JSP 表单处理
我们在浏览网页的时候,经常需要向服务器提交信息,并让后台程序处理。浏览器中使用 GET 和 POST 方法向服务器提交数据。
GET 方法
GET方法将请求的编码信息添加在网址后面,网址与编码信息通过"?"号分隔。如下所示:
http://www.runoob.com/hello?key1=value1&key2=value2
GET方法是浏览器默认传递参数的方法,一些敏感信息,如密码等建议不使用GET方法。
用get时,传输数据的大小有限制 (注意不是参数的个数有限制),最大为1024字节。
POST 方法
一些敏感信息,如密码等我们可以通过POST方法传递,POST提交数据是隐式的。
POST提交数据是不可见的,GET是通过在url里面传递的(可以看一下你浏览器的地址栏)。
JSP使用getParameter()来获得传递的参数,getInputStream()方法用来处理客户端的二进制数据流的请求。
JSP 读取表单数据
- getParameter(): 使用 request.getParameter() 方法来获取表单参数的值。
- getParameterValues(): 获得如checkbox类(名字相同,但值有多个)的数据。 接收数组变量 ,如checkbox类型
- getParameterNames():该方法可以取得所有变量的名称,该方法返回一个 Enumeration。
- getInputStream():调用此方法来读取来自客户端的二进制数据流。
使用URL的 GET 方法实例
以下是一个简单的URL,并使用GET方法来传递URL中的参数:
http://localhost:8080/testjsp/main.jsp?name=菜鸟教程&url=http://ww.runoob.com
testjsp 为项目地址。
以下是 main.jsp 文件的JSP程序用于处理客户端提交的表单数据,我们使用getParameter()方法来获取提交的数据:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>使用 GET 方法读取数据</h1>
<ul>
<li><p><b>站点名:</b>
<%= request.getParameter("name")%>
</p></li>
<li><p><b>网址:</b>
<%= request.getParameter("url")%>
</p></li>
</ul>
</body>
</html>
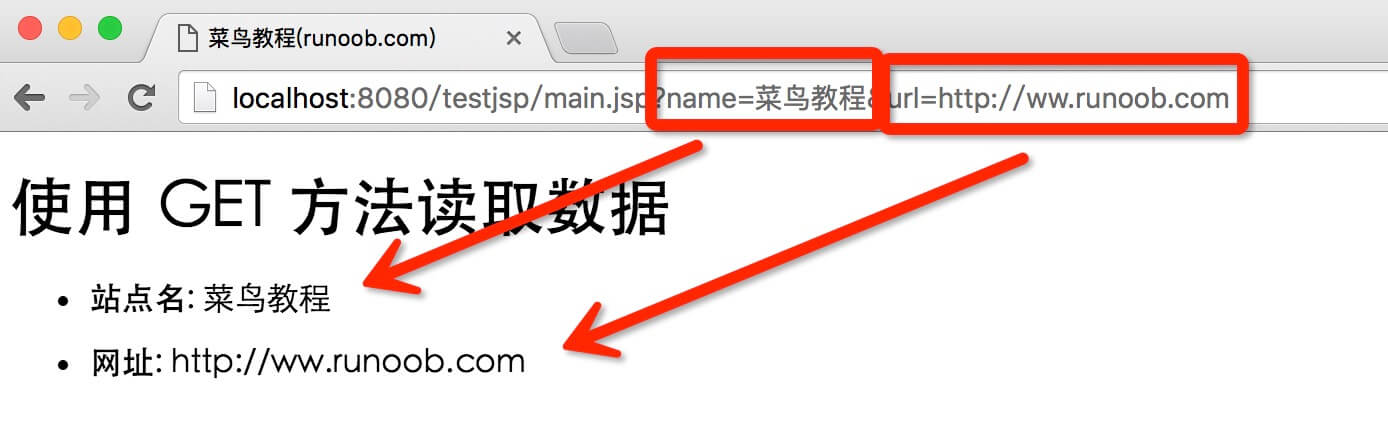
接下来我们通过浏览器访问 *http://localhost:8080/testjsp/main.jsp?name=菜鸟教程&url=http://ww.runoob.com* 输出结果如下所示:

使用表单的 GET 方法实例
以下是一个简单的 HTML 表单,该表单通过GET方法将客户端数据提交 到 main.jsp 文件中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="main.jsp" method="GET">
站点名: <input type="text" name="name">
<br />
网址: <input type="text" name="url" />
<input type="submit" value="提交" />
</form>
</body>
</html>
将以上HTML代码保存到test.html文件中。 将该文件放置于当前jsp项目的 WebContent 目录下(与 main.jsp 同一个目录)。
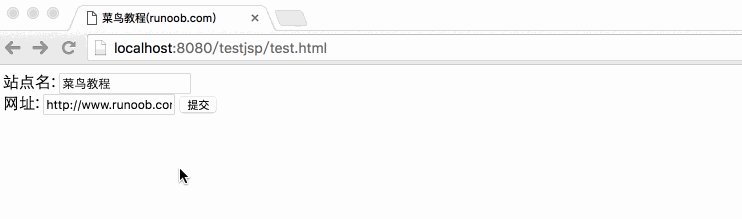
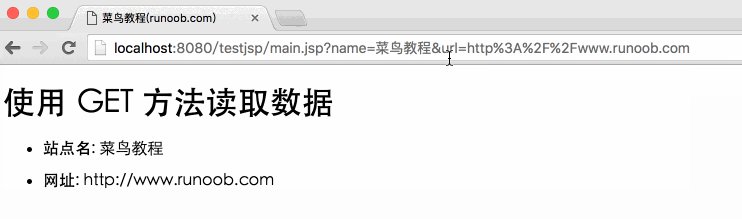
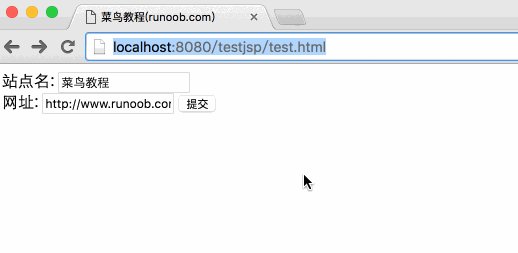
通过访问 *http://localhost:8080/testjsp/test.html* 提交表单数据到 main.jsp 文件,演示 Gif 图如下所示:

在 "站点名" 与 "网址" 两个表单中填入信息,并点击 "提交" 按钮,它将输出结果。
使用表单的 POST 方法实例
接下来让我们使用POST方法来传递表单数据,修改main.jsp与Hello.htm文件代码,如下所示:
main.jsp文件代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>使用 POST 方法读取数据</h1>
<ul>
<li><p><b>站点名:</b>
<%
// 解决中文乱码的问题
String name = new String((request.getParameter("name")).getBytes("ISO-8859-1"),"UTF-8");
%>
<%=name%>
</p></li>
<li><p><b>网址:</b>
<%= request.getParameter("url")%>
</p></li>
</ul>
</body>
</html>
代码中我们使用 new String((request.getParameter("name")).getBytes("ISO-8859-1"),"UTF-8")来转换编码,防止中文乱码的发生。
以下是test.htm修改后的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="main.jsp" method="POST">
站点名: <input type="text" name="name">
<br />
网址: <input type="text" name="url" />
<input type="submit" value="提交" />
</form>
</body>
</html>
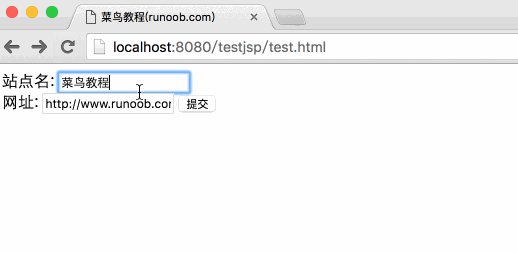
通过访问 *http://localhost:8080/testjsp/test.html* 提交表单数据到 main.jsp 文件,演示 Gif 图如下所示:

传递 Checkbox 数据到JSP程序
复选框 checkbox 可以传递一个甚至多个数据。
以下是一个简单的HTML代码,并将代码保存在test.htm文件中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="main.jsp" method="POST" target="_blank">
<input type="checkbox" name="google" checked="checked" /> Google
<input type="checkbox" name="runoob" /> 菜鸟教程
<input type="checkbox" name="taobao" checked="checked" />
淘宝
<input type="submit" value="选择网站" />
</form>
</body>
</html>
以上代码在浏览器访问如下所示:
以下为main.jsp文件代码,用于处理复选框数据:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
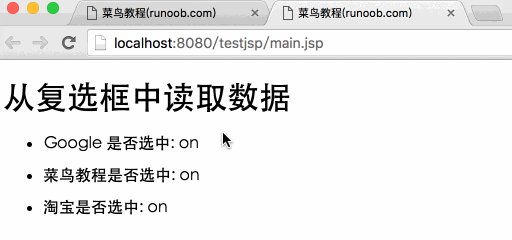
<h1>从复选框中读取数据</h1>
<ul>
<li><p><b>Google 是否选中:</b>
<%= request.getParameter("google")%>
</p></li>
<li><p><b>菜鸟教程是否选中:</b>
<%= request.getParameter("runoob")%>
</p></li>
<li><p><b>淘宝是否选中:</b>
<%= request.getParameter("taobao")%>
</p></li>
</ul>
</body>
</html>
通过访问 *http://localhost:8080/testjsp/test.html* 提交表单数据到 main.jsp 文件,演示 Gif 图如下所示:

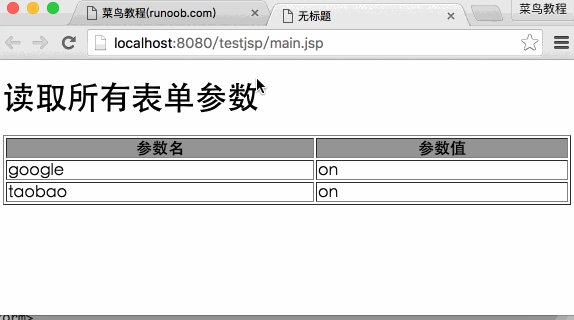
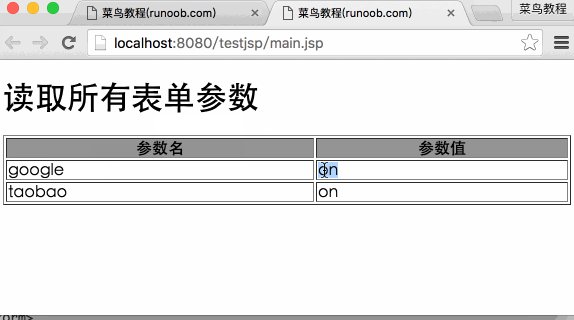
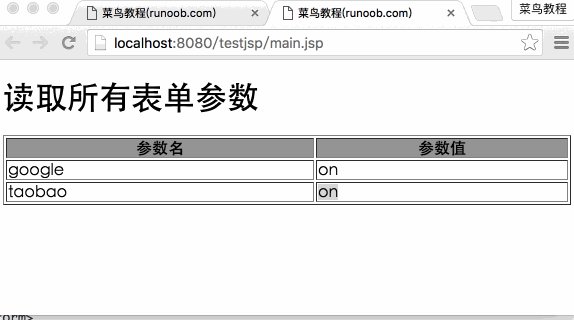
读取所有表单参数
以下我们将使用 HttpServletRequest 的 getParameterNames() 来读取所有表单参数,该方法可以取得所有变量的名称,该方法返回一个枚举。
一旦我们有了一个 Enumeration(枚举),我们就可以调用 hasMoreElements() 方法来确定是否还有元素,以及使用nextElement()方法来获得每个参数的名称。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>读取所有表单参数</h1>
<table width="100%" border="1" align="center">
<tr bgcolor="#949494">
<th>参数名</th><th>参数值</th>
</tr>
<%
Enumeration paramNames = request.getParameterNames();
while(paramNames.hasMoreElements()) {
String paramName = (String)paramNames.nextElement();
out.print("<tr><td>" + paramName + "</td>
");
String paramValue = request.getParameter(paramName);
out.println("<td> " + paramValue + "</td></tr>
");
}
%>
</table>
</body>
</html>
以下是test.htm文件的内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="main.jsp" method="POST" target="_blank">
<input type="checkbox" name="google" checked="checked" /> Google
<input type="checkbox" name="runoob" /> 菜鸟教程
<input type="checkbox" name="taobao" checked="checked" />
淘宝
<input type="submit" value="选择网站" />
</form>
</body>
</html>
现在我们通过浏览器访问 test.htm 文件提交数据,输出结果如下:
通过访问 *http://localhost:8080/testjsp/test.html* 提交表单数据到 main.jsp 文件,演示 Gif 图如下所示: