KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。
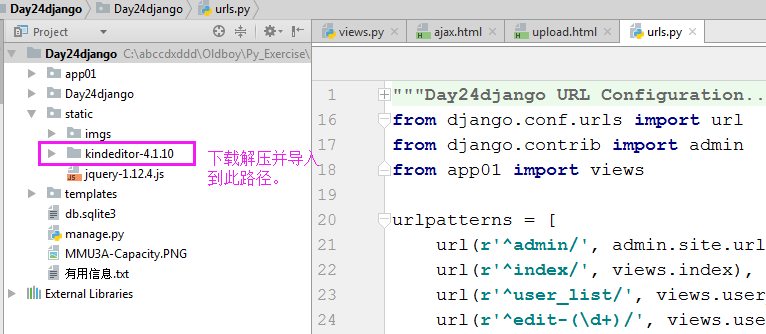
1. 准备

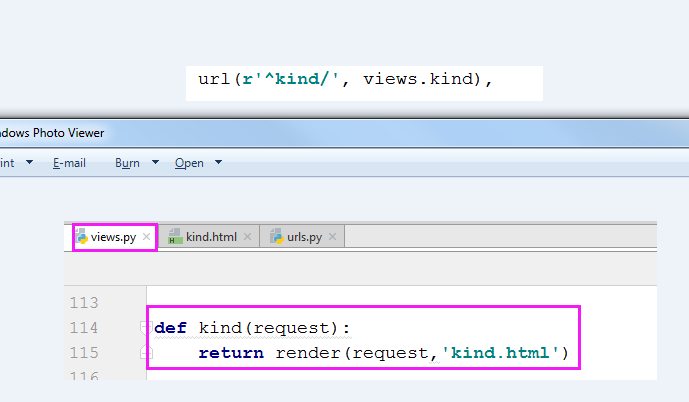
2. 写一个kind的URL,定义函数,写前端页面

kind.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="500px;margin:0 auto">
<textarea id="content"></textarea>
</div>
<script src="/static/jquery-1.12.4.js"></script>
<script src="/static/kindeditor-4.1.10/kindeditor-all.js"></script>
<script>
$(function(){
KindEditor.create('#content',{});
})
</script>
</body>
</html>
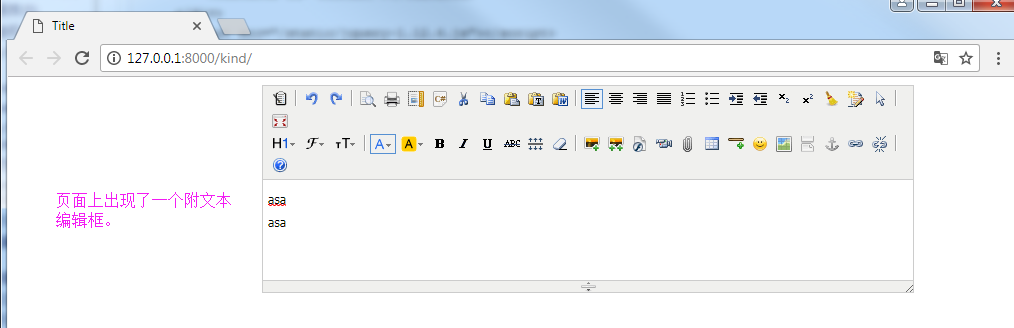
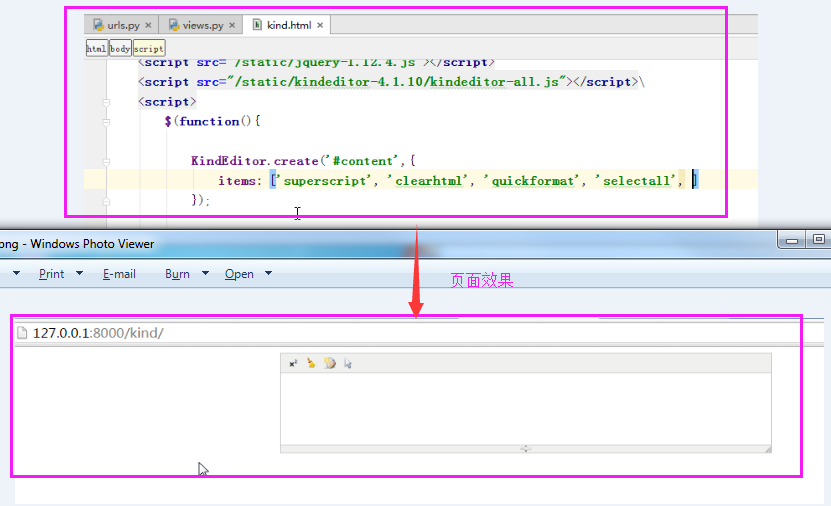
页面效果:

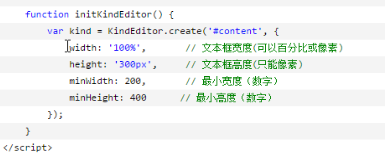
3. 通过把下列参数写到字典中,来调整个性化页面。
详细参数可以参考:http://kindeditor.net/docs/option.html

3.1 详解items参数

效果:

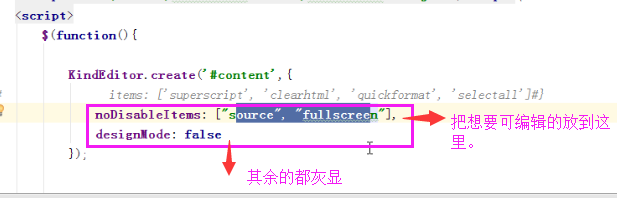
3.2 用 noDisableItems 可以让某些图标能看到,但是不能操作。


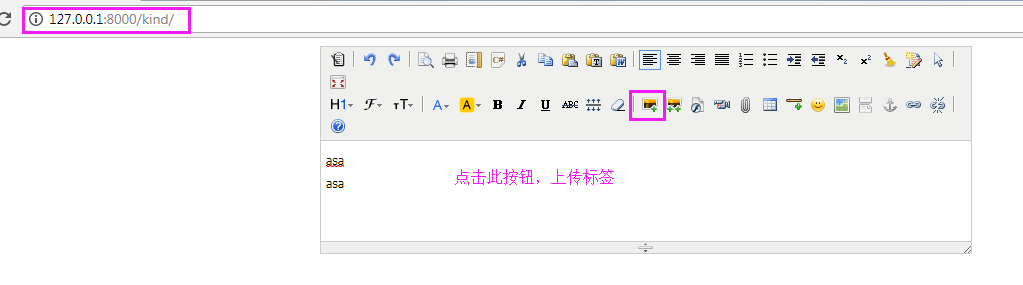
3.3 文件上传---uploadJson

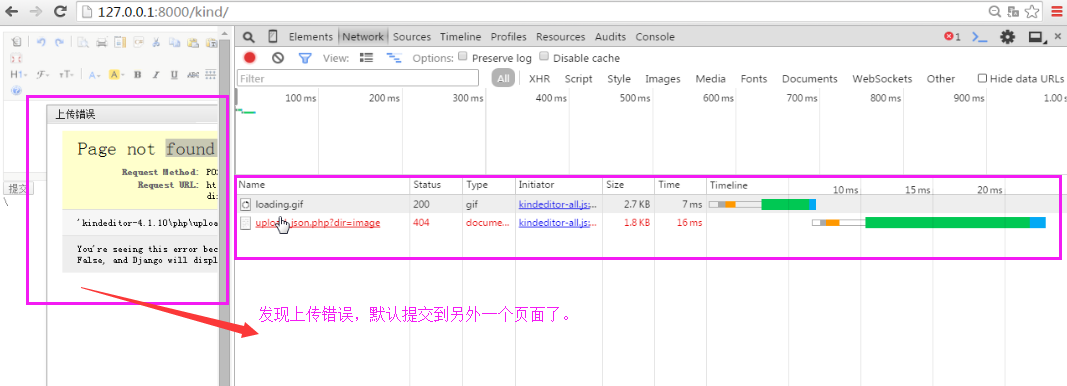
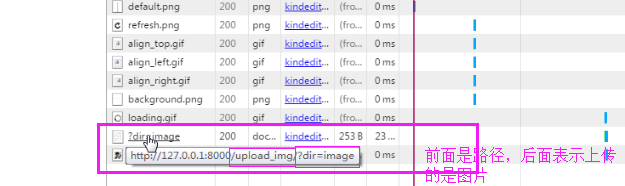
发现上传文件的时候,默认是提交到某一个固定的URL。(如下)

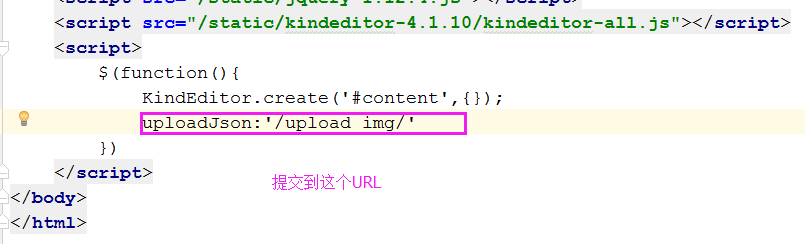
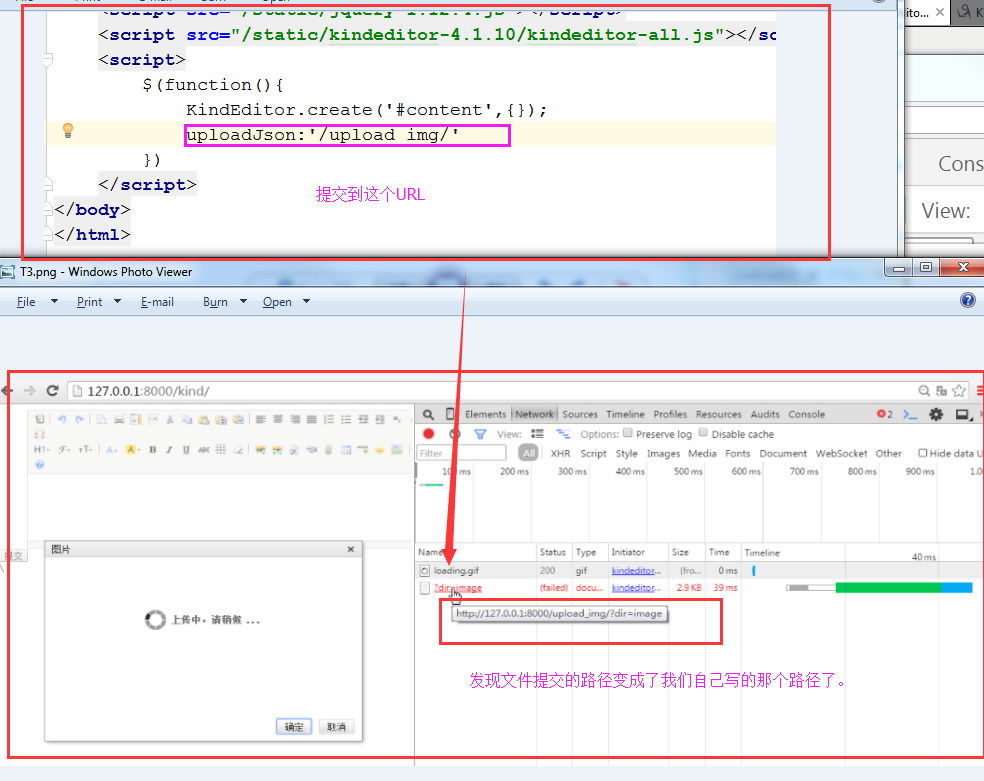
通过uploadJson可以自定制上传到哪里


效果:

对应地,我们应该在URL中添加upload_img路径。
3.4 拿到上传的文件以后,应该保存并且返回给用户。

这里省略了保存的过程,直接把图片放到这个目录下进行下一步。
views.py
def kind(request):
return render(request,'kind.html')
def upload_img(request):
#在这里需要接收文件并且保存,然后返回给用户。是以POST方式提交的。在这里没有写保存的范本。
print(request.FILES)
import json
dic={
'error':0, #0代表是正确的,1代表是错误的。
'url':'/static/imgs/1.png', ##把静态文件的路径返回到URL这里,所以在页面上就可以做预览了。
'message':'错误了...' } return HttpResponse(json.dumps(dic))
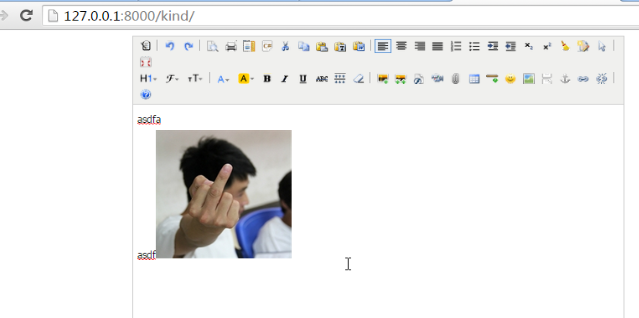
页面效果:点击上传图片以后就可以预览了。在内部用的是iframe+form

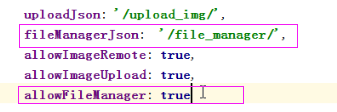
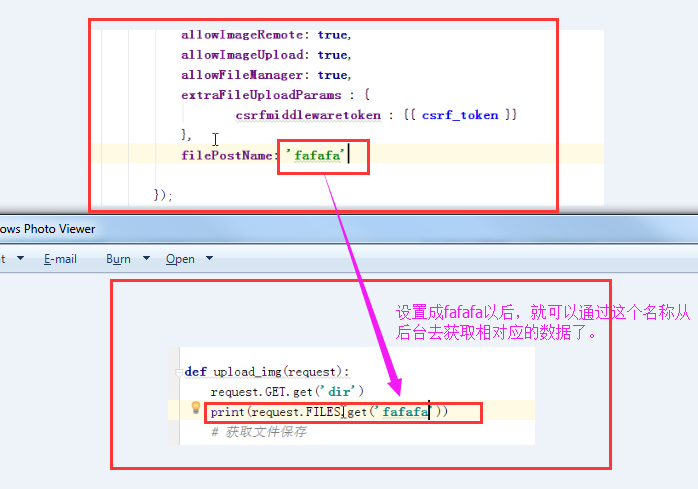
4. allowImageUpload: false(不允许),true(允许) 是否允许图片上传。
allowImageRemote: 是否允许远程的图片上传。

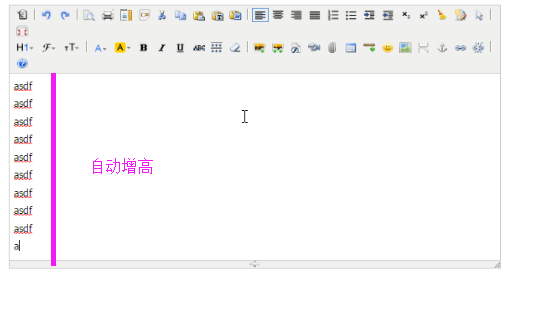
5. autoHeightMode: true 自动增加高度

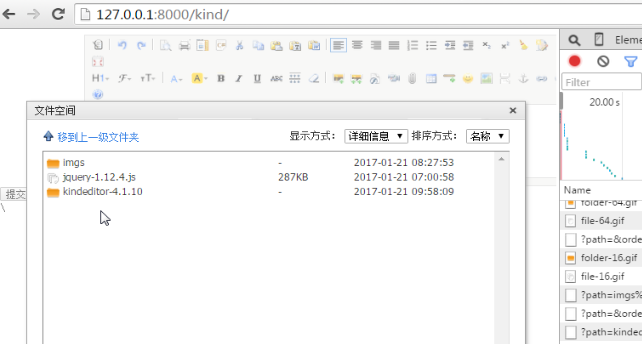
6. fileManagerJson:'/file_manager/' 文件管理的路径
allowFileManager:true 文件管理



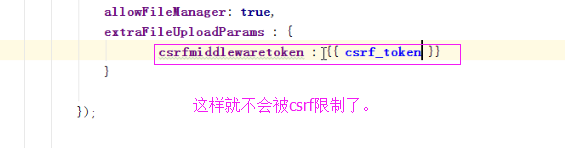
7. extraFileUploadParams: 上传照片的时候,加上额外的参数(CSRF_TOKEN)

filePostName: 指定上传文件form的名称。

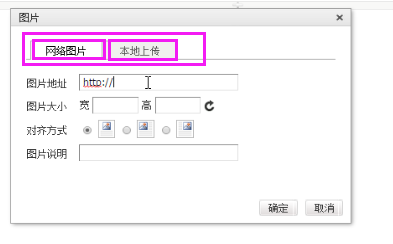
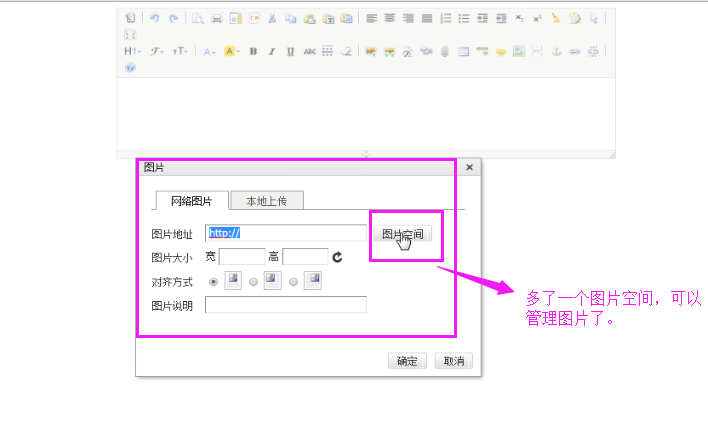
8. 增加文件空间管理的模块

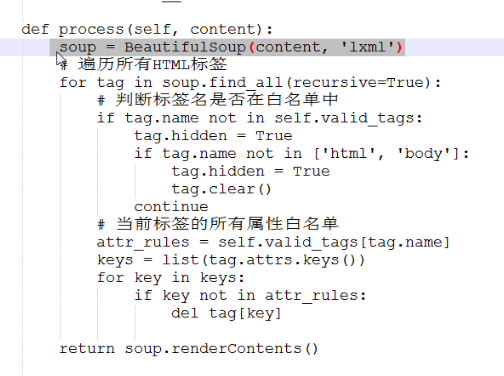
9. XSS特殊字符的过滤