前端
HTML:一个人
CSS:这个人的衣服
JS:这个人的行为

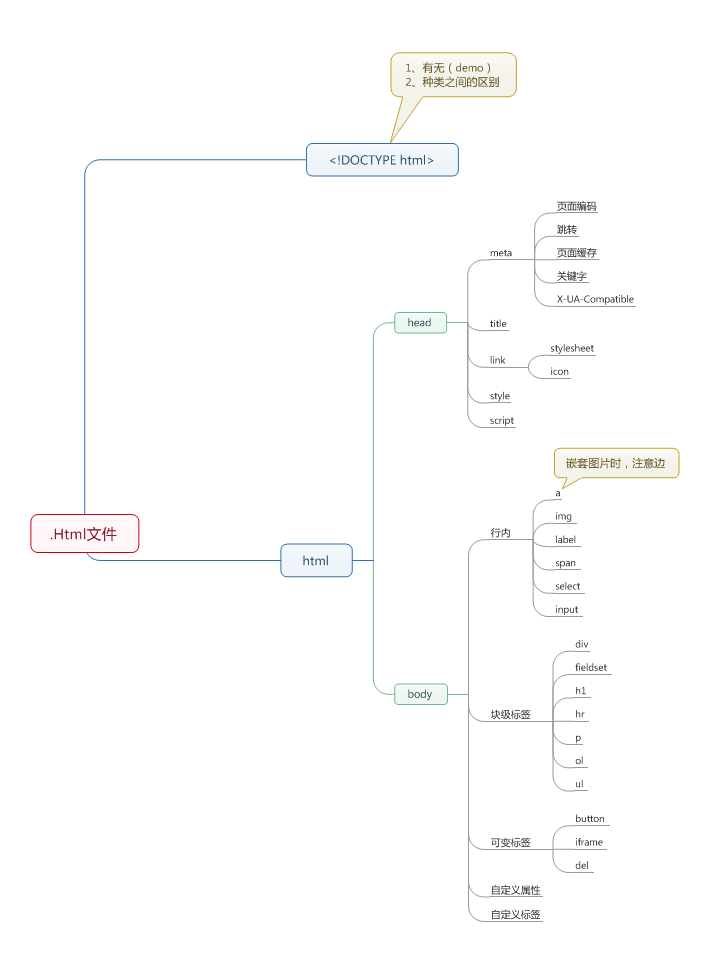
1 head标签
head相关标签
1 <!--html5--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <!--head中写的东西有个特点 就是不会在页面中呈现--> 6 <!--字符集编码--> 7 <!--自闭合和标签:比如meta--> 8 <meta charset="UTF-8"> 9 <!--标签中存在属性--> 10 <!--有标签自带属性和自定义属性两种--> 11 <!--打开页面1秒后刷新--> 12 <meta http-equiv="refresh" content="1"> 13 <!--打开页面10秒后跳转到百度--> 14 <meta http-equiv="refresh" content="10;http://www.baidu.com"> 15 <!--title是你浏览器tab的标签名--> 16 <!--主动闭合标签:比如title--> 17 <title>金牛座</title> 18 <!--title的图标--> 19 <!--rel代表告诉浏览器我要把link当做title的图标--> 20 <link rel="shortcut icon" href="http://ui.imdsx.cn/static/image/dsx_Small.jpg"> 21 <!--引入css样式表--> 22 <link rel="stylesheet" href="xx.css"> 23 <!--引入js或写js的--> 24 <script></script> 25 </head> 26 <body> 27 这里是body。 28 </body> 29 </html>
2 body标签
2.1 符号
 :字符之间增加空格,有几个空格就要几个 
<:左尖角号或小于号展示到页面
>:右尖角号或大于号展示到页面
2.2 body相关标签
- 行内标签/内联标签 如span
- 块级标签 如div
- 行内和块级转换 display: block 行内和块级之间进行准换的css 属性
- input标签 type属性 如text、password、button、submit、reset、radio、checkbox、file
- select下拉框
- table表格
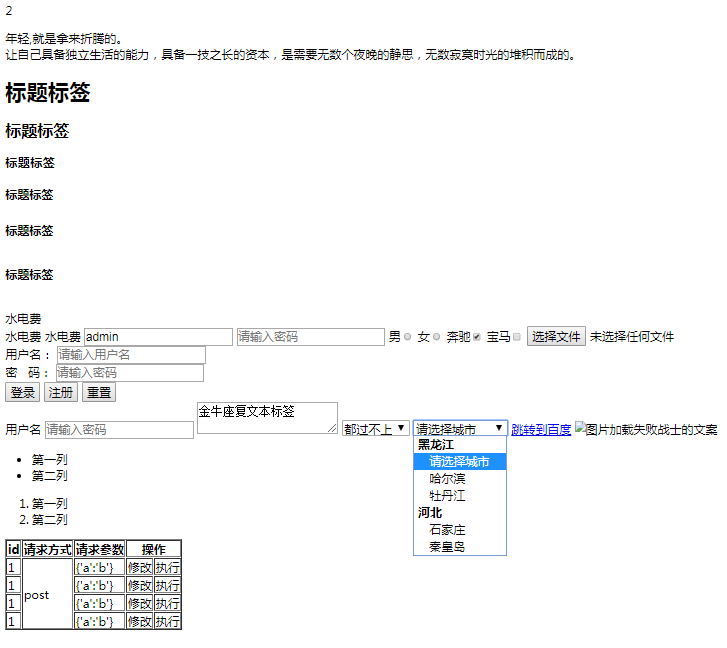
1 <!DOCTYPE html> 2 <html lang="en"> 2 <head> 3 <meta charset="UTF-8"> 4 <title>Title</title> 5 </head> 6 <body> 7 8 <!--<p>段落标签--> 9 <!--<br>换行标签--> 10 <p>年轻,就是拿来折腾的。<br> 11 让自己具备独立生活的能力,具备一技之长的资本,是需要无数个夜晚的静思,无数寂寞时光的堆积而成的。</p> 12 <!--标题标签--> 13 <h1>标题标签</h1> 14 <h2>标题标签</h2> 15 <h3>标题标签</h3> 16 <h4>标题标签</h4> 17 <h5>标题标签</h5> 18 <h6>标题标签</h6> 19 20 <!--div是块级标签--> 21 <!--块级标签无论自己有多大,都占满一整行--> 22 <!--伪白板标签--> 23 <div>水电费</div> 24 25 <!--span行内标签 或叫 内联标签--> 26 <!--行内自己有多大 就占多大--> 27 <!--白板标签 没有附着任何css样式的就叫做白板标签--> 28 <span>水电费</span> 29 <span>水电费</span> 30 31 <!--文本框 默认是text 文本框--> 32 <!--name属性是跟后端交互的key;value属性是跟后端交互的值--> 33 <!--{"username":"houayfan","passwd":"123456"}--> 34 <input type="text" placeholder="请输入用户名" value="admin" name="username"> 35 <!--<!–passwd 密文–>--> 36 <input type="password" placeholder="请输入密码" name="passwd"> 37 <!--radio 单选--> 38 <span>男</span><input type="radio" name="sex"> 39 <span>女</span><input type="radio" name="sex"> 40 <!--check box 多选框--> 41 <span>奔驰</span><input type="checkbox" checked="checked"> 42 <span>宝马</span><input type="checkbox" name='c' value='1'> 43 <!--上传文件--> 44 <input type="file"> 45 46 <!--表单标签--> 47 <form action="http://www.baidu.com" method="post"> 48 <div> 49 <span>用户名:</span> 50 <input type="text" placeholder="请输入用户名"> 51 </div> 52 <div> 53 <span>密   码:</span> 54 <input type="text" placeholder="请输入密码"> 55 </div> 56 57 58 <div> 59 <!--button如果想要有操作 只能通过js绑定事件来做--> 60 <input type="button" value="登录"> 61 <!--submit按钮如果和form表单连用则会直接触发请求--> 62 <input type="submit" value="注册"> 63 <!--当reset和form表单连用时,会触发重置操作--> 64 <input type="reset"> 65 </div> 66 </form> 67 68 <!--label扩展input的可点击范围--> 69 <label for="i1">用户名</label> 70 <input id="i1" type="text" placeholder="请输入密码"> 71 <!--复文本标签--> 72 <textarea>金牛座复文本标签</textarea> 73 74 <!--下拉框标签--> 75 <select name="s1"> 76 <option value="1">中秋</option> 77 <option value="2">国庆</option> 78 <option selected="selected">都过不上</option> 79 </select> 80 81 <!--optgroup标签将相关选项组合在一起--> 82 <select> 83 <optgroup label="黑龙江"> 84 <option>请选择城市</option> 85 <option>哈尔滨</option> 86 <option>牡丹江</option> 87 </optgroup> 88 <optgroup label="河北"> 89 <option>石家庄</option> 90 <option>秦皇岛</option> 91 </optgroup> 92 </select> 93 94 <!--超链接标签--> 95 <a href="http://www.baidu.com">跳转到百度</a> 96 <!--图片标签--> 97 <img src="http://ui.imdsx.cn/static/image/dsx_Smal1l.jpg" alt="图片加载失败战士的文案" title="鼠标悬浮显示的文案"> 98 99 <!--列表 点的列表--> 100 <ul> 101 <li>第一列</li> 102 <li>第二列</li> 103 </ul> 104 <!--数字的列表--> 105 <ol> 106 <li>第一列</li> 107 <li>第二列</li> 108 </ol> 109 110 <!--表格:tr 元素定义表格行,th 元素定义表头、即表头中的列,td 元素定义表格单元。--> 111 <!-- thead 表头应该与 tbody 和 tfoot 页脚结合起来使用 --> 112 <!-- border边框宽度多少像素 --> 113 <table border="1"> 114 <thead> 115 <tr> 116 <th>id</th> 117 <th>请求方式</th> 118 <th>请求参数</th> 119 <!-- colspan单元格横跨几列 --> 120 <th colspan="2">操作</th> 121 </tr> 122 </thead> 123 <tbody> 124 <tr> 125 <td>1</td> 126 <!-- rowspan单元格横跨的行数 --> 127 <td rowspan="4">post</td> 128 <td>{'a':'b'}</td> 129 <td>修改</td> 130 <td>执行</td> 131 </tr> 132 <tr> 133 <td>1</td> 134 <td>{'a':'b'}</td> 135 <td>修改</td> 136 <td>执行</td> 137 </tr> 138 <tr> 139 <td>1</td> 140 <td>{'a':'b'}</td> 141 <td>修改</td> 142 <td>执行</td> 143 </tr> 144 <tr> 145 <td>1</td> 146 <td>{'a':'b'}</td> 147 <td>修改</td> 148 <td>执行</td> 149 </tr> 150 </tbody> 151 </table> 152 </body> 153 </html>
页面展示: