1. 循环获取tds中的内容,赋值给input标签里面的value。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none;
}
.model{
position:fixed;
top:50%;
left:50%;
500px;
height:400px;
margin-left:-250px;
margin-top:-250px;
background-color:#eeeeee;
z-index:10;
}
.shadow{
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
opacity:0.6;
background-color:black;
z-index:9;
}
</style>
</head>
<body>
<a onclick="addElement();">添加</a>
<table border="1px">
<tr>
<td>1.1.1.11</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.12</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.13</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
</table>
<div class="model hide">
<div>
<input name="hostname" type="text"/>
<input name="port" type="text"/>
<input type="text"/>
</div>
<div>
<input type="button" value="取消" onclick="cancelModel();"/>
</div>
</div>
<div class="shadow hide"></div>
<script src="jquery-1.12.4.js"></script>
<script>
function addElement(){
//$('.model').removeClass('hide');
//$('.shadow').removeClass('hide');
$('.model,.shadow').removeClass('hide');
}
function cancelModel(){
$('.model,.shadow').addClass('hide');
}
$('.edit').click(function(){
//this 当前点击的标签
var tds=$(this).parent().prevAll()
console.log(tds);
//tds是一个列表,需要循环获取tds中的内容,赋值给input标签里面的value
});
</script>
</body>
</html>
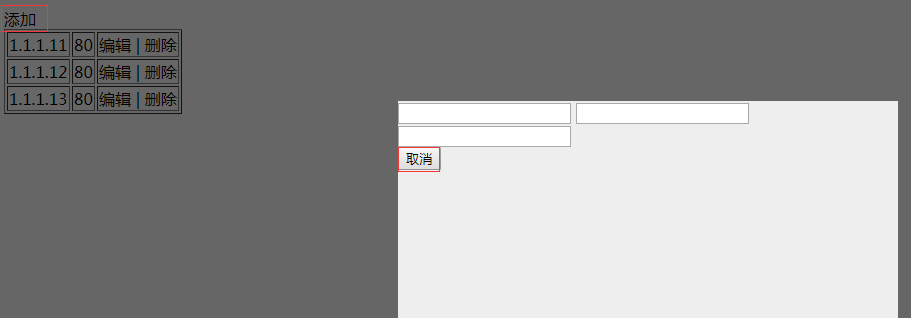
至此只完成了“添加”和“取消”的功能:


2. 赋值给input标签里面的value,需要先学习jQuery对内容的操作。
文本操作:
$('#i1').text #获取文本内容,不解析
$('#i1').text("<a>123</a>") #设置文本内容,不解析
$('#i1').html #获取文本内容和标签,不解析
$('#i1').html("<a>123</a>") #设置文本内容,同时解析
$('#i1').val() //val封装的就是DOM里面value方法,一般用于input标签。
$('#i1').val('new content')
区别在于:
$("#i1").text 不解析,直接当做字符串赋值了。
$("#i1").html 会解析,把标签当标签,把内容当内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">asdf<a>dfdfdfdf</a></div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
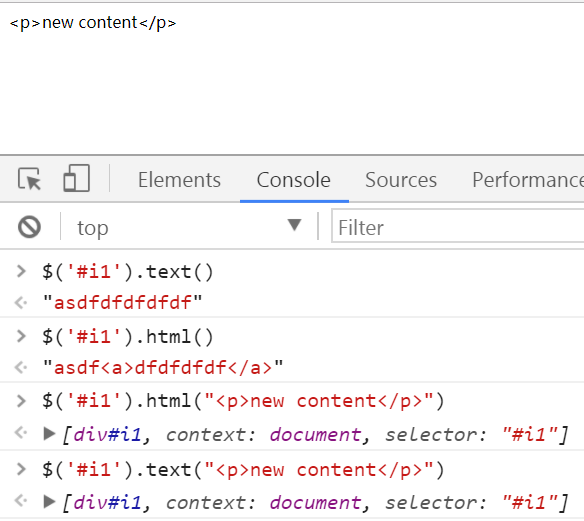
效果:
进行一系列文本操作:注意text与html的区别

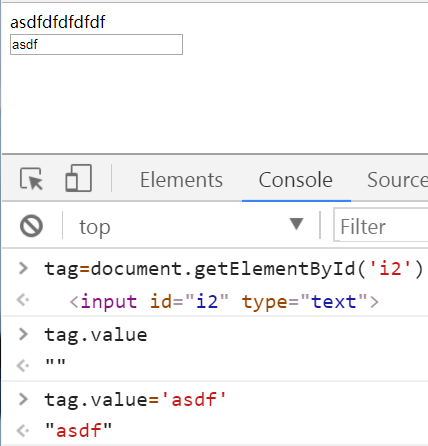
3. 对于input里面内容的操作
1)DOM的方法:

2) $方法,val封装的其实就是DOM里面的 value方法.

4. 继续模态框的编写。模态框成型版本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none;
}
.model{
position:fixed;
top:50%;
left:50%;
500px;
height:400px;
margin-left:-250px;
margin-top:-250px;
background-color:#eeeeee;
z-index:10;
}
.shadow{
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
opacity:0.6;
background-color:black;
z-index:9;
}
</style>
</head>
<body>
<a onclick="addElement();">添加</a>
<table border="1px">
<tr>
<td>1.1.1.11</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.12</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
<tr>
<td>1.1.1.13</td>
<td>80</td>
<td>
<a class="edit">编辑</a> | <a>删除</a>
</td>
</tr>
</table>
<div class="model hide">
<div>
<input name="hostname" type="text"/>
<input name="port" type="text"/>
<input type="text"/>
</div>
<div>
<input type="button" value="取消" onclick="cancelModel();"/>
</div>
</div>
<div class="shadow hide"></div>
<script src="jquery-1.12.4.js"></script>
<script>
function addElement(){
//$('.model').removeClass('hide');
//$('.shadow').removeClass('hide');
$('.model,.shadow').removeClass('hide');
}
function cancelModel(){
$('.model,.shadow').addClass('hide');
$('.model input[type="text"]').val("");
}
$('.edit').click(function(){
$('.model,.shadow').removeClass('hide');
//this 当前点击的标签
var tds=$(this).parent().prevAll();
var port=$(tds[0]).text();
var host=$(tds[1]).text();
$('.model input[name="hostname"]').val(host);
$('.model input[name="port"]').val(port);
//循环获取tds中的内容,赋值给input标签里面的value。cancel.log(tds[0])=80;
});
</script>
</body>
</html>
效果图:

5.