复制引用类型的值的时候,改变其中一个变量也会影响到另一个变量。看下图:

二:检测值类型 基本类型:(Undefined、Null、Boolean、Number和String)
以上我们了解了何为基本类型和引用类型,那么如何判断一个变量究竟是什么类型的呢?这个时候我们就可以用到typeof操作符。我们先分析以下这段代码输出的值:
var a ="123"; var b = 123; var c = true; var d; var e = null;
var f = new Object(); console.log("a的数据类型是"+typeof a); console.log("b的数据类型是"+typeof b); console.log("c的数据类型是"+typeof c); console.log("d的数据类型是"+typeof d); console.log("e的数据类型是"+typeof e); console.log("f的数据类型是"+typeof f);
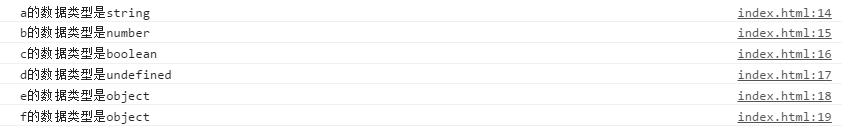
打开浏览器的f12,我们可以看到输出了以下这些内容:

从输出的内容中我们可以发现,变量a,b,c,d,f的类型很好理解,可为什么变量e的值为null,输出的数据类型却是object呢?我们可以参考参考ECMAScript5.1中文版4.3.11节中对null值的描述:
空值 (null value):
代表对象值故意留空的一个原始值(其意思是它只是期望此处将引用一个对象, 注意是"期望")
三:检测引用类型(Object Function array RegExp。。。)
引用类型值是指可能由多个值构成的对象。引用类型值保存在内存中,而JS是不能直接访问内存的,所以对于引用类型,操作的不是实际的对象而是对象的引用。先看一下代码理解到底什么是引用类型:
function myArray(){
var a = ["林冲"];
var b = a;
console.log(a[0]);//林冲
b[0] = '林二狗';
console.log(a[0]); //林二狗
}
myArray();
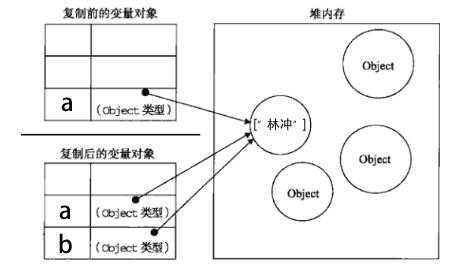
从以上代码的输出结果可以看出,修改b[0]的值也改变了a[0]的值,这是因为引用类型复制和简单类型不同,复制完成后新值和之前的值都是引用的同一个对象,所以之前的值改变,也会影响复制后的值。如图:

以上的例子我们了解了什么是引用类型,但是根据规定所有引用类型的值都是Object的实例,那么我们是要typeof操作符输出的值肯定是object,但是引用类型值是指可能由多个值构成的对象,那我们怎样才能知道这个引用类型究竟是什么类型的对象呢?这个时候我们就要用到instanceof操作符,其语法如下所示:
result = variable instanceof constructor
我们在上面的代码作出以下修改:
function myArray(){
var a = ["林冲"];
var b = a;
console.log(a[0]);
console.log(typeof a);
console.log(a instanceof Function); //false
console.log(a instanceof Array); //true
b[0] = '林二狗';
console.log(a[0]);
console.log(b instanceof Array); //true
}
myArray();
从上面的代码可以看出,检测引用类型a是否为Function的时候会返回false,二是否为数组则会返回true, 引用类型b也是同理。这里要注意的是:使用instanceof操作符检测基本类型会一直返回false,因为基本类型值不是对象。