1. 登录成功之后,显示我们自己的后台管理页面。在temp下面写一个名字为home的后台管理页面。
注意这里写后台管理页面的三个步骤:
1-写home.html的模板
2-在urls中定义对应关系
3-在views.py中定义 home(request) 函数。

2. 把对应关系添加到URL中
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^home', views.home),
]
3.在views.py中定义一个home页面,然后重定向指向它。这里一定要注意,redirect(‘URL’),redirect里面填的一定得是URL,不能是模板的路径.
这里的过程其实是这样的:当验证成功的时候,重定向到某个URL,此时用户会再次到url.py中找对应关系,进而进到指定的页面。

4. 测试效果:

5.现在的数据是在home.html中写死的。这个home.html中的数据返回给用户的过程:django重新打开它,处理它里面的特殊字符/特殊标记,处理完了以后返回给用户。
增加需求,
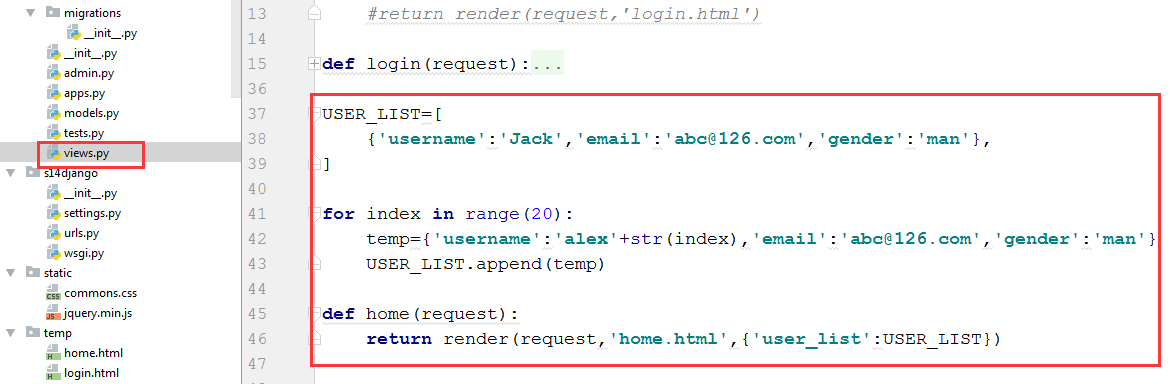
先把20条数据写到view.py中。需求:把20条数据在页面上显示出来。

在django的模板语言里面也支持for循环。但是格式与Python中的不一样。{{ 变量}}

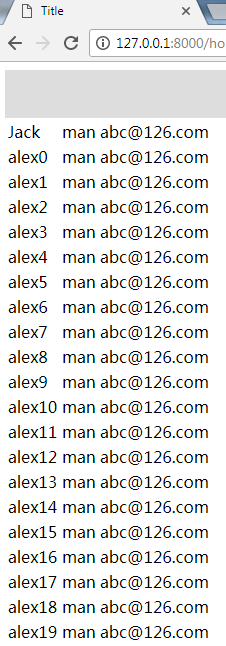
运行效果,列出了所有的结果

上面的GET请求,得到了所有的用户信息。
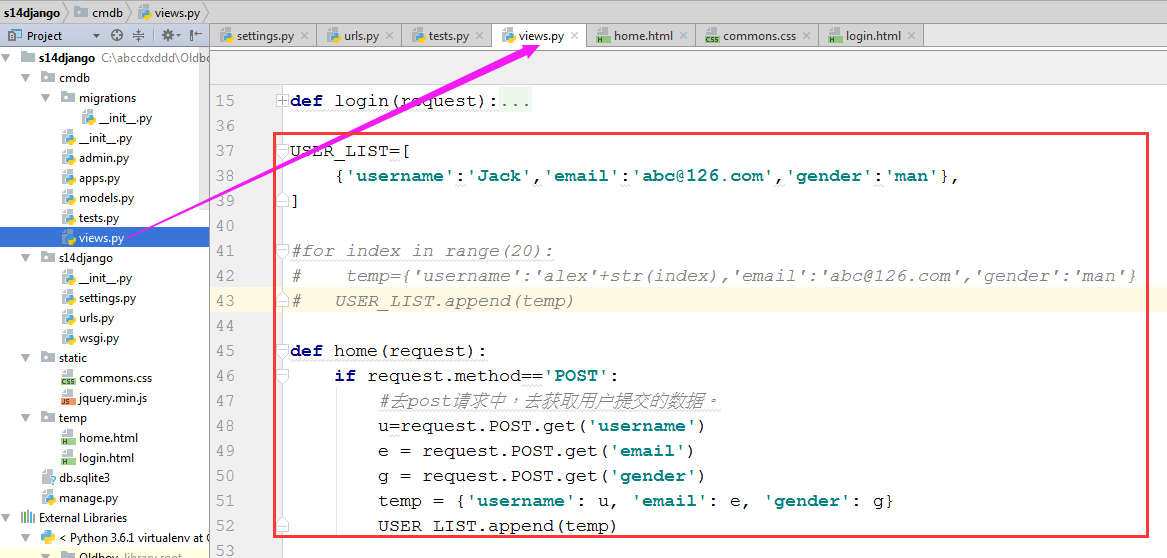
POST则让用户增加数据,提交上来。views.py修改如下

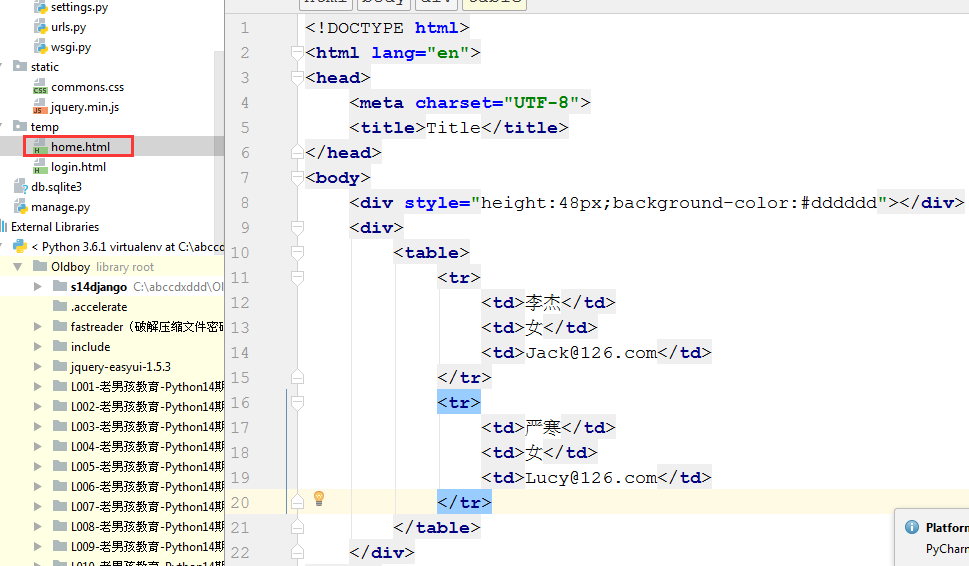
home.html程序如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height:48px;background-color:#dddddd"></div>
<div>
<form action="/home" method="post">
<input type="text" name="username" placeholder="用户名"/>
<input type="text" name="email" placeholder="邮箱"/>
<input type="text" name="gender" placeholder="性别"/>
<input type="submit" value="添加"/>
</form>
</div>
<div>
<table>
{%for row in user_list %}
<tr>
<td>{{row.username}}</td>
<td>{{row.gender}}</td>
<td>{{row.email}}</td>
</tr>
{% endfor %}
</table>
</div>
</body>
</html>

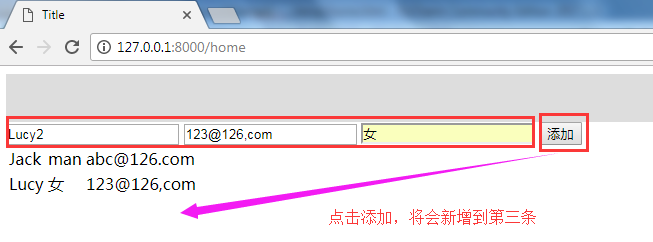
效果:

过程整理:

返回给用户的,其实是字符串。
先把HTML读到内存里面,通过open函数把整个HTML打开(),然后把内部的字符串返回给用户。