1. 对样式进行操作:
1) 以样式(C1,C2等)为最小单位进行修改。
className,
classList, (以列表形式获得)
classList.add("C2"), classList.remove("C1")
2) 以某个样式作为单位进行修改。(可以只修改颜色/字体/背景等,可以只修改C1下面的color属性。) 下面的例子就是增加/修改了style里面的fontSize属性。
obj=document.getElementById("i1");
obj.style.fontSize='16px'; obj.style.backgroundColor='red';
在CSS中是以 font-size 的 "-" 来连接的,在JS中,把- 变成大写的字母开头就可以了。驼峰式命名。
2.属性操作:
对某个标签中的某个属性做操作。
obj.setAttribute('XXXXXX','alex');
obj.removeAttribute('value'); 去掉了value关键字-值
obj.attributes 获取所有的属性。

3.创建标签并添加到HTML中。
1---字符串形式
2---对象的方式 document.createElement('div')
第1种创建标签的方法-实例:使用字符串的方法进行创建。参数传的是字符串。
把新创建的标签添加到了当前i1标签的底部了。
document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag);
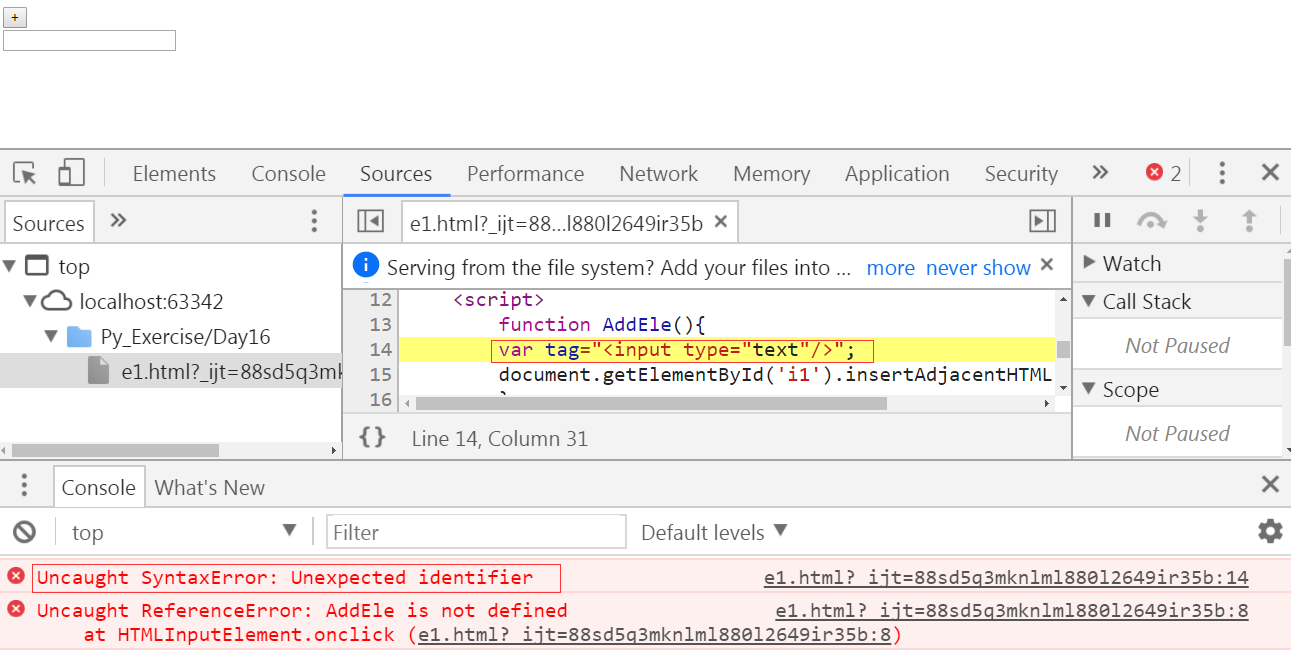
坑:var tag="<input type='text'/>"; 如果'text'这里的单引号写成双引号,则程序会报错。

正确写法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="AddEle();" value="+"/>
<div id="i1">
<input type="text"/>
</div>
<script>
function AddEle(){
//创建一个标签,将标签添加到i1里面
var tag="<input type='text'/>";
document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag);
}
</script>
</body>
</html>
运行结果:每点击一下,增加一个text文本框。

4. <hr/> 是分割线
注意:第一个参数只能是,这样就能实现把标签插入到不同的位置。
'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd':分别代表大哥,小弟,第一个大儿子,最后一个小儿子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="AddEle();" value="+"/>
<div id="i1">
<input type="text"/>
<hr/>
</div>
<script>
function AddEle(){
//创建一个标签,将标签添加到i1里面
var tag="<input type='text'/><hr/>";
document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag);
}
</script>
</body>
</html>
效果:

5. 第2种创建标签的方法-实例:通过对象的方法来创建。参数传的是标签对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="AddEle1();" value="+"/>
<input type="button" onclick="AddEle2();" value="+"/>
<div id="i1">
<input type="text"/>
<hr/>
</div>
<script>
function AddEle1(){
//创建一个标签,将标签添加到i1里面
var tag="<input type='text'/><hr/>";
document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag);
}
function AddEle2(){
//创建一个标签,将标签添加到i1里面
var tag=document.createElement('input'); //创建了一个input标签
tag.setAttribute('type','text');
tag.style.fontSize='16px';
tag.style.color='red';
document.getElementById('i1').appendChild(tag);
}
</script>
</body>
</html>
运行效果同上。
6. 将input标签放到P标签里面了。在input标签的外面再包裹一个P标签。
createElement:给父亲(当前标签)创建新标签。
appendChild:给父亲(当前标签)增加儿子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="AddEle1();" value="+"/>
<input type="button" onclick="AddEle2();" value="+"/>
<div id="i1">
<input type="text"/>
<hr/>
</div>
<script>
function AddEle1(){
//创建一个标签,将标签添加到i1里面
var tag="<input type='text'/><hr/>";
//注意:第一个参数只能是"beforBegin","afterBegin","beforeEnd","afterEnd"
document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag);
}
function AddEle2(){
//创建一个标签,将标签添加到i1里面
var tag=document.createElement('input');
tag.setAttribute('type','text');
tag.style.fontSize='16px';
tag.style.color='red';
var p=document.createElement('p');
p.appendChild(tag);
document.getElementById('i1').appendChild(p);
}
</script>
</body>
</html>
运行结果:刚才设置的样式也已经生效了。

7. 提交表单:
<form>
<input type="submit">
</form>
通过div标签也可以提交表单。把a标签换成div标签,借助于JS,也可以提交表单。任何标签通过DOM都可以提交表单。
document.getElementById('form').submit() 实际上是获取了一下form表单里面的submit方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="http://www.oldboyedu.com">
<input type="text"/>
<input type="submit" value="提交"/>
<a onclick="submitForm();">提交吧</a>
</form>
<script>
function submitForm(){
document.getElementById('f1').submit()
}
</script>
</body>
</html>
运行结果,一点击就可以提交了。

8. 其它
console.log 输出框 alert 弹出框 v=confirm(信息) 确认框 点“确定”将返回true,点“取消”将返回false,可以在console.log(v)里面查看效果。 // URL和刷新 location.href 获取当前页面的URL location.href = "url" 重定向,设置新的URL,相当于跳转 location.reload() 重新刷新 // 定时器 var obj=setInterval(function(),5000) 多次定时器(定时器一直执行) clearInterval(obj) 清除多次定时器
var obj2=setTimeout(function(){},4000) 单次定时器(定时器只执行一次)用于在指定的毫秒数后调用函数或计算表达式。 clearTimeout(obj2) 清除单次定时器
示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<script>
alert(123);
</script>
</body>
</html>
效果:

示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<script>
var v=confirm('真的要删除吗?');
console.log(v);
</script>
</body>
</html>
效果图:v 代表的是返回值,如果点确定的话,v=true; 否则v=false;

示例3
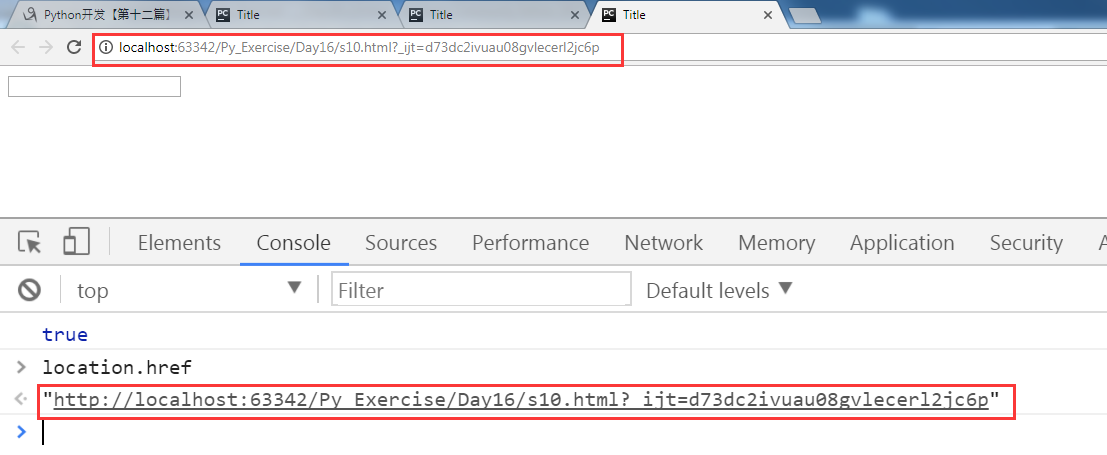
location.href: 获取当前的url
location.href="http://www.baidu.com" 跳转到新的页面
location.href=location.href 或者 location.reload() 页面刷新

9. var obj = setInterval( (function){ },5000); //定时器一直在执行
clearInterval(obj); //把定时器清除了
setTimeout(); // 定时器只执行一次
示例:执行一次就清除了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<script>
var obj=setInterval(function(){
console.log(1);
clearInterval(obj);
},1000);
</script>
</body>
</html>
运行效果:

setTimeout 示例1,代表5秒之后才执行console.log语句,而且只执行一次。

10. setTimeout 示例2.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="status"></div>
<input type="button" value="删除" onclick="DeleteEle();"/>
<script>
function DeleteEle(){
document.getElementById('status').innerText="已删除";
setTimeout(function(){
document.getElementById('status').innerText="";
},2000);
}
</script>
</body>
</html>
效果图:

11. 在timeout到来之前,可以清除掉。clearTimeout.
var a1=setInterval ( function( ){ },5000);
clearInterval(a1);
var a2=setTimeout( function( ){ },50000);
clearTimeout(a2);